Jak utworzyć formularz kontaktowy na kliknięcia Divi
Jest to świetny sposób, aby zachować swoje odwiedzających witrynę koncentruje się na działaniach, które zostały popełnione w celu klikając przycisk. Nie bierze je do innej strony, ale blokuje je do takiego działania, dopóki to się robi.
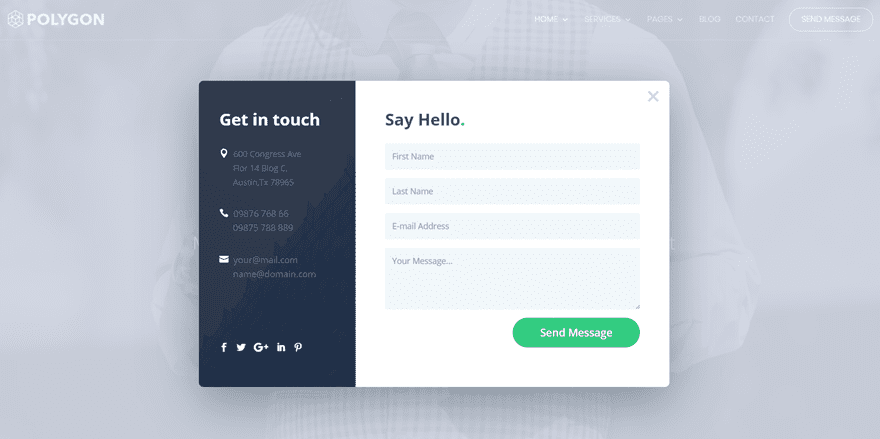
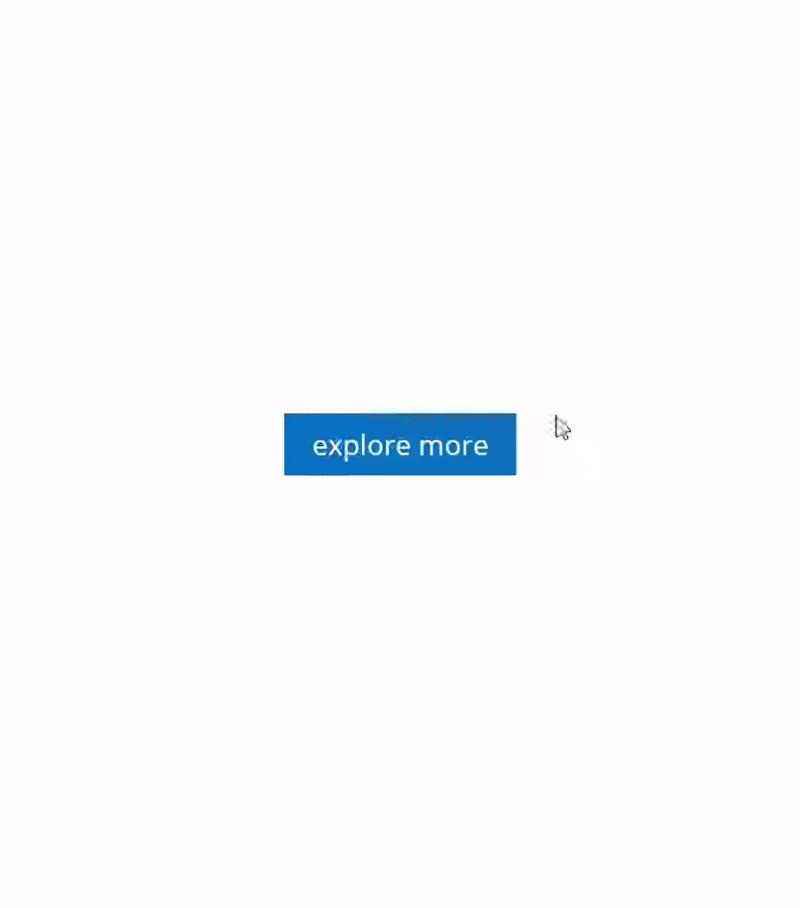
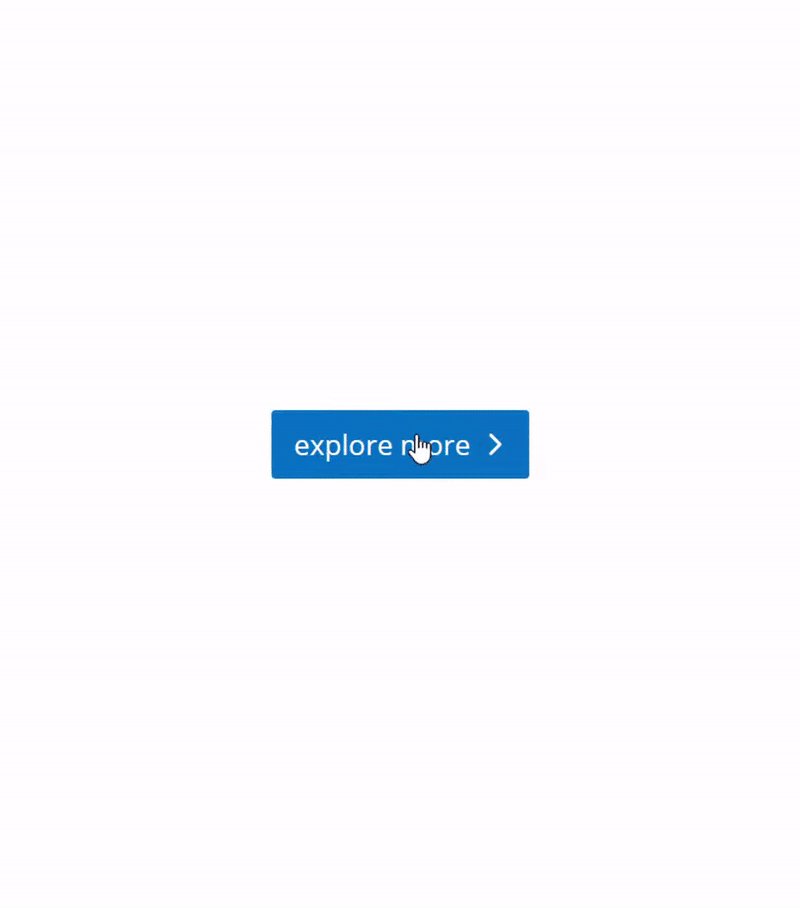
Poniżej można wziąć szybki szczyt na co będziemy tworzyć, a następnie wskoczyć do tutorialu!
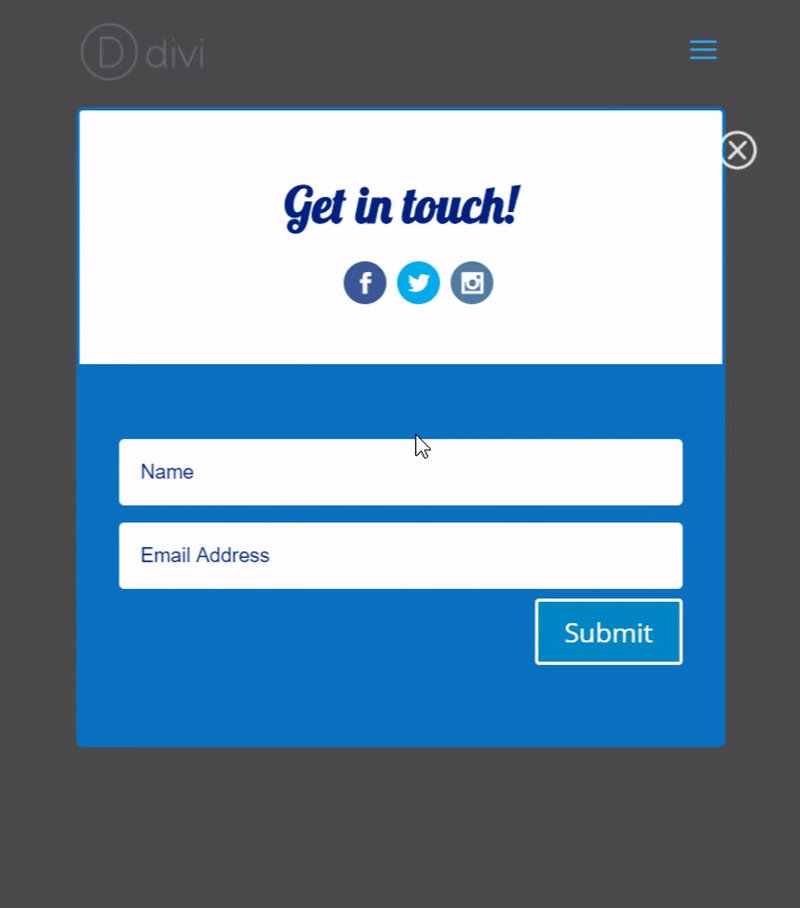
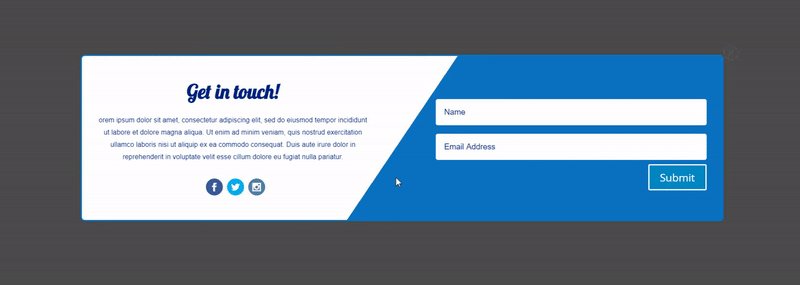
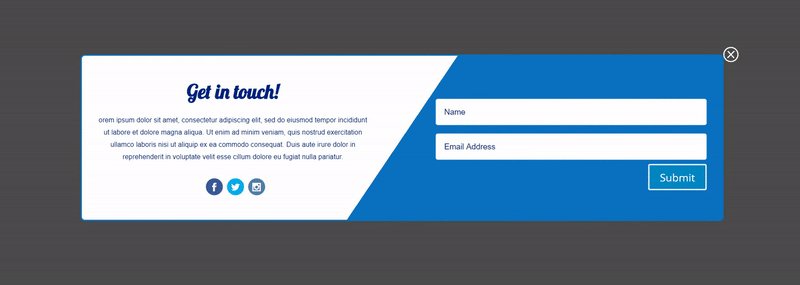
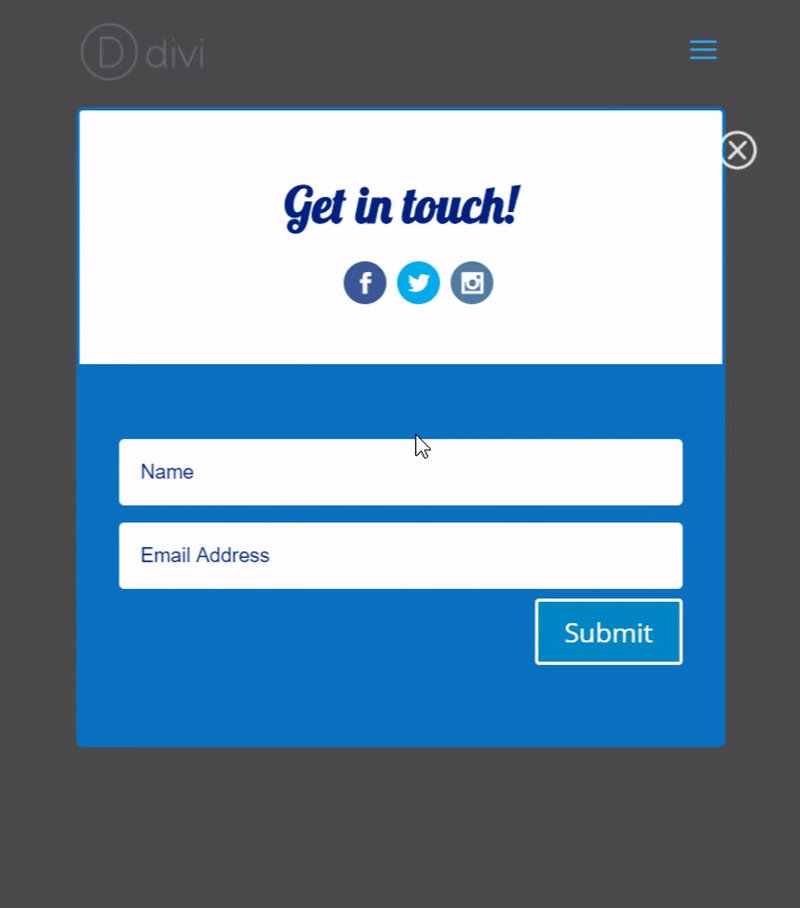
Wynik na pulpicie

