
Dzisiaj mam zamiar pokazać, jak stworzyć formularz kontaktowy inline dla ciebie internetowej przy użyciu programu Visual Builder Divi za. Praca potrzebna do ciągnięcia tego off jest naprawdę wszystko o dostosowanie zarówno szerokość i wyrównanie pól formularza. Aby to osiągnąć, będziemy korzystając z cech konstrukcyjnych modułu kontaktowego jak również dodanie jakiś niestandardowy CSS na karcie Zaawansowane.
Jeśli jesteś nowy w Divi, nie pozwól, zakładka Zaawansowane powstrzymać się od rozwiązania tego samouczka. Próbowałem mojej mocy, aby zachować rzeczy proste i jasne.
Cieszyć się.
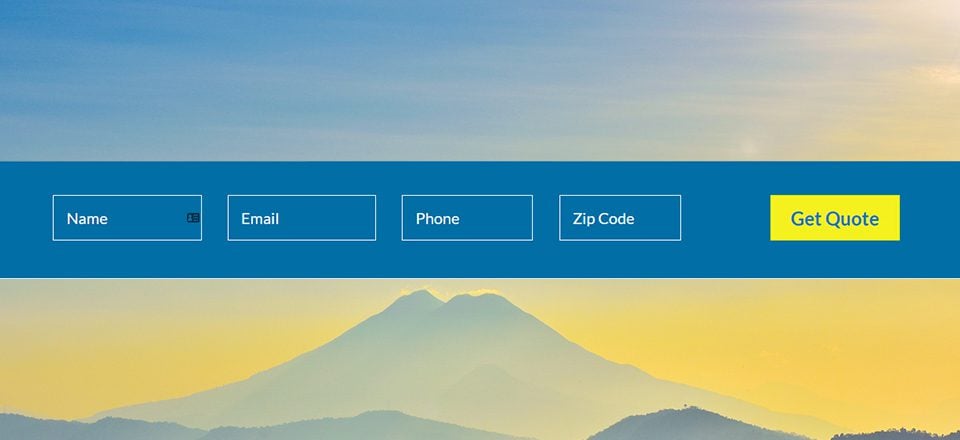
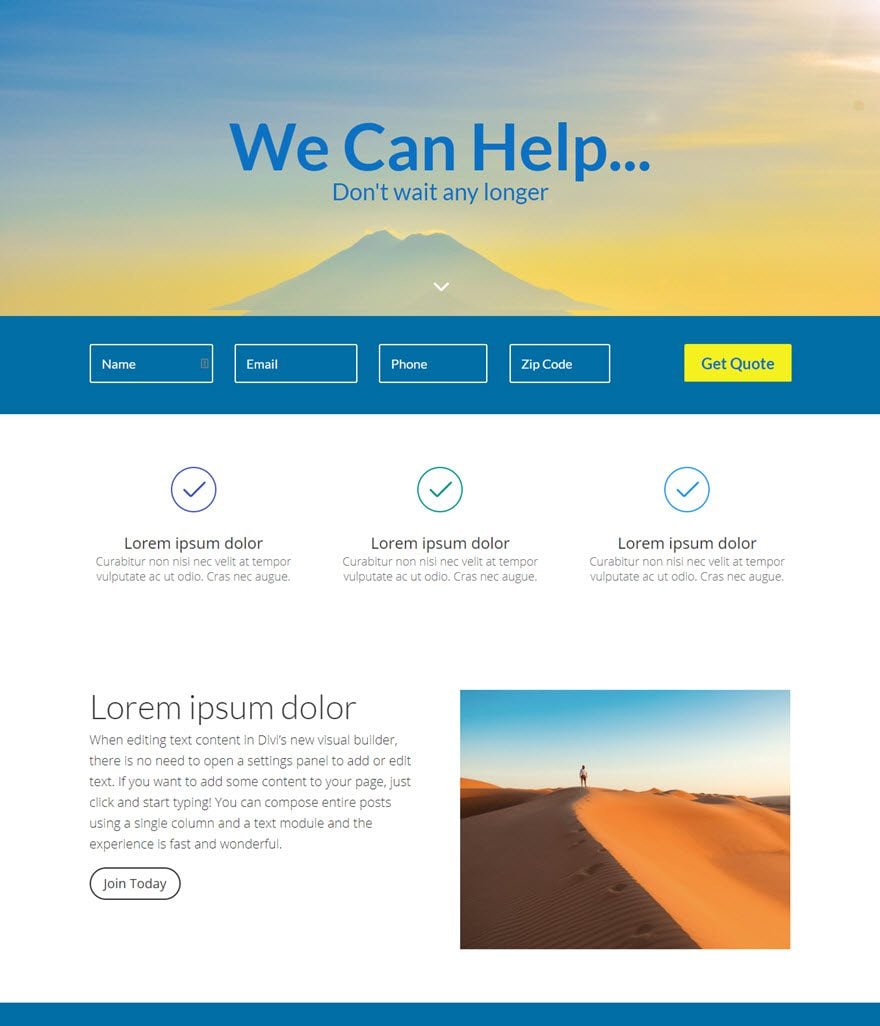
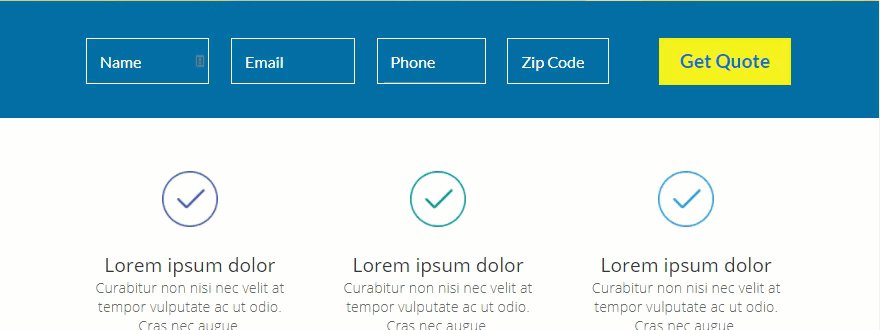
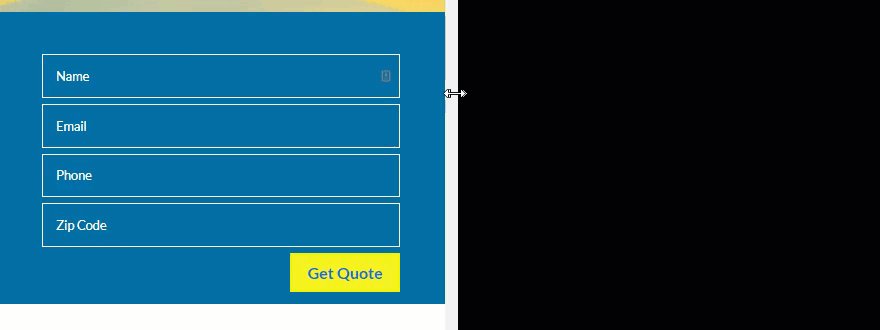
Oto przykład tego, co Inline Formularz kontaktowy będzie wyglądać

