Witryna wielojęzyczna na WordPress
Cel:
Przygotowanie WordPress’a do wyświetlania witryny w 3 językach:
- polskim
- angielskim
- niemieckim
Wymagania:
- WordPress w wersji 3.0 lub wyższej
Kroki:
- Przełączyć WordPress-a w tryb multisite
- Założyć osobne witryny dla różnych wersji językowych w postaci katalogów en/de/..
- Wykonać i podpiąć do strony menu umożliwiające przełączanie się pomiędzy wersjami językowymi
1. Przełączenie WordPress-a w tryb multisite

1.1. W wp-config.php nad linią /* To wszystko, zakończ edycję w tym miejscu! Miłego blogowania! */ dodać:
define('WP_ALLOW_MULTISITE', true);

1.2. Jeśli było się zalogowanym, wylogować się. Zalogować się do panelu administracyjnego jako administrator. Wejść w Narzędzia. Zobaczymy nową pozycję w tym menu o nazwie Sieć. Kliknąć w nią.

1.3. Podczas ustalania postaci prezentacji adresów witryn sieci wybrać Podkatalogi (zobacz obrazek). Kliknąć Zainstaluj.

1.4. Włączyć sieć, w tym celu wykonać kroki, które zostaną wyświetlone na ekranie, będą to:
a) Utworzyć katalog blogs.dir w katalogu wp-content
b) Dodać wskazane instrukcje do pliku wp-config.php (przekleić je z okienka wyświetlonego przez WordPress w punkcie 2 – patrz obrazek obok)
c) Dodać wskazane instrukcje do pliku .htaccess (przekleić je z okienka wyświetlonego przez WordPress w punkcie 3 – patrz obrazek obok). Jeżeli na serwerze nie mieliśmy dotychczas pliku .htaccess należy go utworzyć.
d) Przelogować się

1.5. Jeśli włączenie sieci (punkt 1.4) wykonaliśmy poprawnie, po ponownym zalogowaniu powinniśmy zobaczyć nową pozycję w menu górnym o nazwie „Administracja siecią” (zobacz obrazek obok). Uwaga: dla WordPressa w wersji 3.0 będzie to nowa sekcja po prawej stronie o nawie Superadmin.
Wchodzimy w sekcję po prawej stronie Ustawienia->Ustawienia (dla WordPress 3.0 będzie to Superadmin -> Opcje). Zobacz obrazek obok.
Uwaga: powyższe opcje będzie można w dowolnej chwili zmienić. Nie mają one wpływu na przygotowanie witryny pod obsługę wielu wersji językowych, lecz wykonanie ich teraz zaoszczędzi w przyszłości zagadek pt. „Gdzie się podział przycisk wstawiania obrazków”.1.6. Będąc w sekcji Ustawienia zjechać na dół, w części „Ustawienia wysyłania na serwer” zaznaczyć Obrazki, Filmy, Muzyka. Domyślny język ustawić na Polski. W części „Ustawienia menu” zaznaczyć Wtyczki.
2. Założenie osobnych witryn dla różnych wersji językowych w postaci katalogów en/de/.. :

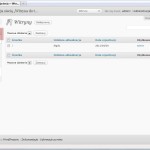
2.1. Z menu po lewej wybieramy sekcję Witryny->Witryny (dla WordPress 3.0 będzie to Superadmin -> Witryny). Zobaczymy jedną witrynę (o identyfikatorze 1) – jest to nasza dotychczasowa witryna. Nie będziemy zmieniać ustawień dla niej, co oznacza, że będzie dostępna tak jak dotychczas (z katalogu głównego instalacji WordPressa). Będzie reprezentować główny język naszego portalu, w naszym przypadku: polski.

2.2. a) W panelu Witryny kliknąć przycisk na górze „Dodaj nową”
b) Na ekranie „Dodaj nową witrynę” w polu Adres witryny podać nazwę katalogu – en
c) w polu Tytuł witryny podać jej tytuł – np. english
d) podać email administratora
e) kliknąć przycisk „Dodaj witrynę”
2.3. Gdy najedziemy myszą na Ścieżkę witryny (patrz obrazek) zobaczymy różne opcje, wybrać Odwiedź i można już zobaczyć, ja prezentuje się w sieci właśnie utworzona witryna. W celu jej edycji (dodania wpisów, stron przetłumaczonych na język obcy) należy wejść w opcję Kokpit, wybieraną z tego samego menu, co opcja „Odwiedź”.
Uwaga: W przypadku, kiedy w naszej instalacji WordPressa mieliśmy dostępnych więcej niż 1 motyw, może się okazać, że nowododane witryny mają ustawiony inny motyw niż witryna główna. Aby go zmienić należy wejść w Kokpit danej witryny i włączyć odpowiedni motyw w menu Wygląd->Motywy.

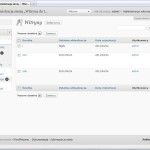
2.4. W celu dodania kolejnej witryny, dla języka niemieckiego – należy wykonać kroki analogiczne jak dla języka angielskiego. Po wprowadzeniu nowej witryny panel Witryny powinien wyglądać analogicznie do pokazanego na obrazku obok.
3. Wykonanie i podpięcie do strony menu umożliwiającego przełączanie się pomiędzy wersjami językowymi
3.1. Do pliku header.php (wp-content/themes/twoj-aktywny-motyw/header.php) dodajemy kod, który wyświetli menu przełączania wersji językowych, zwykle będzie w linii następującej po < id=”header”>
gdzie:
$wpdb->blogid – identyfikator aktywnej witryny
get_blog_option(1, ‘siteurl’) – funkcja zwraca pełny adres URL witryny o wskazanym identyfikatorze (w tym przypadku dla 1)
stałe: 1, 2, 3 – identyfikatory witryn odczytane z ekranu Superadmin->Witryny (patrz obrazek do punktu 2.4)
Obecność warunku
(($current_lang == 1) ? 'class="current"' : '')
spowoduje pojawienie się klasy current w wygenerowanej pozycji <>, w przypadku jeśli bieżącą witryną jest witryna o wskazanym identyfikatorze. Dzięki obecności tej klasy będzie można zaznaczyć aktywną witrynę językową.
Powyższy kod php wygeneruje HTML-a w postaci:
3.2. Do pliku style.css wstawimy reguły, które wyświetlą menu w pożądany sposób – w naszym przykładzie menu znajdzie się w prawej części strony, jego kolejne pozycje będą wyświetlone w jednej linii: jedna za drugą w niewielkich odstępach, z podkreśloną aktywną witryną językową:
ul#lang-switcher {
float: right;
list-style-type: none;
}
ul#lang-switcher li {
float: left;
margin-right: 10px;
padding-right: 10px;
}
ul#lang-switcher li a {
color: #e3e3e3;
}
ul#lang-switcher a.current {
text-decoration: underline;
}
To już wszystko. Komentarze i pytania mile widziane.