Jak utworzyć Quote formularz z formularza kontaktowego na module Divi

Istnieje wiele świetnych wtyczek tam formularzy, które są dedykowane do utworzenia przetwarzanie. Ale jeśli szukasz prostego i skutecznego rozwiązania na swojej stronie Divi, zaktualizowane Formularz kontaktowy Moduł Divi jest tylko to, czego potrzebujesz.
Dzisiaj mam zamiar przejść przez proces budowania proste ale potężne formy cytat za pomocą logiki warunkowej lepiej kwalifikować potencjalnych klientów. I będzie również dodanie kilku zaawansowanych funkcji projektowania z wykorzystaniem niestandardowych CSS, które uczynią formę nawet czystsze i bardziej czytelny.

Zacznijmy.
Realizacja projektu z Divi
Budowanie rozdział Fullscreen żniwna
Formularz cytat można dodać do dowolnej strony, ale na tym przykładzie, mam zamiar użyć dedykowanej strony tylko dla postaci cytatu.
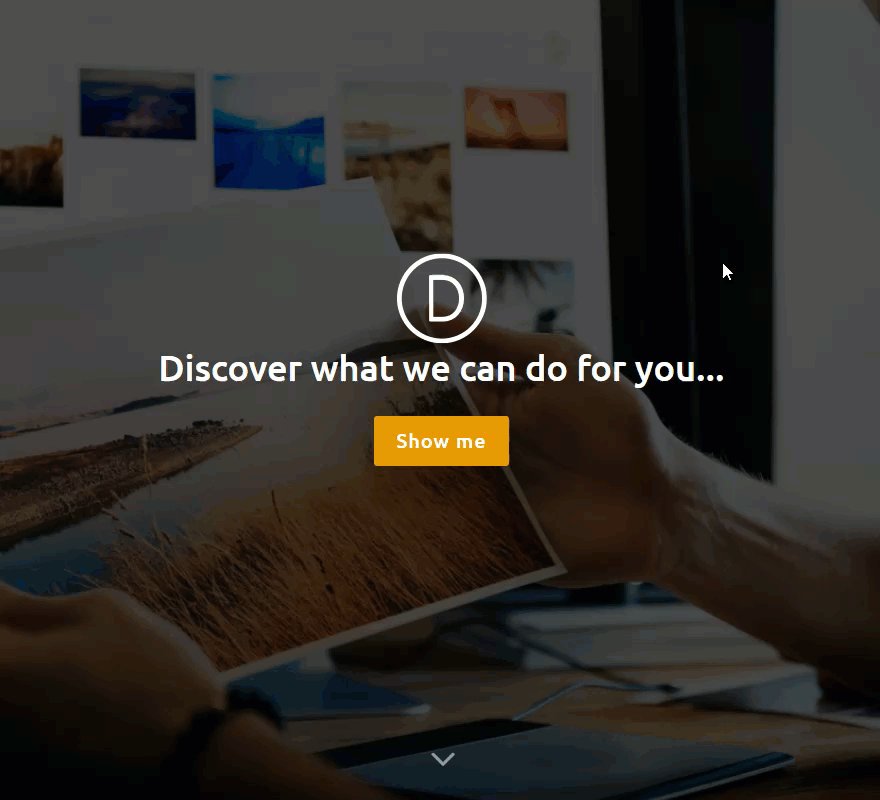
Powitać gościa Używam pełnoekranowy nagłówek, który zmusza użytkownika do kliknięcia przycisku lub przewiń, aby zobaczyć formularz. To jest fajna funkcja, która tworzy bardziej osobistego doświadczenia i rozgrzewa użytkownika do idei przewijania i klikania przed widząc formę. W niektórych przypadkach, wydaje się nieco nieapetyczny i przytłaczające, kiedy mogę dostać się do strony, ale nic z długiego formularza do wypełnienia. Jest to oczywiście opcja i na pewno będę go przetestować, aby sprawdzić, czy to konwertuje lepiej bez pełnoekranowym cel.
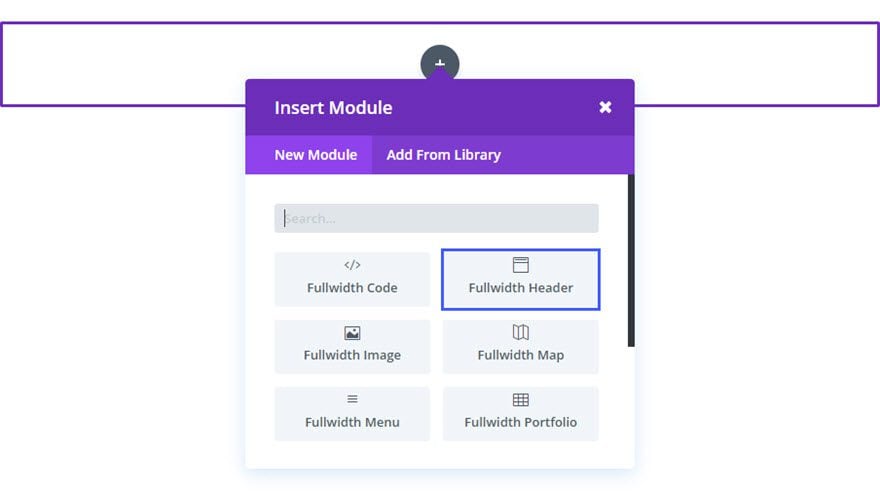
Korzystanie z programu Visual Builder, dodać pełnej szerokości sekcji i pełnej szerokości moduł nagłówka na górze strony.