Koncept & Inspiration
Jeśli kiedykolwiek miał sklep na ubezpieczenie samochodu lub szukać nowego domu online, prawdopodobnie widział formularza inline, który jest celowo kompaktowy z minimalnymi pól wejściowych, dzięki czemu (użytkownik) byłby bardziej skłonny, aby uzyskać toczenia piłki na zasadzie nowy cytat. Chciałem więc stworzyć prosty in-line formularza kontaktowego, który zrobi coś podobnego dla użytkowników Divi. Chociaż ta forma kontaktu nie będzie w stanie robić takie rzeczy jak generowanie cytat lub podciągnąć listę domów, to nie pasuje potrzeby właścicieli firm i blogerów, którzy chcą zapewnić łatwy sposób dla klientów lub użytkowników, aby dotrzeć.
Wykonawczego Design z Divi
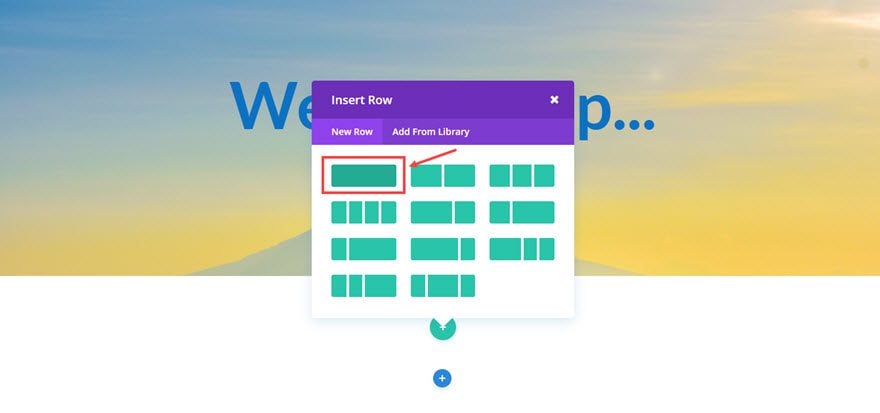
Zaczynamy dodając Regular rozdział z jednej struktury kolumna rzędu.