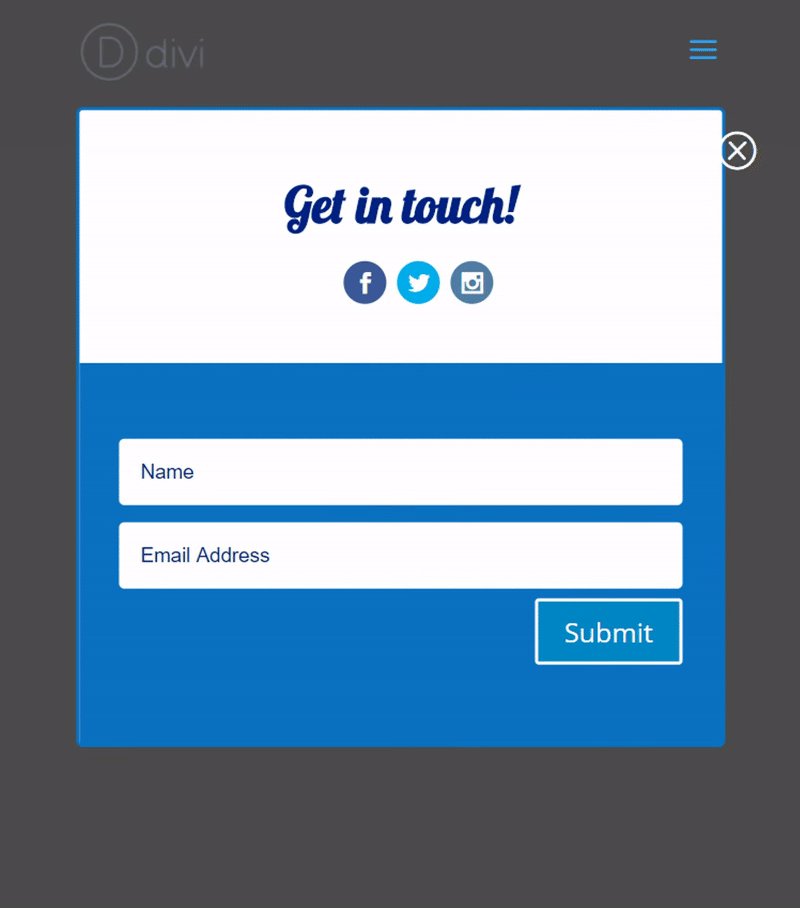
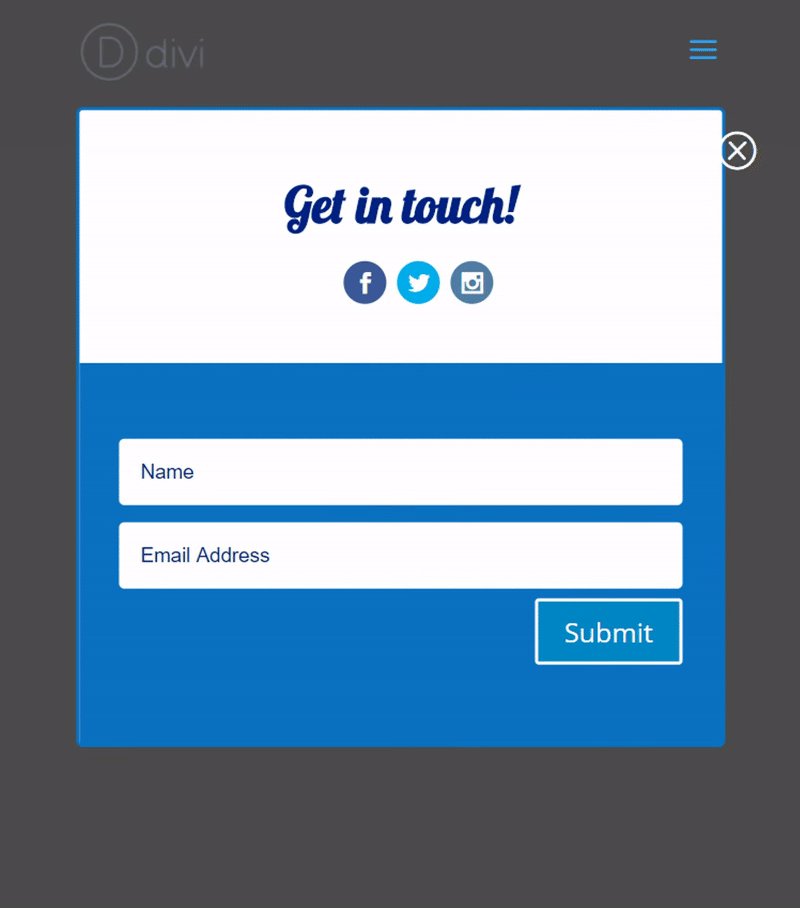
Wynik na Telefony Tablet

Inspiracja
Inspiracją dla tego postu pochodzi z prośbą komentarz i znajduje się na B3multimedia . Chociaż oni innej metody, aby tę pracę, mają również wspaniały sposób na stworzenie formularza kontaktowego na kliknięcia. Spójrz na wynik:

Tworzenie sekcji z modułu przyciskowego
Zazwyczaj pokażemy, jak to zrobić prawie wszystko w frontend budowniczego wizualnej Divi za. W dzisiejszym poście jednak będę korzystania z generatora backend. Ze względu na kodzie używamy to trochę łatwiejsze. Powiedział, że jeśli kochasz edytor frontend tak samo jak my, można równie dobrze zakończyć ten samouczek przy użyciu widoku frontend „szkielet”.
Pierwszą rzeczą, jaką musimy zrobić, to dodać nową sekcję, gdzie umieścić przycisk, który pozwolę formularz kontaktowy do pop-up. Wystarczy dodać sekcję standardową, a następnie wybierz jeden wiersz kolumny. Gdy już to zrobisz, dodać moduł przycisku do niego.
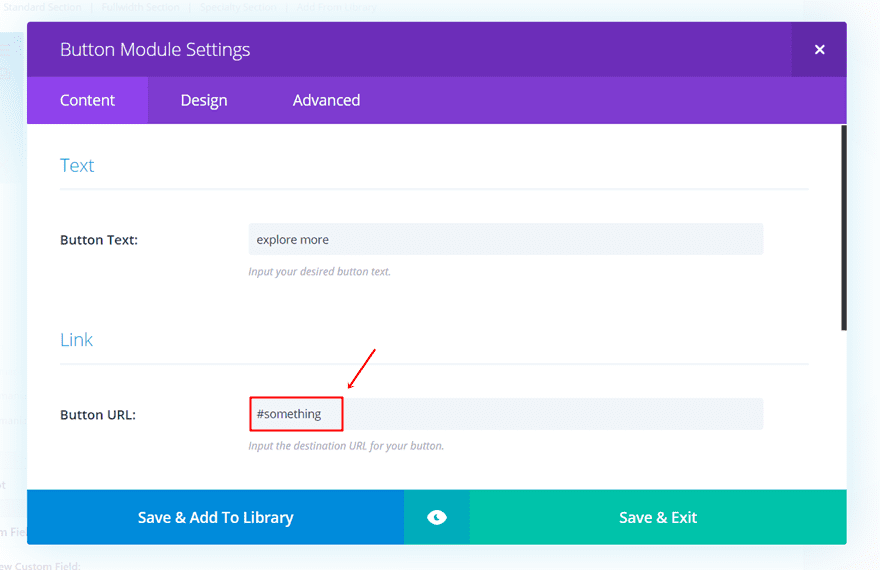
Można projektować przycisk jednak chcesz, ale trzeba się upewnić, że przycisk URL zaczyna się od „#”, a następnie przez coś innego. Nie można po prostu pozostawić puste lub używać tylko znak „#”. Dodając „#” i jakiś tekst, strona nie ruszy po kliknięciu na przycisku. Jeśli zostawisz to pole puste, strona zostanie odświeżona po kliknięciu. A jeśli używasz tylko „#”, będziesz wysłany na górze strony.

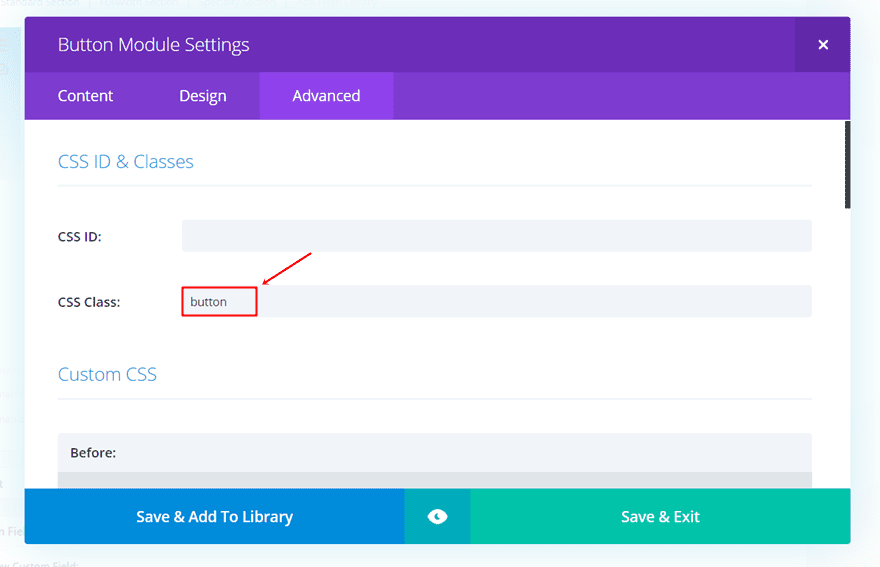
Kolejną ważną rzeczą, którą musimy zrobić, to przypisać klasę CSS do przycisku. Będziemy używać tej klasy CSS później na tym stanowisku w kodzie jQuery aby upewnić się, że formularz kontaktowy pojawia się po kliknięciu. Klasa musimy przypisać do przycisku jest po prostu „przycisk”.

Tworzenie pulpitu formularza kontaktowego Click
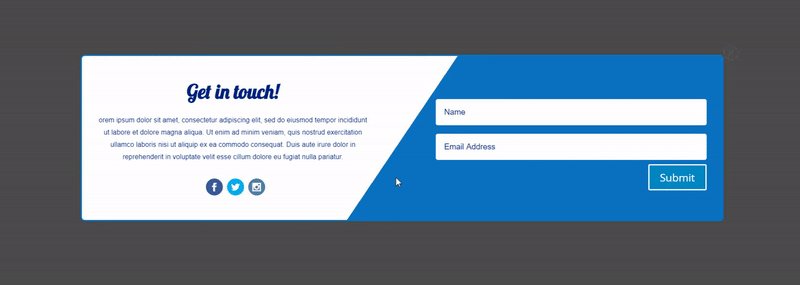
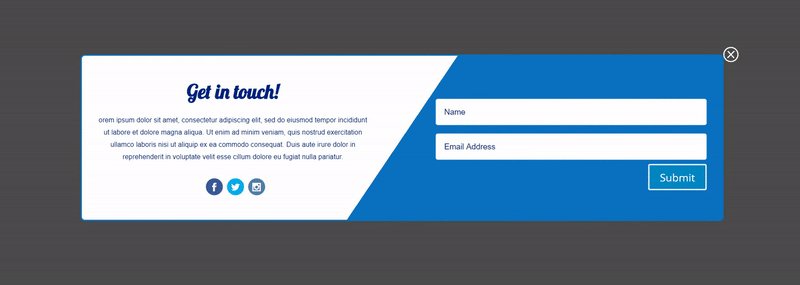
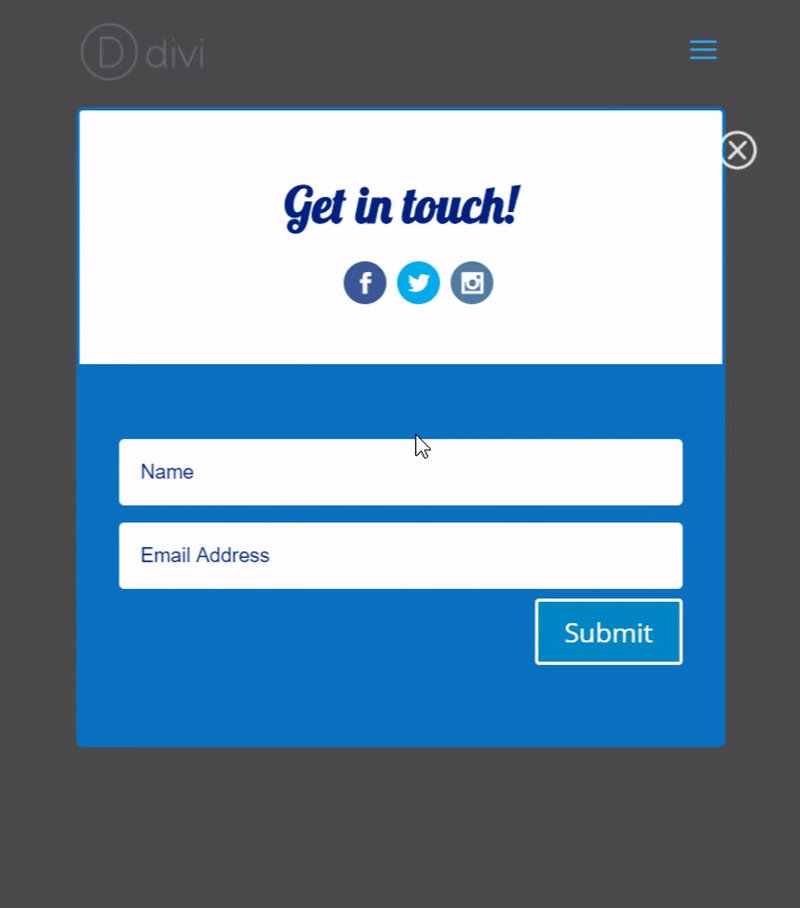
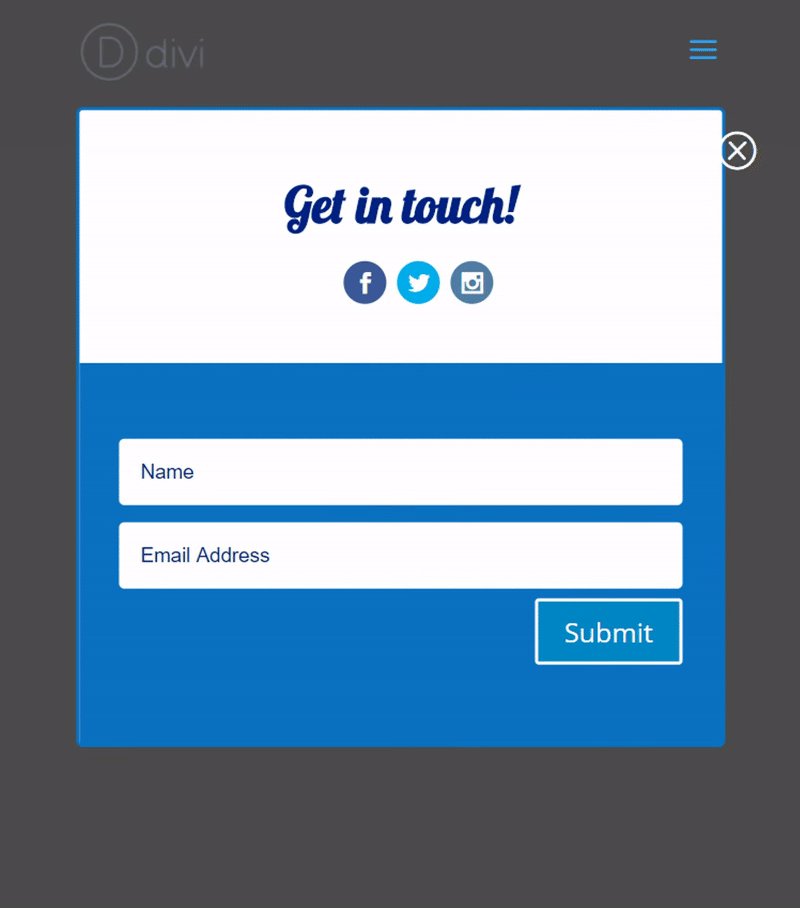
Następną rzeczą, którą musimy zrobić, to utworzyć na pulpicie formularza kontaktowego, który będzie wyświetlany, gdy ktoś kliknie na przycisk, który mamy utworzonego w poprzedniej części tego postu. Później na tym stanowisku, będziemy także pokazać, jak stworzyć wersję mobilną.
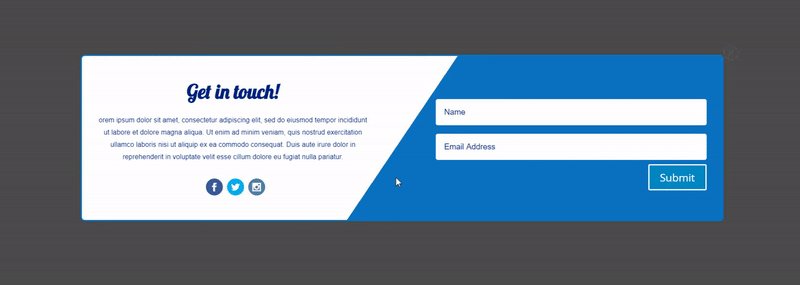
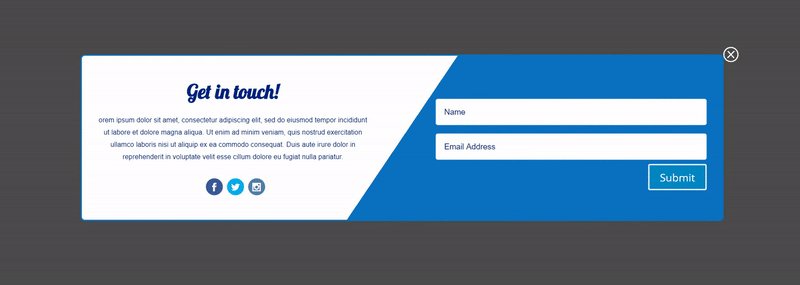
Można w zasadzie stworzyć dowolny projekt, który ma w rzędzie i sprawiają, że pojawiają się jako popup, jeśli używasz tej metody. Jesteśmy tylko zamiar dać wam przedsmak tego, co można osiągnąć poprzez pokazanie, w jaki sposób utworzyć następujący przykład:

Dodaj Sekcja nowy standard
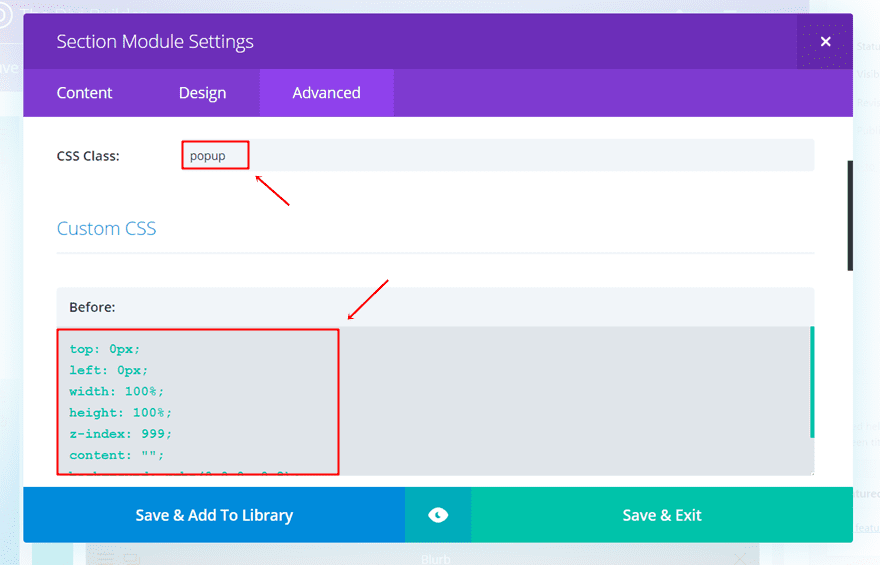
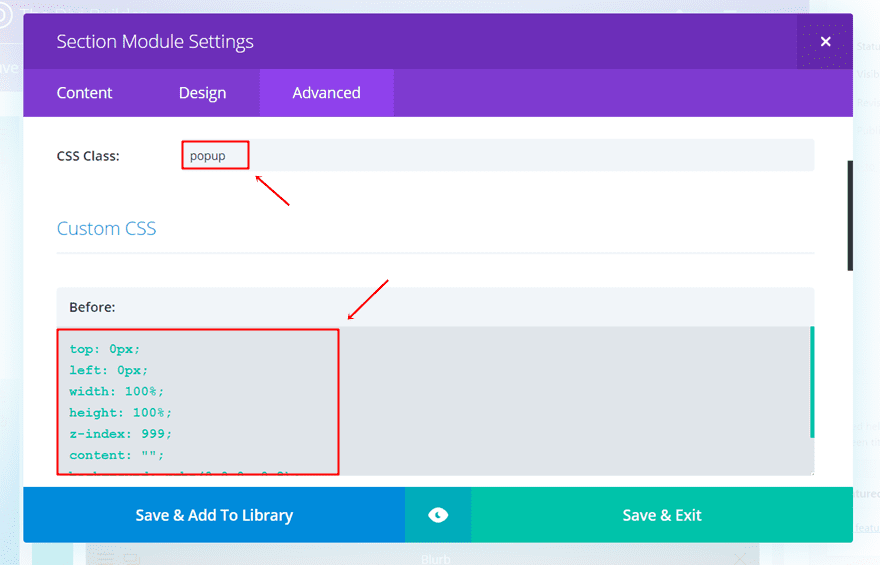
Zacznij dodając nową sekcję standardową do strony, nad którym pracujesz. Idź na karcie Zaawansowane w sekcji właśnie dodanej i dodać „okienko” do pola klasy CSS. Przewiń w dół, że samej karcie i umieść następujące linie kodu CSS w polu przed lub podkategorii Niestandardowe CSS:
top: 0px; |
left: 0px; |
width: 100%; |
height: 100%; |
z-index: 999; |
content: ""; |
background: rgba(0,0,0, 0.8); |
position: fixed; |

Dodając to, jesteśmy upewniając się, że sekcja zajmuje całą kartę. Można zmienić kolor tła w kodzie CSS do tworzenia tła nakładkę, którą chcesz. W tym przypadku używamy czarnego koloru z jakiegoś przejrzystości. W ramach tej samej karcie, należy dodać następujący wiersz kodu CSS do elementu głównego, a także:
display: none; |