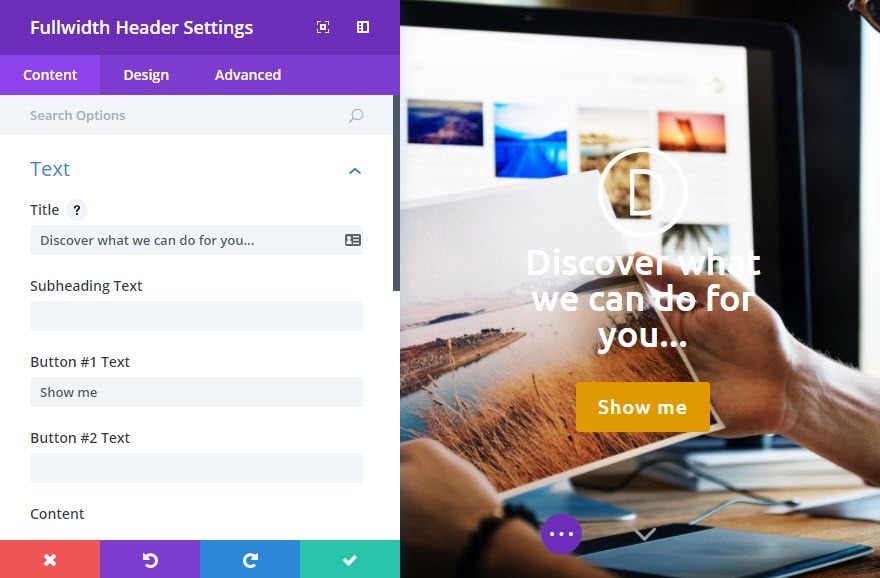
Zaktualizować ustawienia pełnej szerokości nagłówka, co następuje:
Opcje treści
Tytuł: [wpisać tytuł; Staram się być raczej bardziej osobiste niż nudne tytuł jak „cytatem Form”]
podpozycji Tekst: [wpisz tekst podpozycji]
Przycisk # 1 Tekst: [wprowadź tekst przycisku; coś w stylu „pokaż mi” czy „Zróbmy to”]
Przycisk nr 1 URL: #quote (ta zostanie wykorzystana do kotwicy CSS ID, który będzie przejdź do sekcji zawierającej formularza poniżej)
URL Logo Obrazek: [Enter logo zdjęcie]
Tło Nakładka: rgba (0,0,0,0.7)
tło obrazu: [przesłać 1920 x 1080 obraz tła]
Opcje projektowania
Text & Logo Orientacja: Centrum
Bądź Fullscreen: TAK
Pokaż Przewiń w dół: TAK
Ikona: [wybierz ikonę]
Przewiń w dół Ikona kolor: # 999999
tekst Kolor:
Tytuł tekstu: Ubuntu
Rozmiar Tytuł tekstu: 36 px
Subhead czcionki: Ubuntu
Rozmiar Subhead czcionki: 22px
Style używać niestandardowych dla przycisku One: TAK
Przycisk One Rozmiar tekstu: 20px
Przycisk One Kolor tekstu: #ffffff
Przycisk Jeden kolor tła: # e09900;
Jeden przycisk Border color: # e09900
przycisk Jedna Litera Rozstaw: 1px
przycisk One Czcionka: Ubuntu

Zapisz ustawienia
Budowanie Form Quote
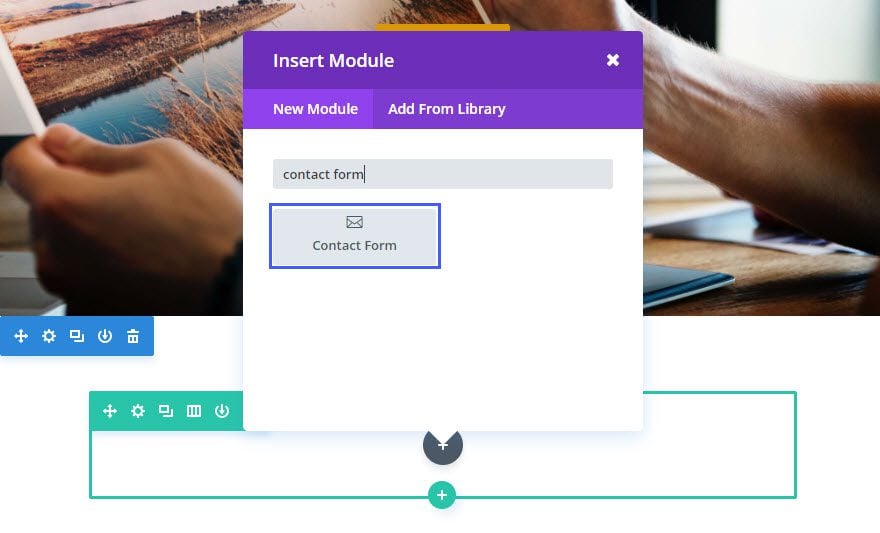
Teraz formie cytatem, mamy zamiar skorzystać z formularza kontaktowego moduł Divi za. Najpierw musimy dodać regularny odcinek o pełnej szerokości (1 kolumna) rzędu. Następnie dodać formularz kontaktowy moduł do wiersza.