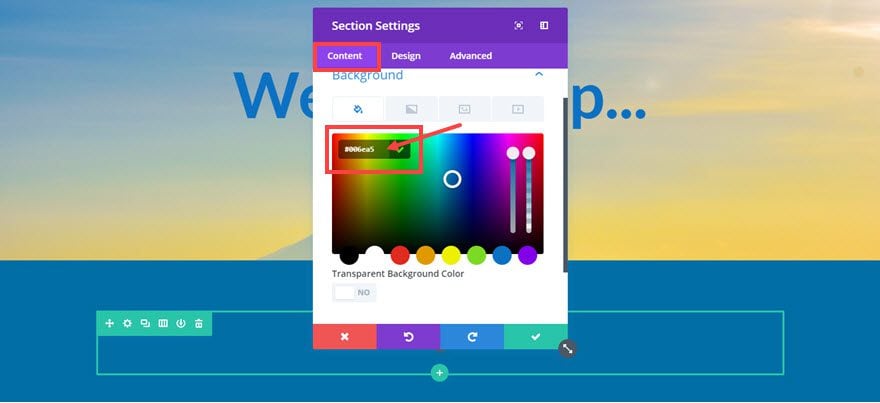
Ponieważ reszta naszych elementów trudno będzie zobaczyć na białym backround, chodźmy naprzód i dodać kolor tła do naszej sekcji, przechodząc do sekcji Ustawienia i aktualizowania co następuje:
Opcje treści
Kolor tła: # 006ea5

Zapisz ustawienia
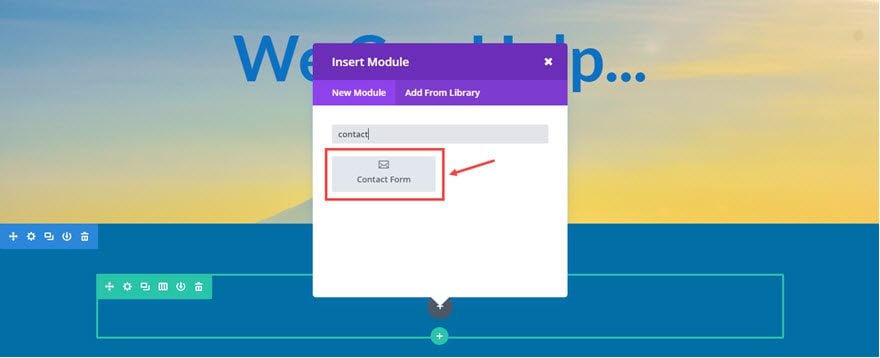
Teraz możemy dodać naszą Moduł Formularz kontaktowy do wiersza.

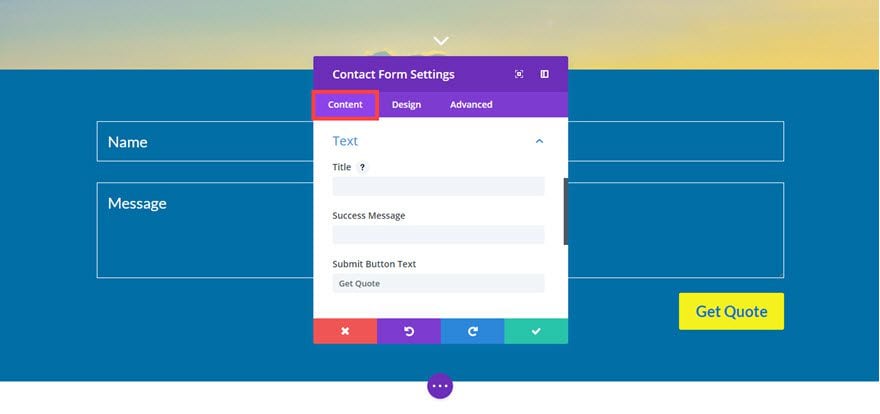
Aktualizować Contact Form w następujący sposób:
Opcje treści
Prześlij tekst przycisku „Get Quote”
E-mail: [wprowadź adres e-mail, wiadomości powinna być wysłana]
Wyświetlacz Captcha: NIE
Kolor tła: Formularz rgba (255,255,255,0)

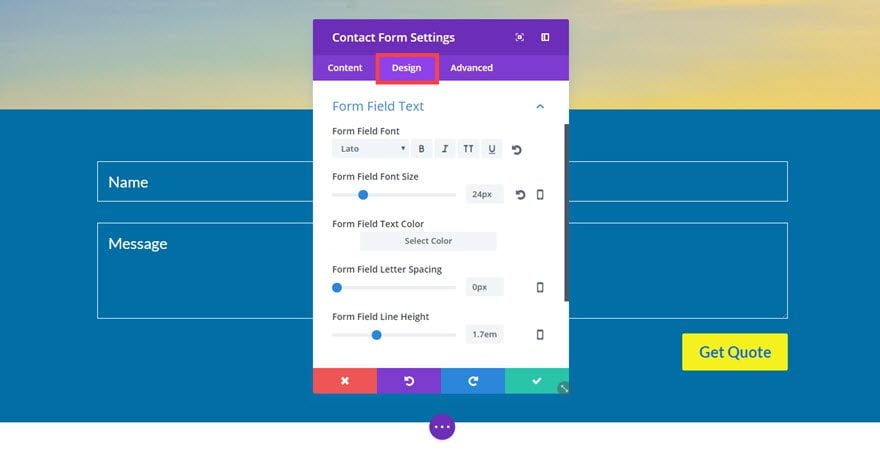
Opcje projektowania
Formularz Pole Czcionka: Lato
Pole forma Wielkość czcionki: 24px
forma Pole tekstowe Kolor: #ffffff
wejścia Border Radius: 3px
Korzystanie border: TAK
Kolor ramki: #ffffff
szerokość ramki: 1px
Przycisk Rozmiar tekstu: 24px Desktop, 20px, 20px Smartphone Tablet
przycisk TEXT color: # 0c71c3
Przycisk Kolor tła: # f4f11f
Przycisk Border Szerokość: 3px
Przycisk Border Radius: 3