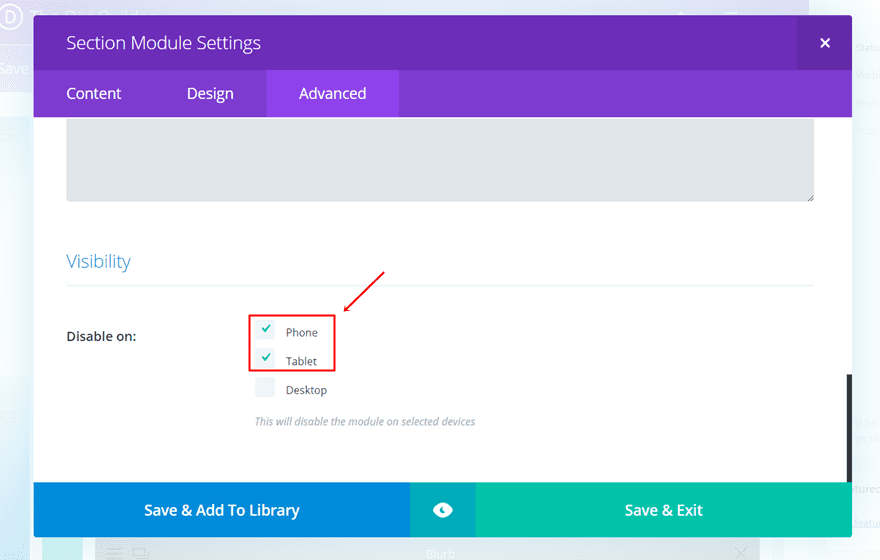
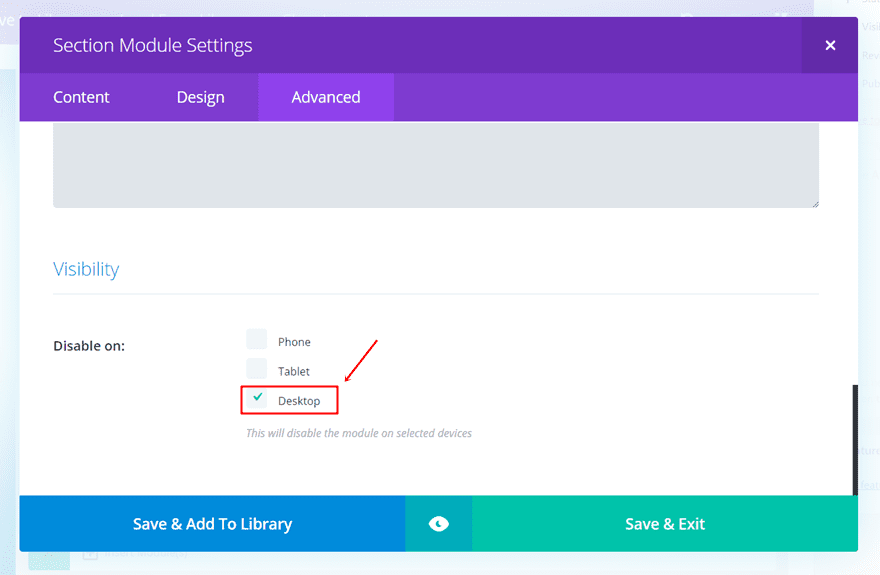
Ostatnią rzeczą, którą musimy zrobić w zakładce Zaawansowane jest wyłączenie sekcję na telefon i tablet w podkategorii widoczności.

Dodaj dwukolumnowy Row
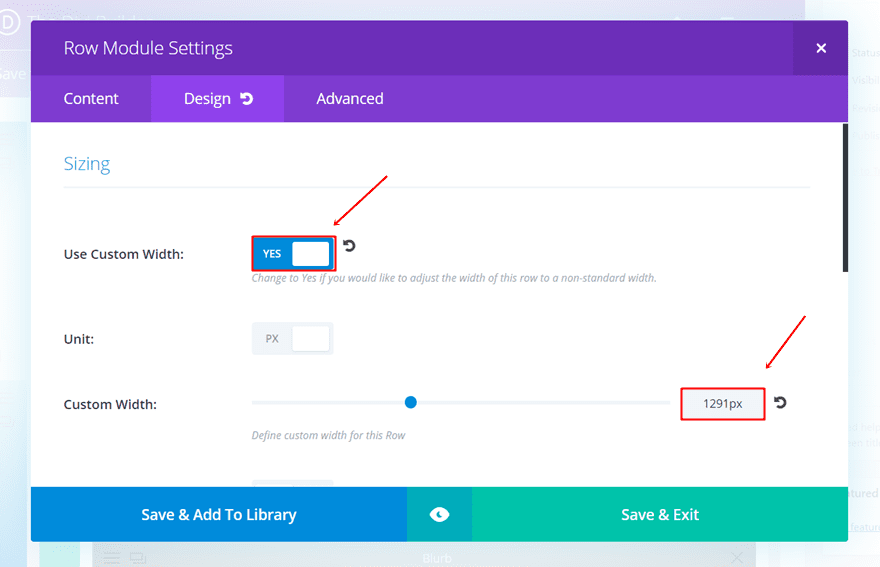
Kontynuuj dodając wiersz dwukolumnowy i przejdź do karty projektu. Zacznij modyfikując szerokość wiersza w podkategorii wymiarowania. W tym przykładzie użyliśmy niestandardową szerokość 1291px.

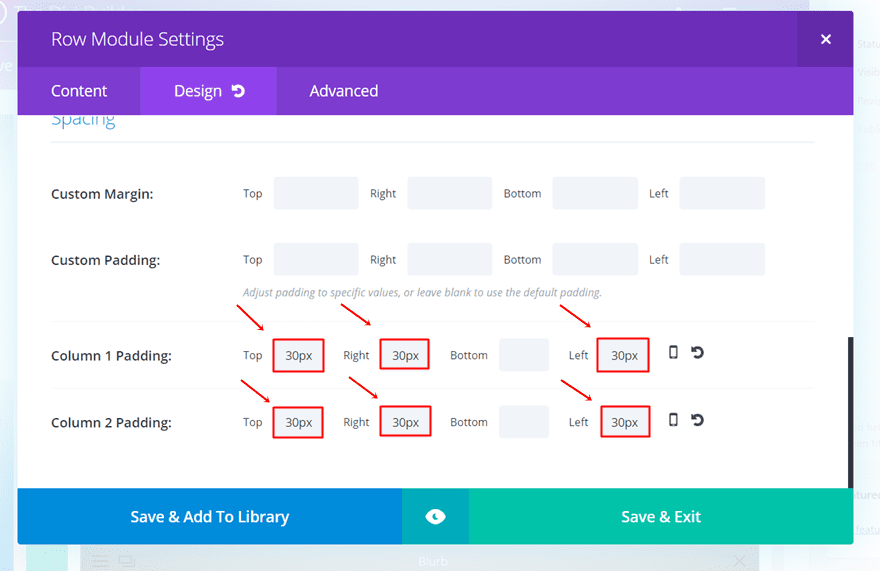
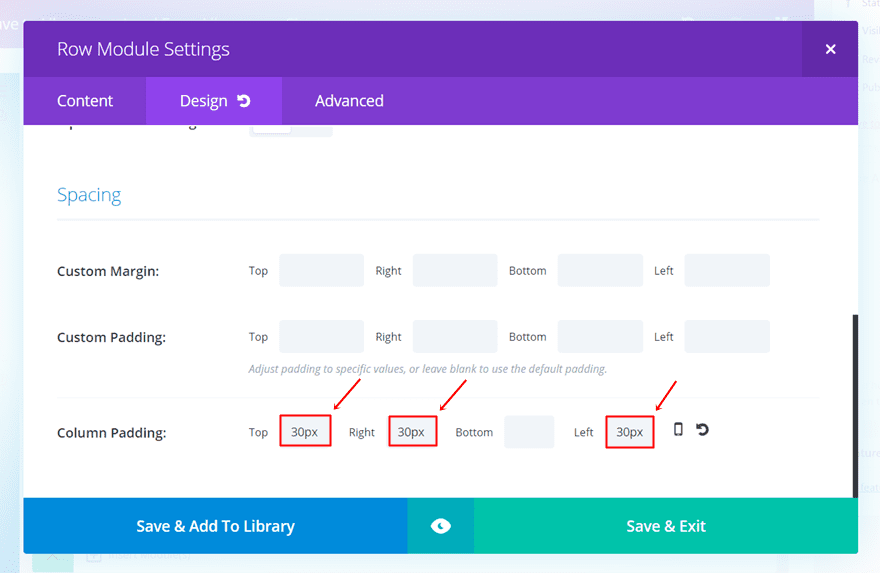
Przewiń kartę Projekt i użyć „30px” na górze, po lewej i prawej wyściółka z obu kolumn w ramach podkategorii odstępach.