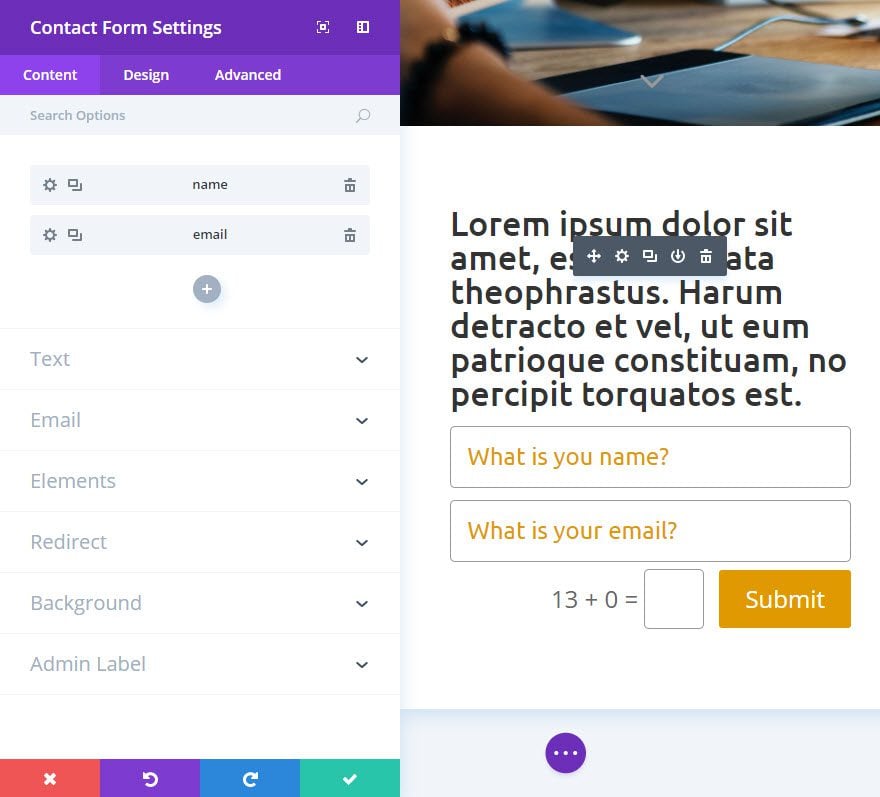
Aktualizować Contact Form następująco.
Opcje treści?
Tytuł: [zdefiniować tytuł formularza kontaktowego lub dodać dodatkowe instrukcje]
Tekst przycisku Wyślij: Get Quote
mail: [wprowadź adres e-mail, wiadomości powinna być wysłana]
Włącz przekierowanie URL: TAK (opcjonalnie, ale dobrym pomysłem)
przekierowanie : [enter przekierowanie do niestandardowej dziękuję strona]
Opcje projektowania
Tytuł tekstu: Ubuntu
Tytuł Rozmiar czcionki: 30px
Tytuł List Rozstaw: 1px
pola formularza czcionki: Ubuntu
pole formularza Font Size: 24px
Form Pole Text color: # e09900
Wejście Border Radius: 5px
użycie ramki: TAK
Kolor ramki: # 999999
Szerokość ramki: 1px
Używanie stylów niestandardowych dla Buttona: TAK
Przycisk Rozmiar tekstu: 24px
Przycisk Kolor tekstu: #ffffff
Przycisk Kolor tła: # e09900;
Przycisk Border color: # e09900
przycisk List Rozstaw: 1px
przycisk Czcionka: Ubuntu
Advanced Options (Niestandardowe CSS)
Captcha Pole:
Font-size: 24px; |
Max-width: 60px; |
Padding: 16px 14px 14px; |
Captcha Tekst:
Font-size: 24px |

Zapisz ustawienia
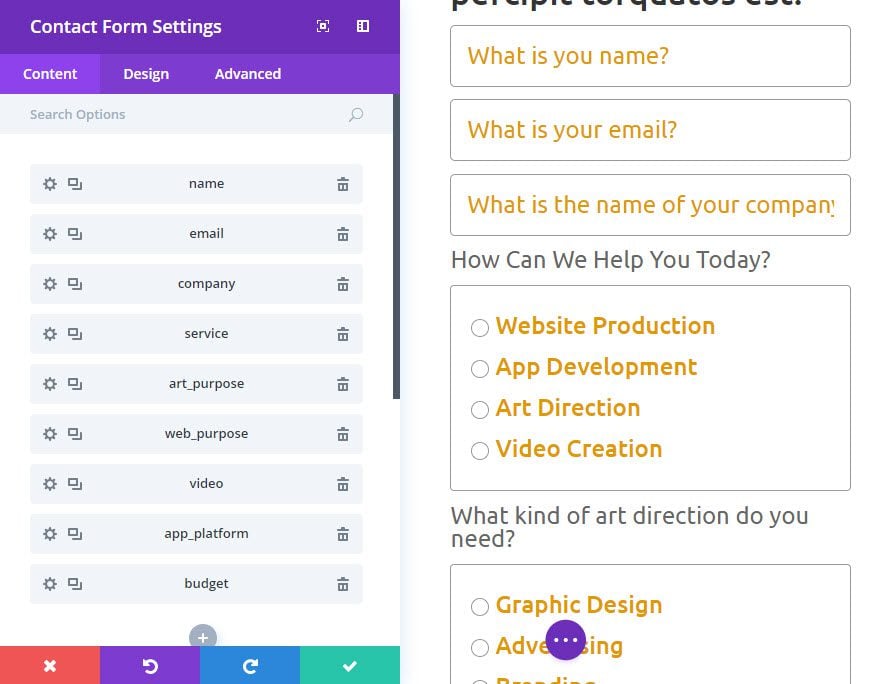
Dodawanie pól formularza Cytat
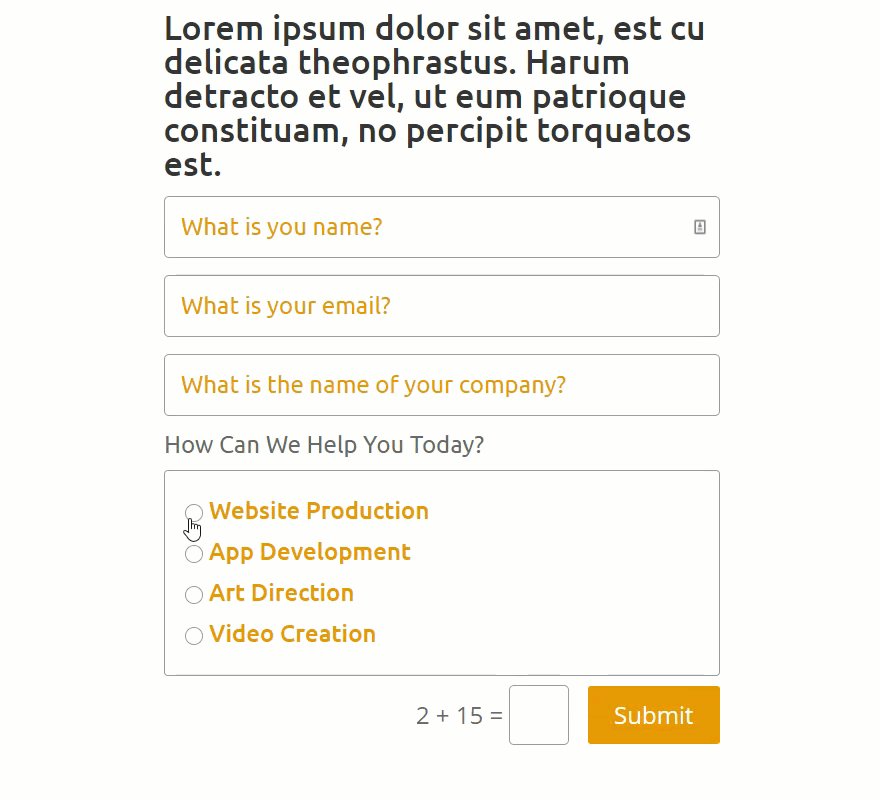