Zapisz ustawienia
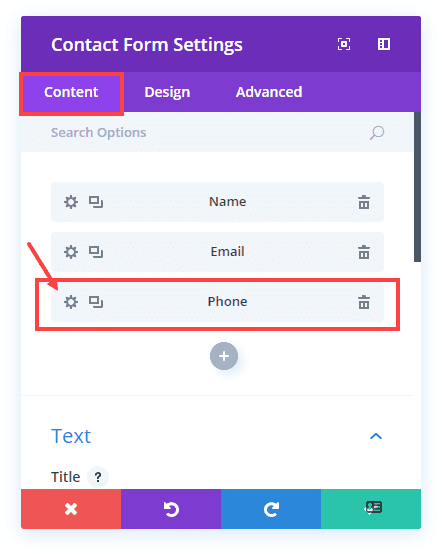
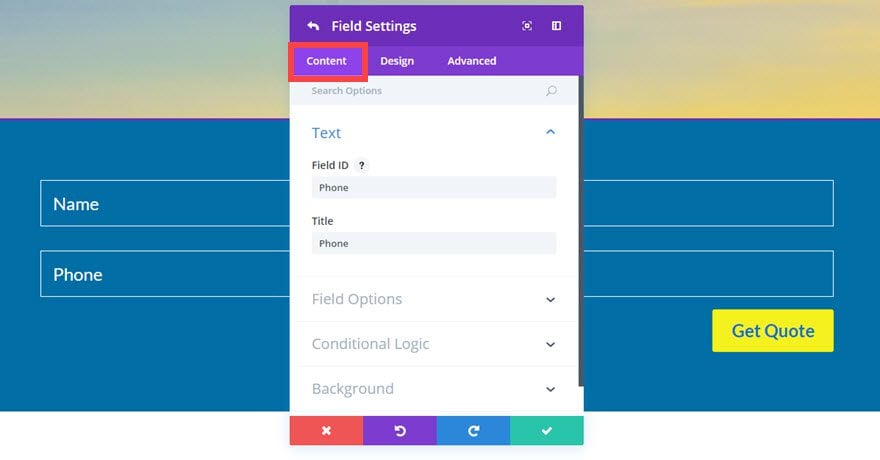
Wróć do zakładki Content i usuwać pola wiadomości, klikając na ikonę kosza po prawej stronie paska pola. Następnie dodać nowe pole, klikając przycisk szare kółko z białym znak plus znajdujący się pod poszczególnymi barów polowych. Będzie to pole Phone.

Aktualizować ustawień pola w następujący sposób:
Opcje treści
Pole ID: „Telefon”
Tytuł: Telefon

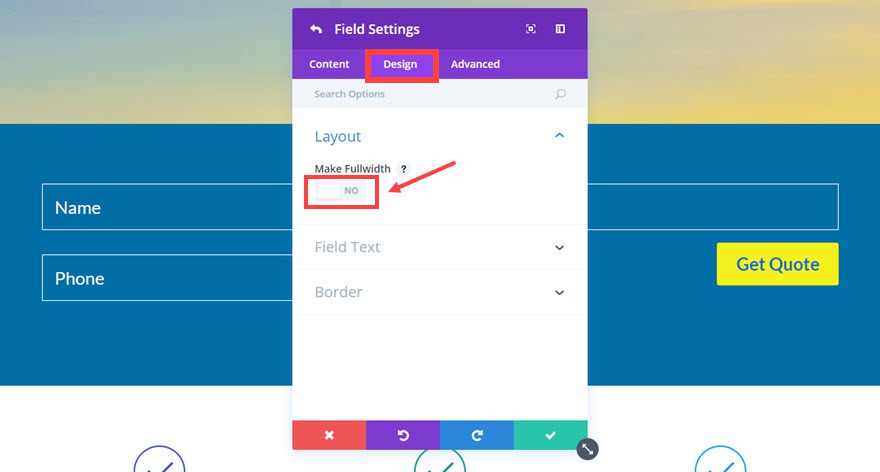
Opcje projektowania
Dokonać pełnej szerokości: NIE
dozwolone Symbole: tylko liczby (0-9)