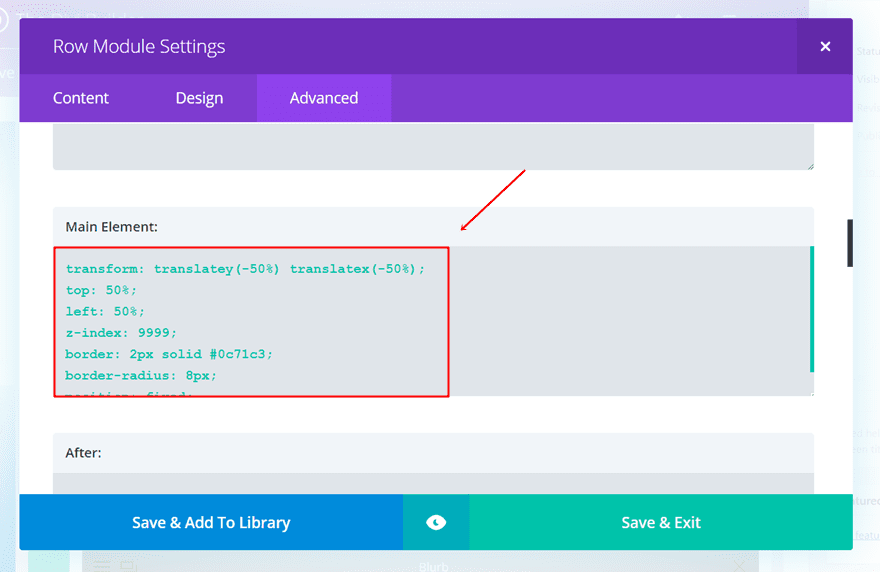
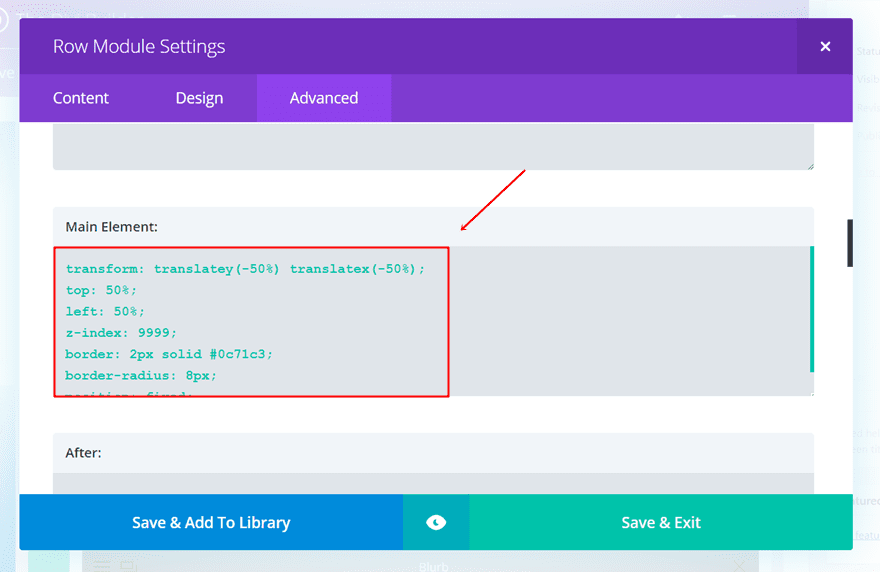
Skończyć przechodząc do zakładki Zaawansowane. W ramach głównego elementu, należy dodać następujące linie kodu CSS:
transform: translatey(-50%) translatex(-50%); |
position: fixed; |
top: 50%; |
left: 50%; |
z-index: 1000; |
border: 2px solid #0c71c3; |
border-radius: 8px; |

Dodaj pierwszy moduł Text
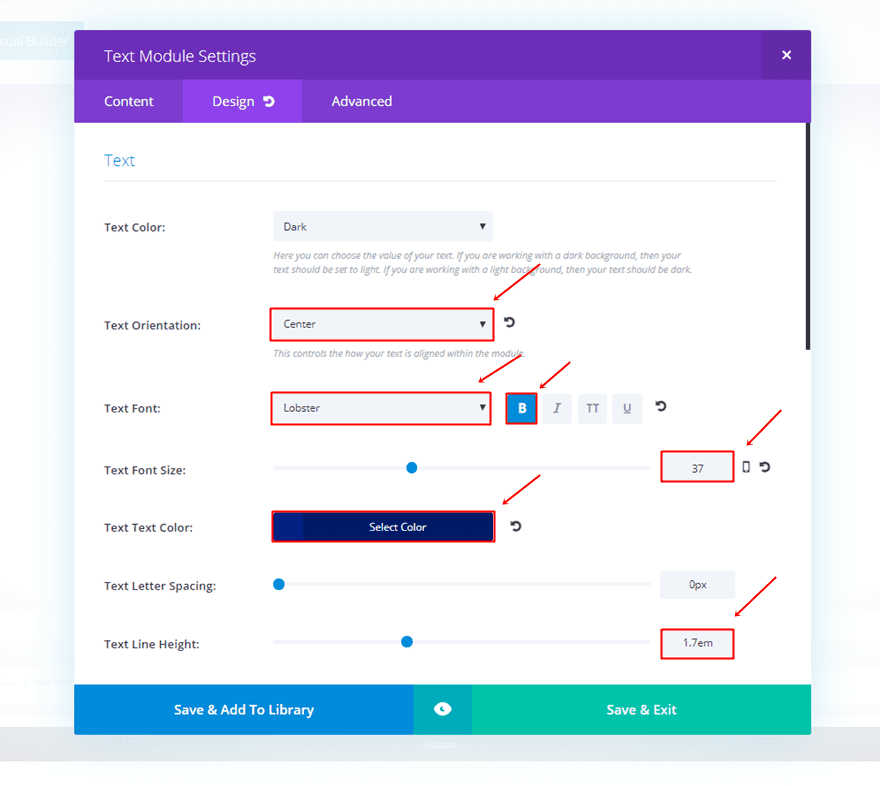
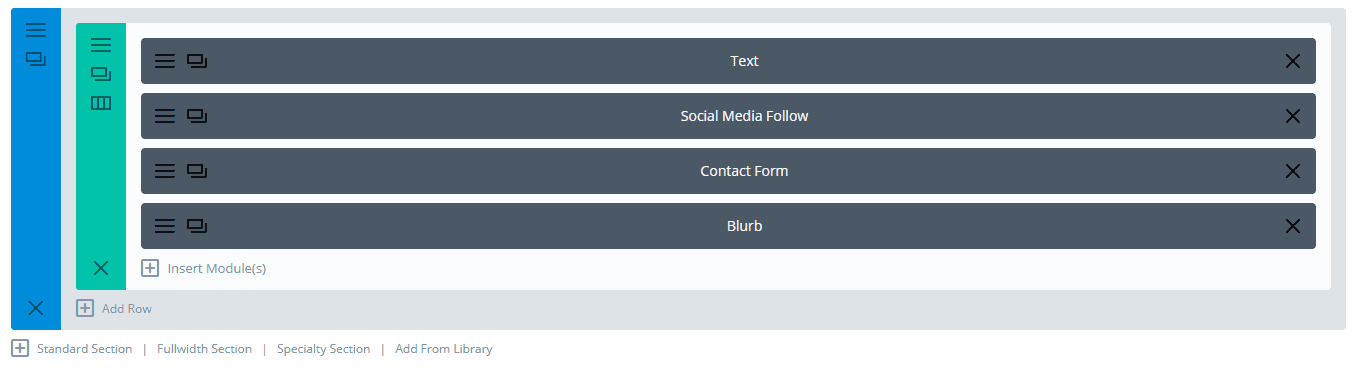
Po wprowadzeniu wszystkich zmian w przekroju i wiersza, nadszedł czas, aby dodać różne moduły, które chcesz pokazać. Pierwszą rzeczą, dodamy to tytuł, który pojawia się. Zacznij dodając nowy moduł tekstowy do pierwszej kolumnie rzędu, pisząc tekst na karcie Zawartość i przechodząc do karty projektu. Na karcie projektu użyliśmy następujących ustawień dla podkategorii Tekst:
- Orientacja tekstu: Centrum
- Czcionki tekstu: Lobster
- Styl czcionki: Bold
- Rozmiar tekstu Czcionka: 37
- Kolor tekstu: # 002282
- Tekst Linia Wzrost: 1.7em

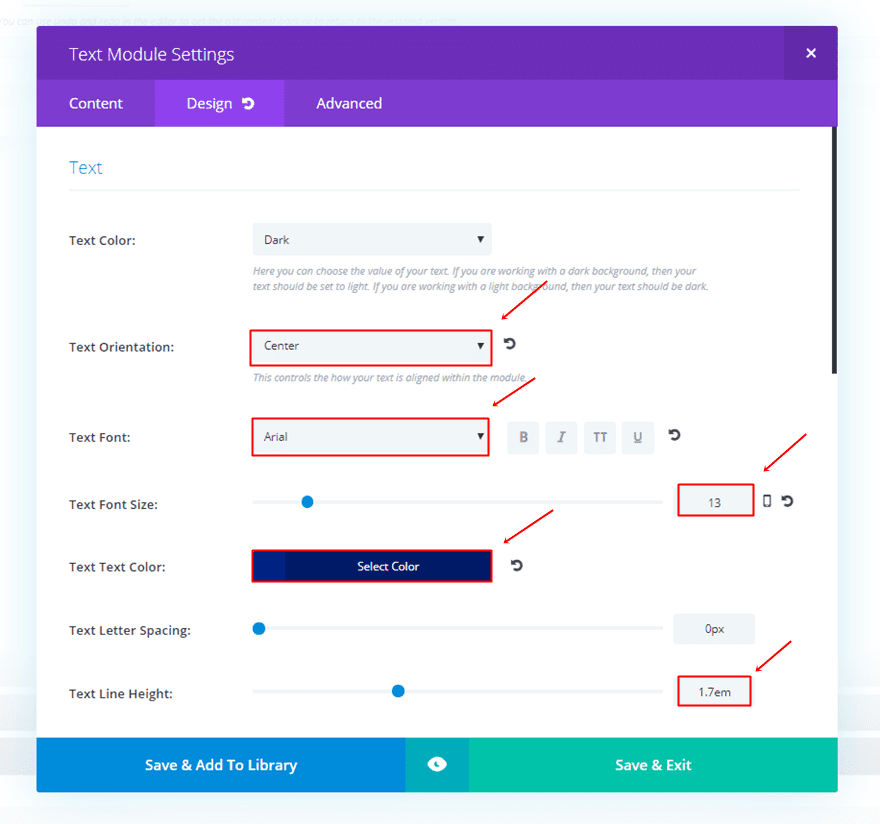
Dodaj drugi moduł Text
Kontynuuj dodając nowy moduł tekstowy i wpisz w dół tekst, który ma być wyświetlany w zakładce Zawartość. Przejść do zakładki zaprojektować i wykonać następujące ustawienia dotyczą podkategorii Tekst:
- Orientacja tekstu: Centrum
- Czcionki tekstu: Arial
- Rozmiar tekstu Czcionka: 13
- Kolor tekstu: # 002282
- Tekst Linia Wzrost: 1.7em