Nie to, co masz ustawienia na miejscu, nadszedł czas, aby dodać nasz rzeczy formularza. Domyślnie formularz zawiera pola „Nazwa”, „e-mail” i „wiadomość”. Można usunąć „komunikat”.
Firma Pole
W ramach projektu „e-mail” pole dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : spółka
Tytuł : Co to jest nazwa firmy?
Wymagane pola : TAK
Field service
Pod „Spółka” polu dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : Serwis
Tytuł : Jak możemy pomóc?
Wpisz : przyciski opcji
Opcje :
- Produkcja www
- Rozwój aplikacji
- Kierunek sztuki
- Tworzenie wideo
Wymagane pola : TAK
Art Cel Pole
Pod polem „serwis” dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : art_purpose
Tytuł : Jaki kierunek sztuki trzeba?
Wpisz : przyciski opcji
Opcje :
- Projekt graficzny
- Reklama
- Branding
- Opakowania
Wymagane pola : TAK
Włącz Warunkowe Logic
Relacja : dowolny
Rules : Jak możemy pomóc? > Równa> scenografia
Uwaga : Ta logika pokazuje to pole, gdy użytkownik wybierze opcję „scenografia” z poprzedniego pytania.
Web Cel Pole
Pod „art_purpose” pola dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : web_purpose
Tytuł : Jaki rodzaj strony internetowej trzeba?