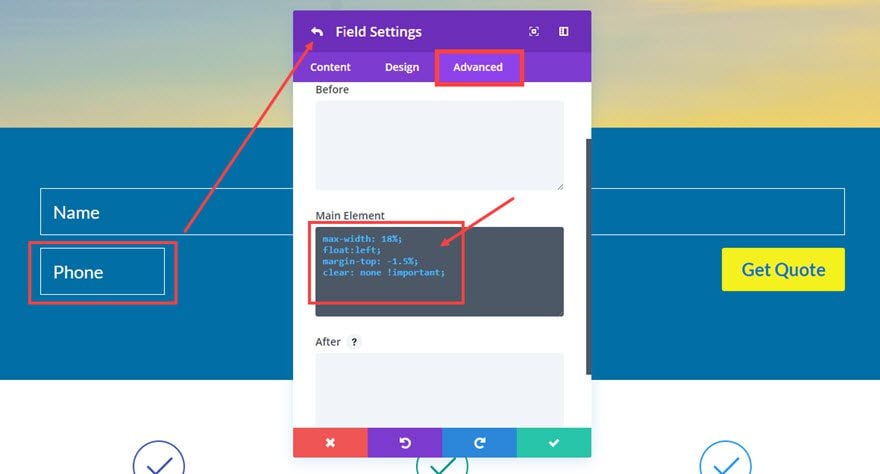
Zaawansowane opcje
Wprowadź następujące niestandardowy CSS wewnątrz głównego elementu polu:
Max-width: 18%; |
Float: left; |
Margin-top: -1.5%; |
Clear: none !important; |

Zapisz ustawienia
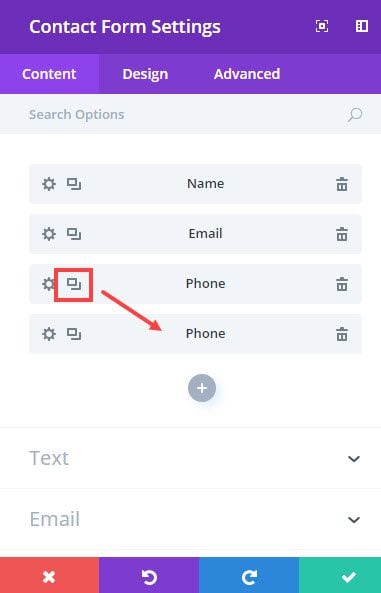
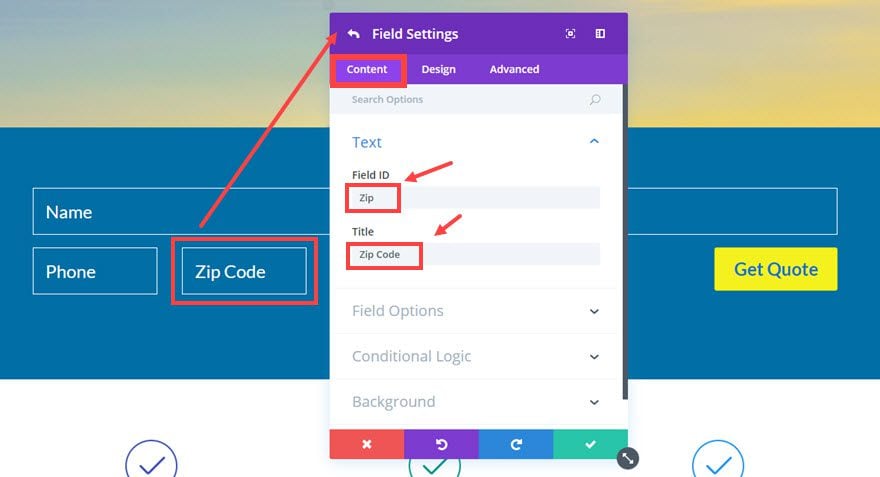
Teraz wróć do zakładki Content kontaktowej Ustawienia formy i powielać właśnie utworzony pole telefon i włączyć go do pola Kod pocztowy.