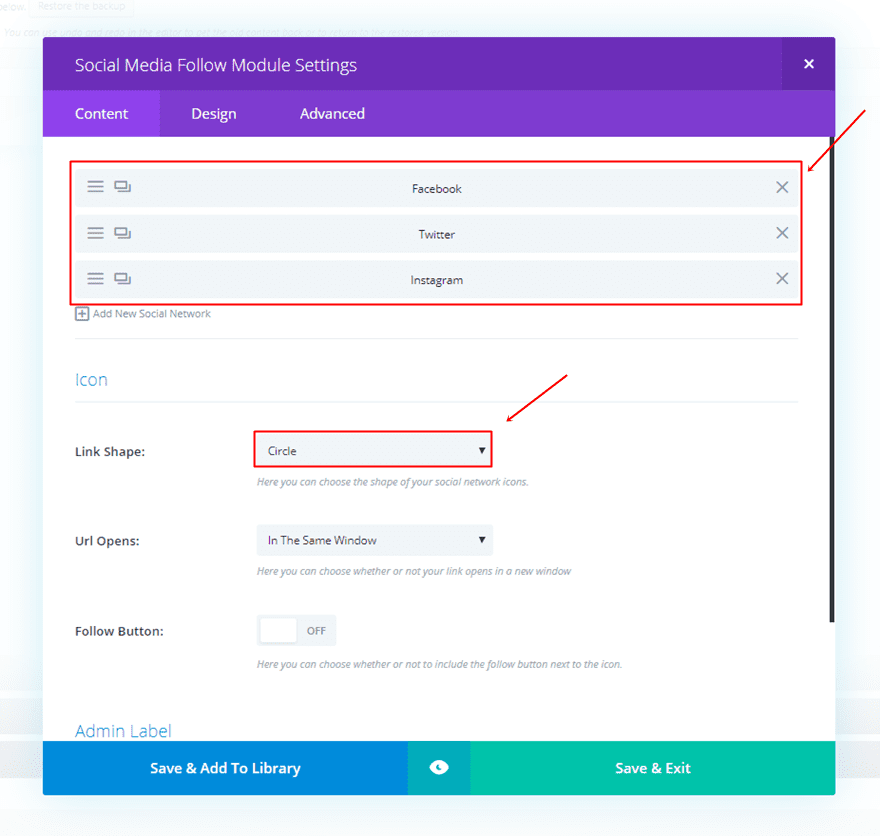
Dodaj social media Śledź Module
Idąc dalej, mamy zamiar dodać Śledź moduł social media do pierwszej kolumny, jak również. W tym przypadku wybraliśmy trzy ikony społecznych; Facebook, Twitter i Instagram. Po dodaniu tych ikon społecznych w karcie Zawartość zmienić kształt Link do „Kręgu” w ikonie podkategorii.

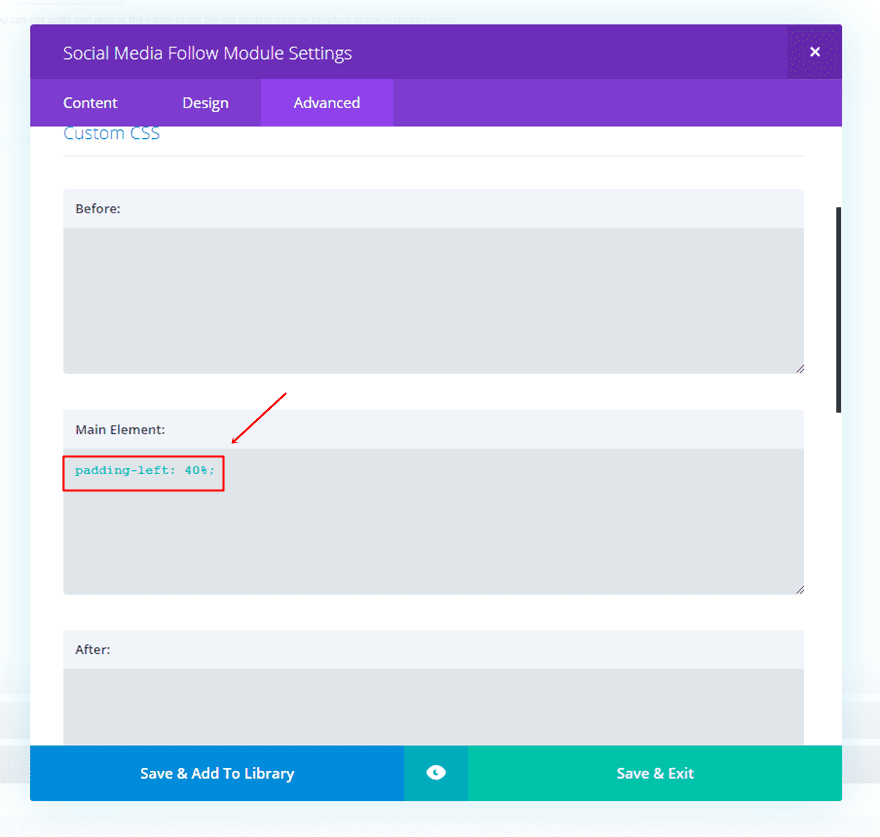
Ostatnią rzeczą, jaką musimy zrobić, to dodać lewy dopełnienie do tego modułu w karcie Zaawansowane. Dodaj następujący wiersz kodu CSS do elementu głównego:
padding-left: 40%; |

Dodaj Formularz kontaktowy Module
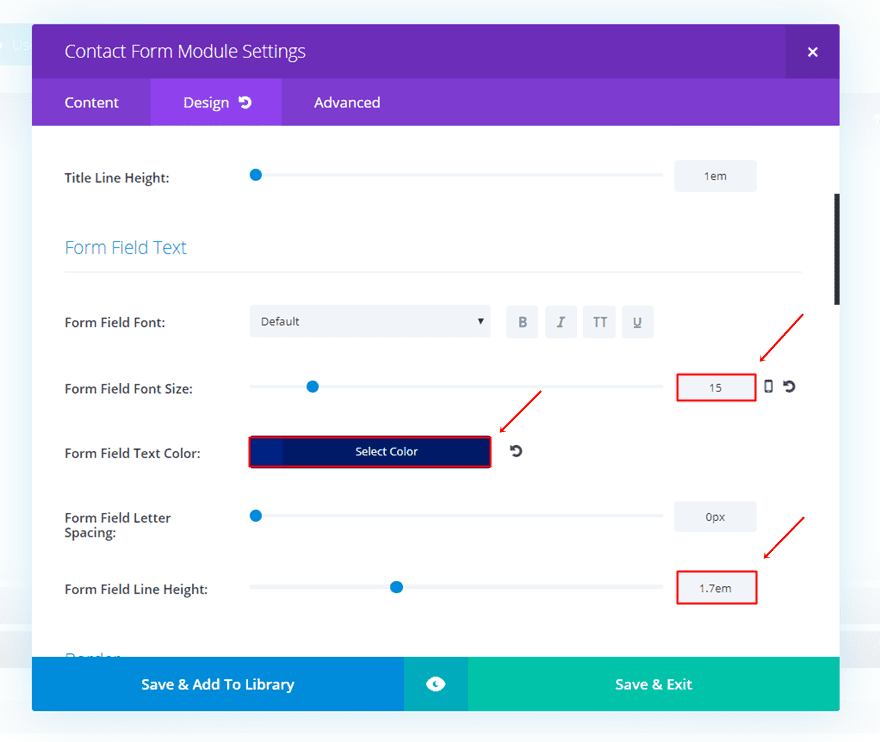
Następnie możemy przejść do drugiej kolumnie rzędu. W tej kolumnie, pierwszą rzeczą, którą mamy zamiar umieścić to Formularz kontaktowy modułu. W tym przykładzie wybraliśmy tylko dwa pola; imię i nazwisko oraz adres e-mail. Po dodaniu pola formularza moduł, przejdź do karty projektu z formularza kontaktowego moduł i wprowadzić następujące zmiany do tekstu podkategorii pól formularza:
- Wielkość pól formularza czcionki: 15
- Formularz Pole Kolor tekstu: # 002282
- Tworzą pole linii Wysokość: 1.7em