Wpisz : przyciski opcji
Opcje :
- E-Commerce
- Blog
- Web App
- Wstęp
Wymagane pola : TAK
Włącz Warunkowe Logic
Relacja : dowolny
Rules : Jak możemy pomóc? > Równa> Produkcja WWW
Uwaga : Ta logika pokazuje to pole, gdy użytkownik wybierze opcję „Web Production” z poprzedniego pytania.
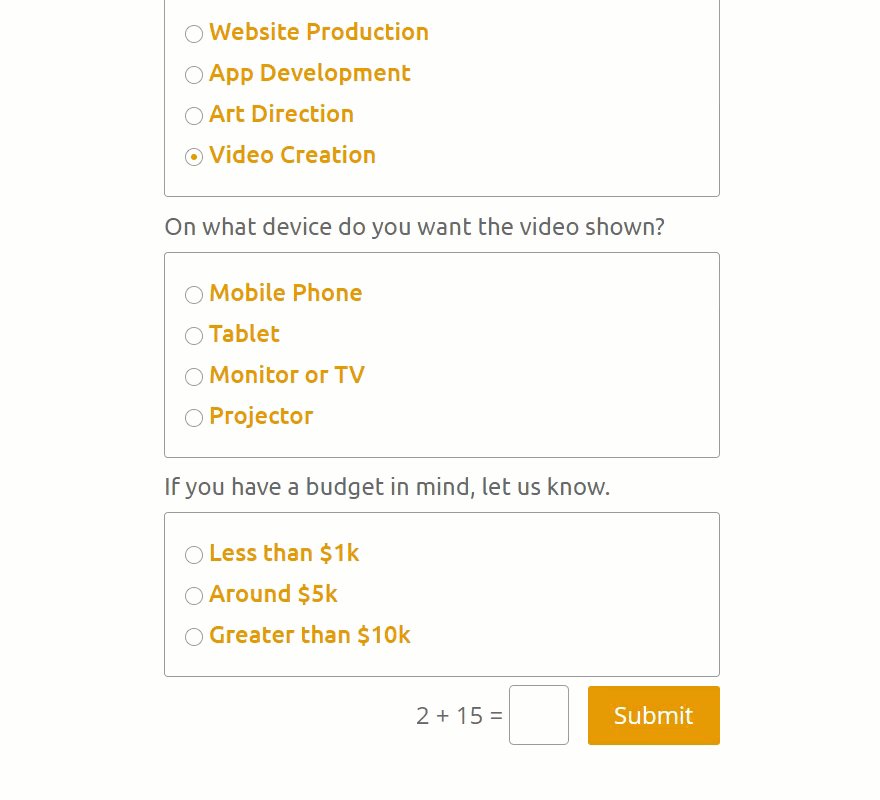
Pole wideo
Pod „web_purpose” pola dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : Video
Tytuł : Z jakiego urządzenia chcesz film pokazano?
Wpisz : przyciski opcji
Opcje :
- Telefon komórkowy
- Tablet
- Monitor lub TV
- Projektor
Wymagane pola : TAK
Włącz Warunkowe Logic
Relacja : dowolny
Rules : Jak możemy pomóc? > Równa> Tworzenie wideo
Uwaga : Ta logika pokazuje to pole, gdy użytkownik wybierze opcję „Video Creation” z poprzedniego pytania.
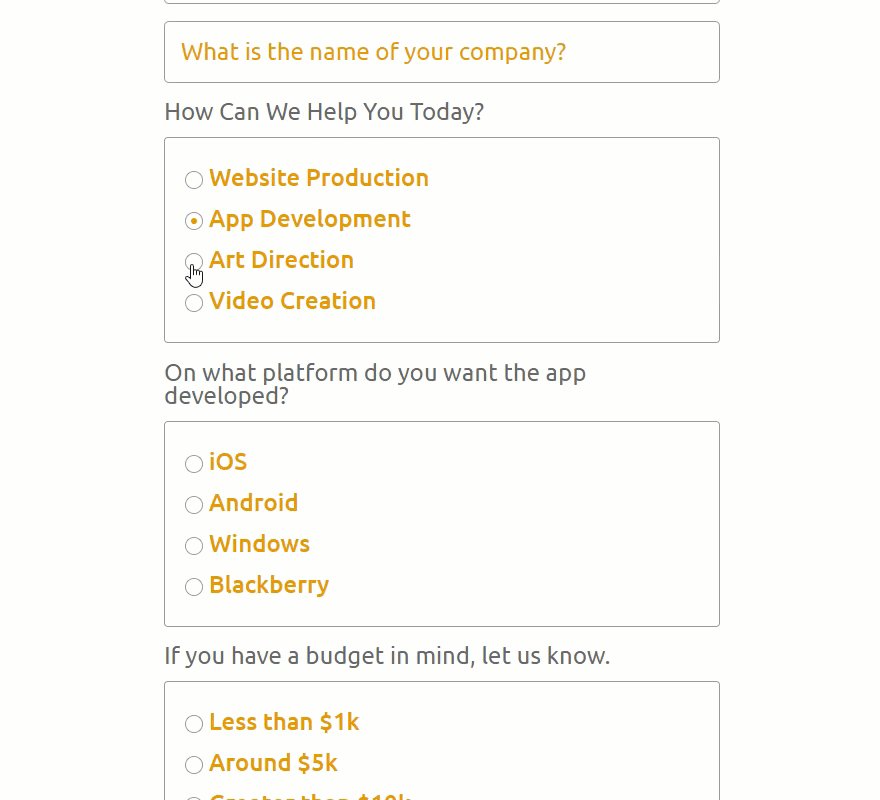
App Platforma Pole
Pod „VIDEO” pola dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : app_platform
Tytuł : Na jakiej platformie chcesz aplikacja opracowana?