Aktualizować ustawień pola w następujący sposób:
Opcje treści
Pole ID: „Zip”
Tytuł: Kod pocztowy

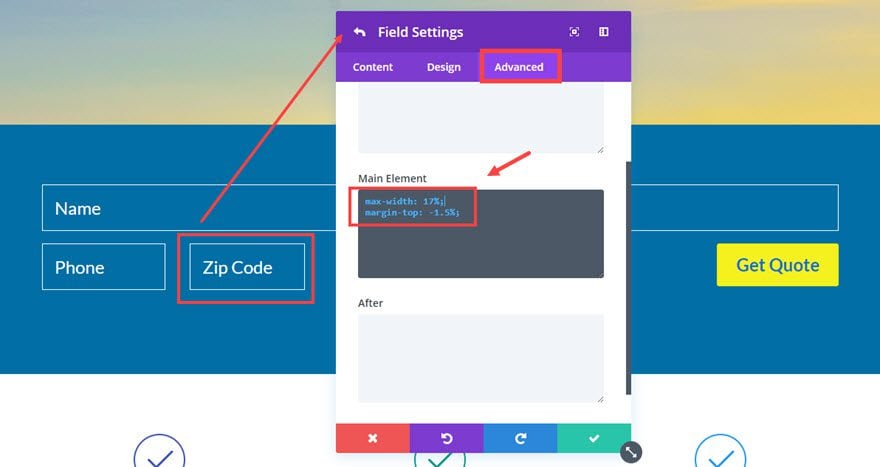
Zaawansowane opcje
Wprowadź następujące niestandardowy CSS wewnątrz głównego elementu polu:
Max-width: 17%; |
Margin-top: -1.5%; |

Zapisz ustawienia
Do tej pory regulować szerokość i wyrównanie naszych polach telefonu i kod pocztowy. Teraz musimy zrobić to samo dla nazwa i adres e-polami.
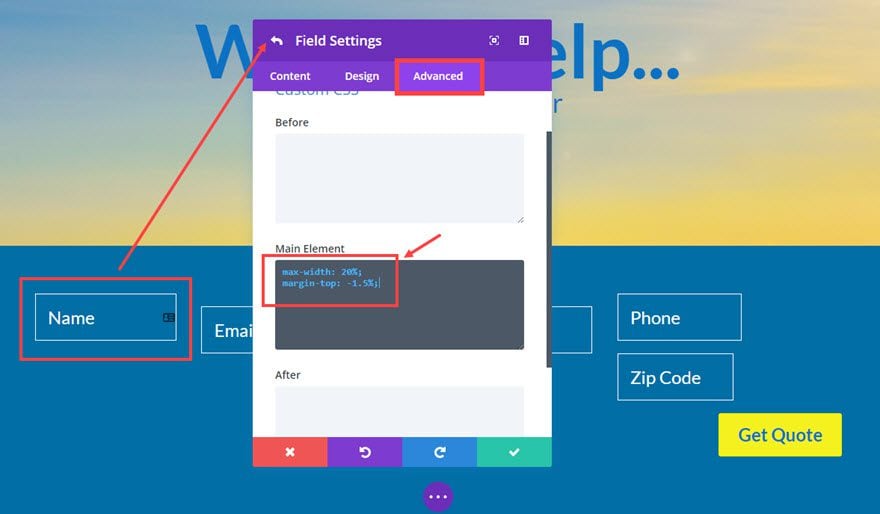
Przejdź do ustawień pól Nazwa i aktualizować Opcje zaawansowane z następującym Niestandardowe CSSwewnątrz głównego elementu polu:
Max-width: 20%; |
Margin-top: -1.5%; |

Zapisz ustawienia
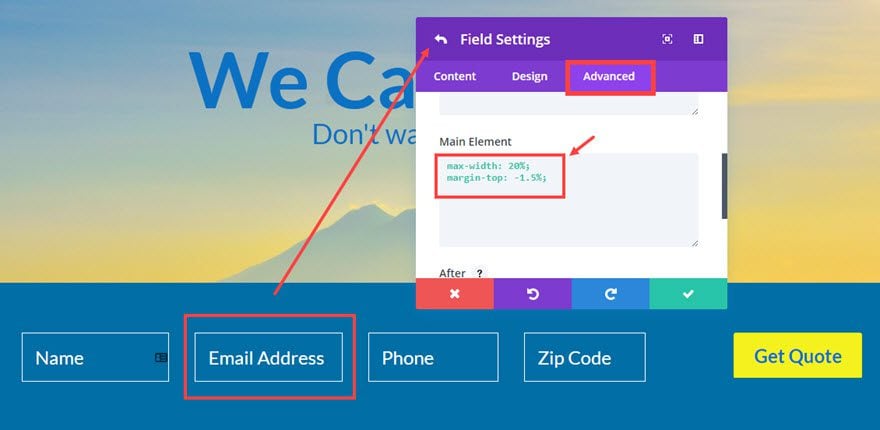
Następnie przejdź do ustawień pól email i aktualizować Opcje zaawansowane z następującym Niestandardowe CSS wewnątrz głównego elementu polu:
Max-width: 20%; |
Margin-top: -1.5%; |

Zapisz ustawienia
Ważna uwaga: Należy zauważyć, że zwyczaj CSS stosowany do każdego z pól ma max-width Właściwość zestaw do pewnego procentu. Odsetek ten dyktuje jak szeroki wasze pola będą związane z szerokością obszaru zawartości. Na przykład, strefa domyślna zawartość Divi jest 1080px więc pole Nazwa wynosi 20% 1080px. To jest ważne, aby wiedzieć, czy chcesz stworzyć więcej przestrzeni dla swojej postaci inline. Wszystko trzeba by zrobić, to ustawić wartość procentową dla właściwości max-width, ile potrzeba.
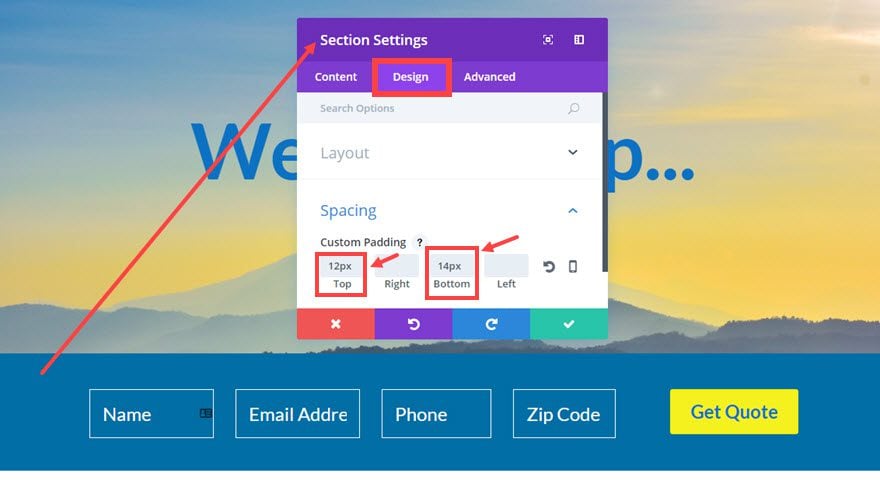
Prawie skończony. Teraz wszystko, co musimy zrobić, to oczyścić rozstawu sekcji i wiersza, który posiada formę. Przejdź do sekcji Ustawienia , pod karcie Projektowanie i zaktualizować następujące elementy:
Niestandardowe padding: 12px Góra, Dół 14px

Zapisz ustawienia
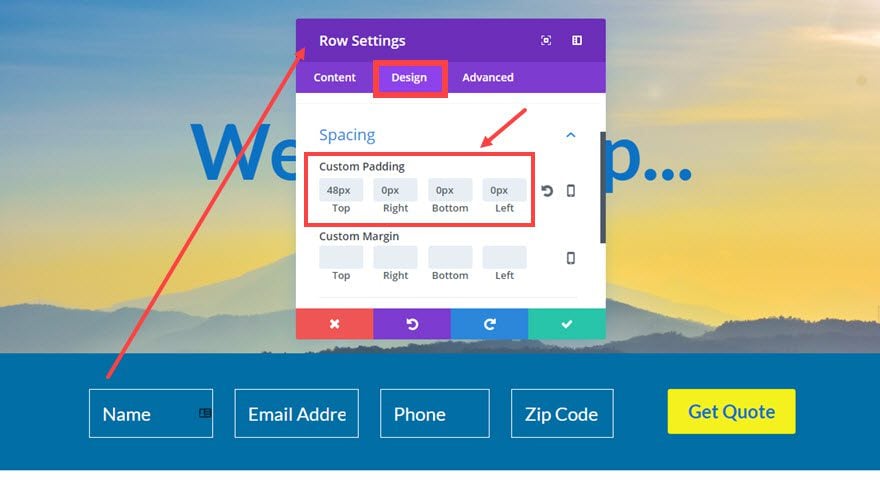
Teraz przejdź do Ustawienia Row pod karcie Projektowanie i zaktualizować następujące elementy:
Niestandardowe padding: 48px Top, 0px Prawo, 0px Dół, Lewo 0px