Wpisz : przyciski opcji
Opcje :
- iOS
- Android
- okna
- Jeżyna
Wymagane pola : TAK
Włącz Warunkowe Logic
Relacja : dowolny
Rules : Jak możemy pomóc? > Równa> Rozwój App
Uwaga : Ta logika pokazuje to pole, gdy użytkownik wybierze opcję „rozwoju aplikacji” z poprzedniego pytania.
Pole budżet
Pod „app_platform” pola dodać nowe pole i aktualizować ustawienia w Opcjach treści w sposób następujący:
Pole ID : budżet
Tytuł : Jeśli masz budżet na uwadze, daj nam znać.
Wpisz : przyciski opcji
Opcje :
- Mniej niż $ 1k
- Około $ 5k
- Większa niż $ 10k
Wymagane pola : NIE
Włącz Warunkowe Logic
Relacja : dowolny
Zasady :
Jak możemy pomóc? > Równa> App Development
Jak możemy pomóc? > Równa> Tworzenie Wideo
Jak możemy pomóc? > Równa> Produkcja Website
Jak możemy pomóc? > Równa> scenografia

Zapisz ustawienia
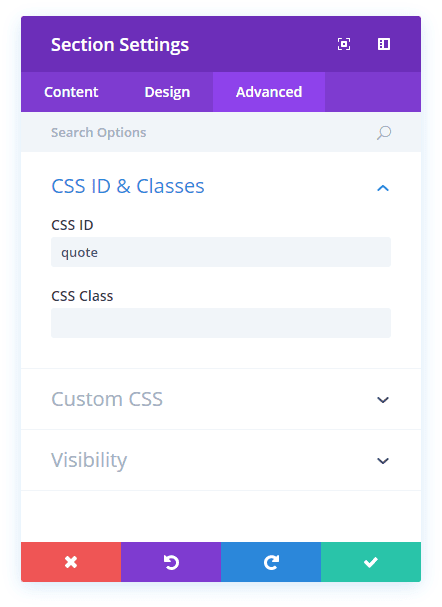
Dodaj Kotwa CSS identyfikator
Wróć i edytować ustawienia Sekcja sekcji zawierającej formularz. Na karcie Zaawansowane, wprowadź identyfikator CSS „kosztorys”.

Będzie to odpowiadać przycisk URL w pełnej szerokości nagłówka tak, że przycisk będzie przewiń do sekcji po kliknięciu.
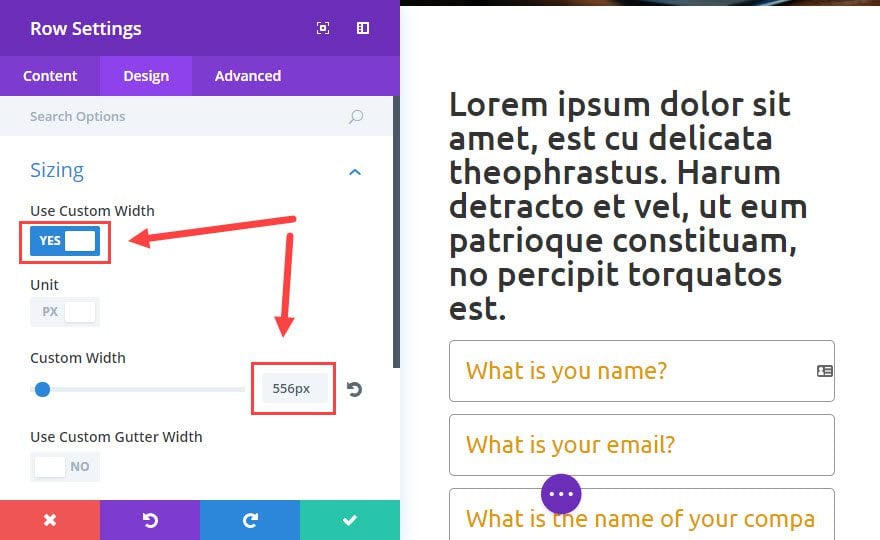
Ustawić niestandardową szerokość kolumny Cytat Form
Następnie przejdź do Ustawienia wiersz dla wiersza zawierającego formularz ofertowe i zaktualizuj opcje wzornicze w następujący sposób:
Użyj niestandardowej Szerokość: tak
Własne Szerokość: 556px

Dodatkowe Modyfikacje konstrukcyjne
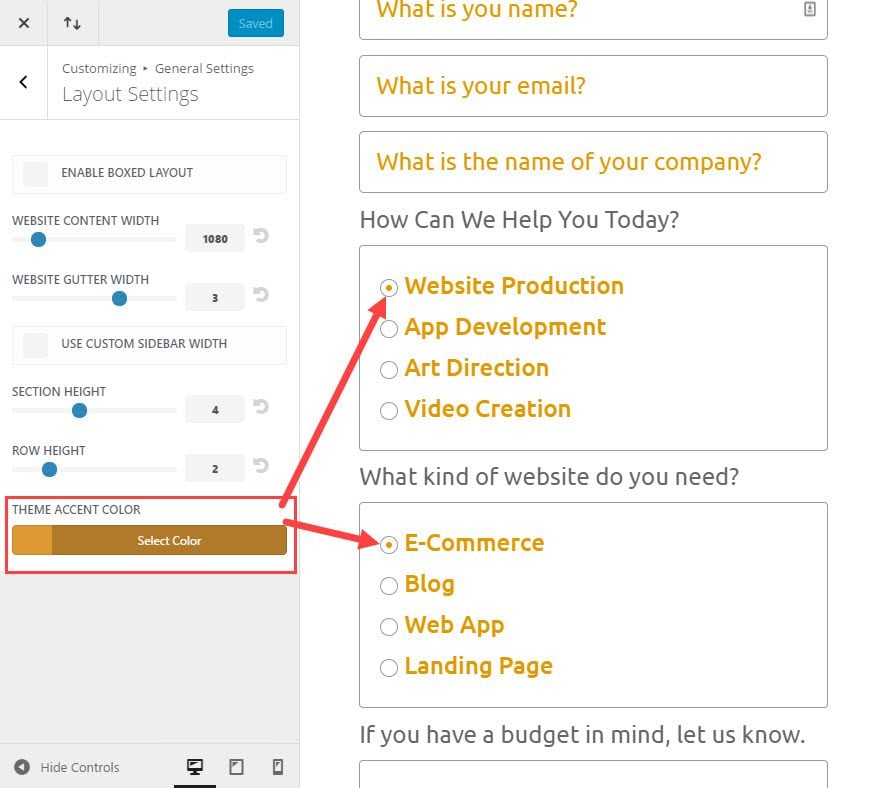
Do tej formy cytując używamy przycisków radiowych, raz przycisk radio / koło kliknięciu, kolor wypełniacza okręgu odpowiada witryn motyw akcent koloru pod Theme Customizer> Ustawienia ogólne> Ustawienia układu>

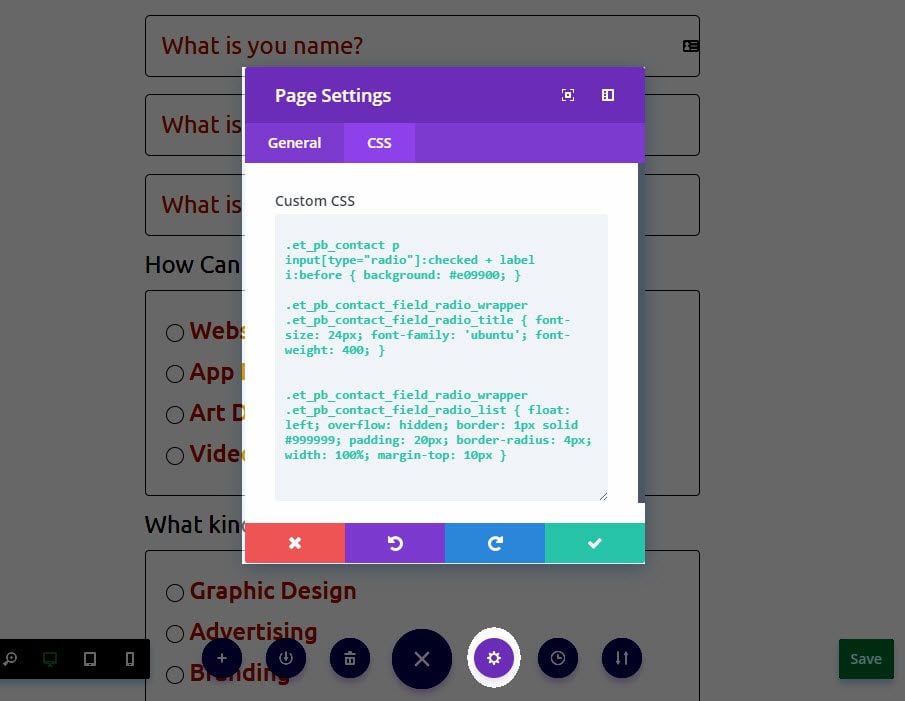
Jeśli nie chcesz, aby zmienić kolorystykę akcent w całym serwisie za pomocą przycisku radiowego kolor przejdź do strony Ustawienia i wprowadź następujące niestandardowe CSS ONZ zakładkę CSS wypełnić:
.et_pb_contact p input[type="radio"]:checked + label i:before { background: #e09900; } |
Ponadto, można dodać następujące CSS, aby dostosować tekst tytuł dla pytań zawierających przyciski opcji:
.et_pb_contact_field_radio_wrapper .et_pb_contact_field_radio_title { font-size: 24px; font-family: 'ubuntu'; font-weight: 400; } |
Wreszcie, można dodać stylizowany granicę do listy opcję, aby dopasować styl postaci następującego CSS:
.et_pb_contact_field_radio_wrapper .et_pb_contact_field_radio_list { float: left; overflow: hidden; border: 1px solid #999999; padding: 20px; border-radius: 4px; width: 100%; margin-top: 10px } |

to jest to!