Zapisz ustawienia
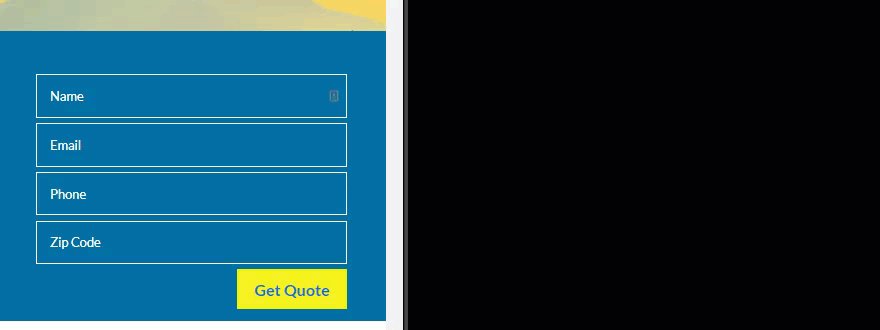
Czyni go Responsive
Ponieważ jest to forma pozioma, pola formularza muszą być dostosowane na urządzeniach mobilnych. Aby rozwiązać ten problem, wszystko, co potrzebne jest jeden mały fragment niestandardowego CSS. Przejdź do strony Ustawienia , pod karcie Zaawansowane , a następujące w Niestandardowe CSS polu:
@media (max-width: 767px) { |
p.et_pb_contact_field { |
max-width: 100% !important; |
} |
} |
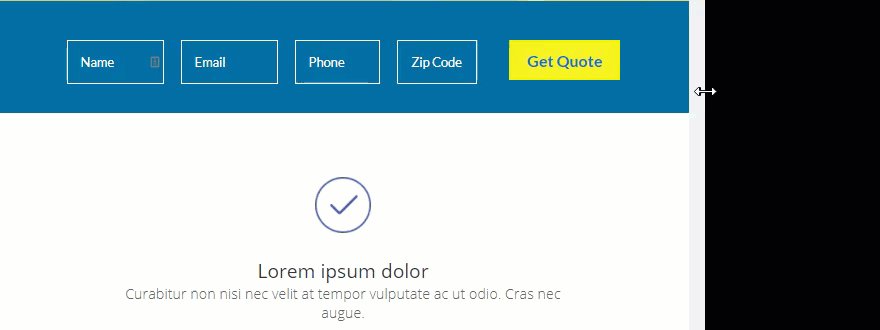
Oto jak forma odpowiada na różnych rozmiarach ekranu.

Tworzenie Trzy pola Inline Formularz kontaktowy

Teraz, gdy stworzyliśmy formularz inline z czterech pól, można łatwo przekształcić go w polu trzy formy aktualizując kilka opcji. Oto kroki:
- Edytować nowo utworzony formularz inline lub powielić formularz.
- Usuń Nagłówek Field (teraz masz tylko trzy pola)
- Zaktualizować pole telefonu (lub cokolwiek jest trzecim polu) Ustawienia na karcie Zaawansowane, z następującym niestandardowej w CSS
Main Element box:max-width:25%;float:left;margin-top:-1.5%;clear:none!important; - Aktualizować polu Email (lub cokolwiek to druga polowe) Ustawienia na karcie Zaawansowane, z następującym Niestandardowe CSS w oknie głównym elementem:
max-width:25%;margin-top:-1.5%; - Zaktualizuj nazwa pola (lub cokolwiek jest pierwszym polu) Ustawienia na karcie Zaawansowane, z następującym Niestandardowe CSS w oknie głównym elementem:
max-width:25%;margin-top:-1.5%;
Uwaga: Zauważ, że własność max-width dla każdego z pól jest teraz 25% w celu zwiększenia szerokości pola.
Tworzenie Dwa pola Inline Formularz kontaktowy

Można również konwertować formularza inline do formularza dwa pola aktualizując kilka opcji. Oto kroki:
- Edytować nowo utworzony formularz inline lub powielić formularz.
- Usuń Nagłówek pole i pole telefon tak, że masz tylko dwa pola (imię i nazwisko oraz e-mail)
- Zaktualizuj nazwa pola (lub cokolwiek jest pierwszym polu) Ustawienia na karcie Zaawansowane, z następującym Niestandardowe CSS w oknie głównym elementem:
max-width:37%;margin-top:-1.5%; - Aktualizować polu Email (lub cokolwiek to druga polowe) Ustawienia na karcie Zaawansowane, z następującym Niestandardowe CSS w oknie głównym elementem:
max-width:37%;margin-top:-1.5%;clear:none!important;
Dodawanie innych typów pól
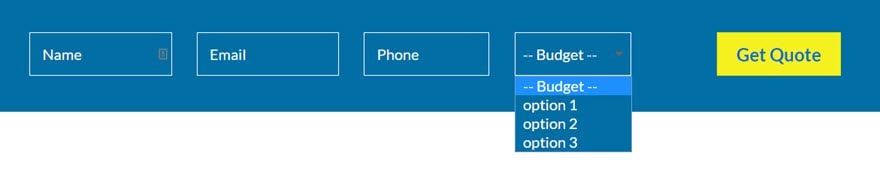
Ten poradnik jest głównie dla zwykłych typów pól wejściowych, ale łatwo można go zmienić na inny typ pola. Na przykład, jeśli chcesz użyć wybierz typ pola rozwijanego, można zastosować wszystkie taką samą stylizację jak to było w przypadku innych dziedzin. Jednak trzeba będzie dodać kolor tła (# 006ea5) do tej konkretnej dziedzinie, dzięki czemu można zobaczyć opcje.
Oto co kropla w dół pola będzie wyglądać …

artykuł z bloga ElegantThemes