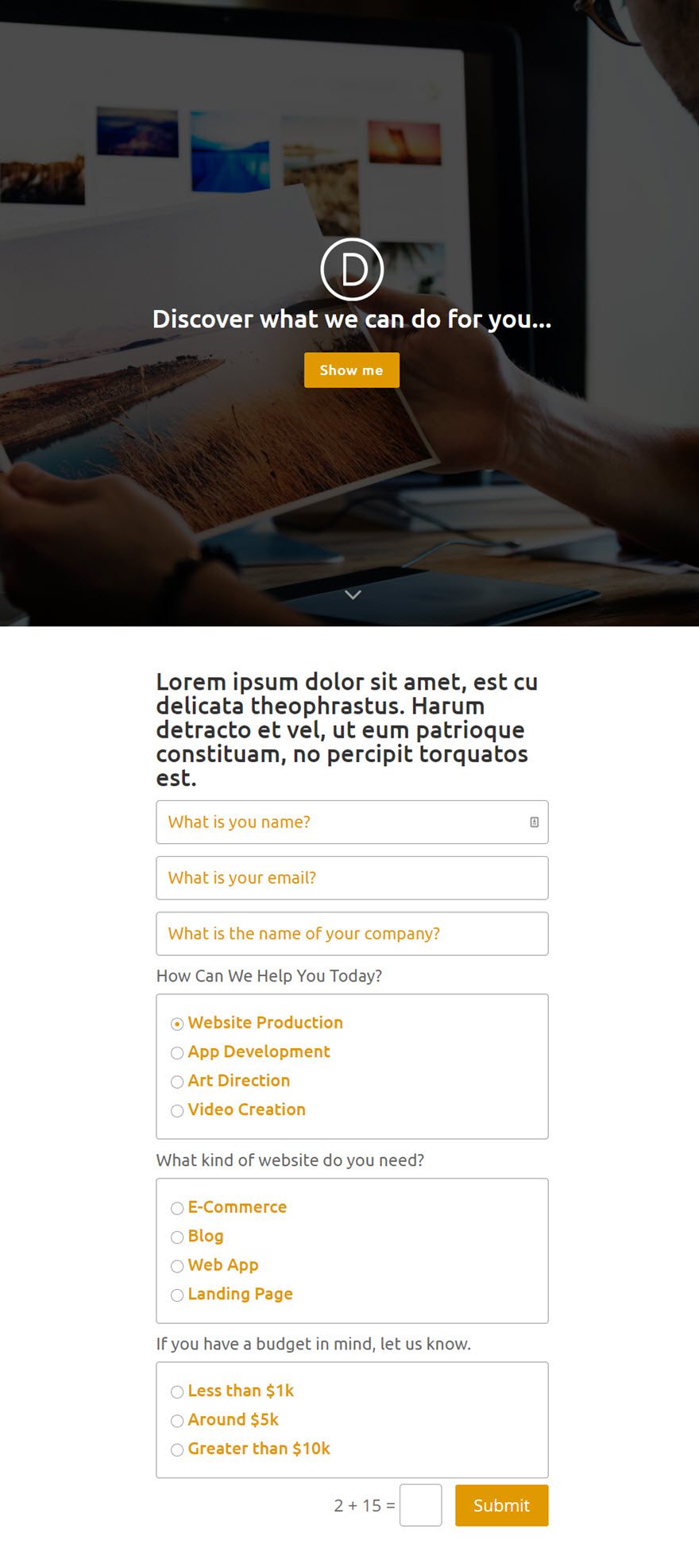
Kasy ostateczny wynik:

Końcowe przemyślenia
Formularz ten cytat jest uproszczonym przykładem tego, co można zrobić z postaci cytatu. Dla własnego formie cytatem, może chcesz dodać dodatkowe pola takie jak „numer telefonu”, dzięki czemu można dać Prowadzi to oddzwonię. Można również użyć więcej logiki warunkowej, aby uzyskać bardziej konkretnych informacji dotyczących potrzeb klienta.
Tak jak mówiłem na początku tego artykułu, są bardziej zaawansowane plugins tam. Istnieją całe firmy, które specjalizują się w solidnych rozwiązań Formularz kontaktowy powodu. Mam nadzieję, że ten post był pomocny w pokazując, w jaki sposób Formularz kontaktowy Moduł jest więcej niż może obsłużyć większość swoich standardowych potrzeb formularza.