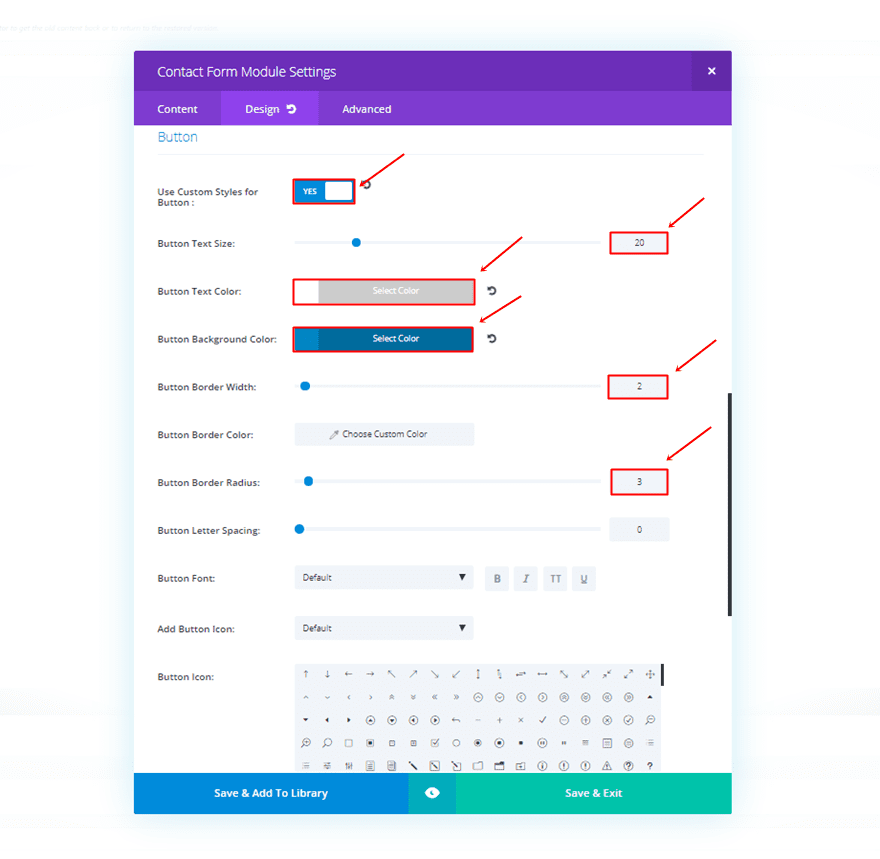
W ramach tej samej karcie, wprowadzić następujące zmiany dotyczą podkategorii przycisku:
- Użyj styl niestandardowy dla Buttona: Tak
- Przycisk Rozmiar tekstu: 20
- Przycisk Kolor tekstu: #FFFFFF
- Przycisk Kolor tła: # 0086c4
- Przycisk Border Szerokość: 2
- Przycisk Promień: 3

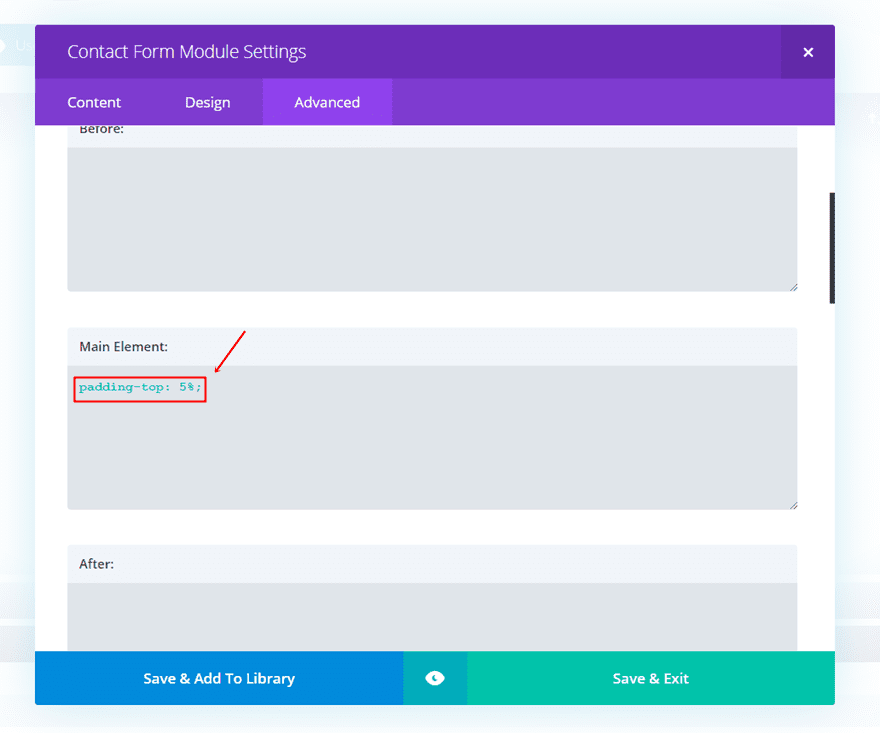
Przejść do zakładki Zaawansowane i dodać górną wyściółkę o 5%.

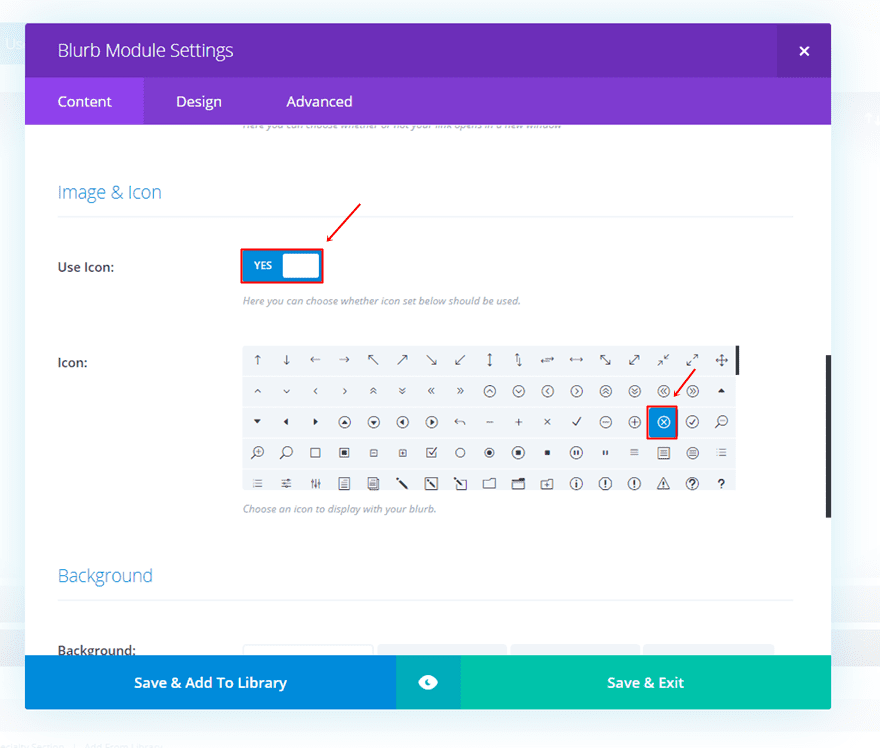
Dodaj Blurb Module
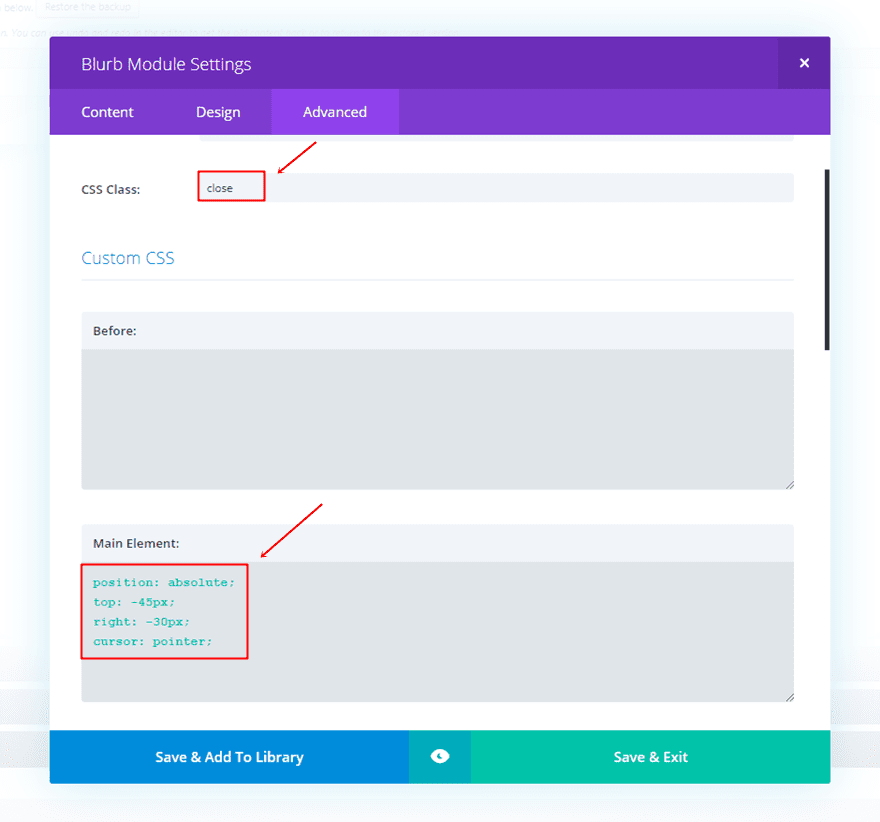
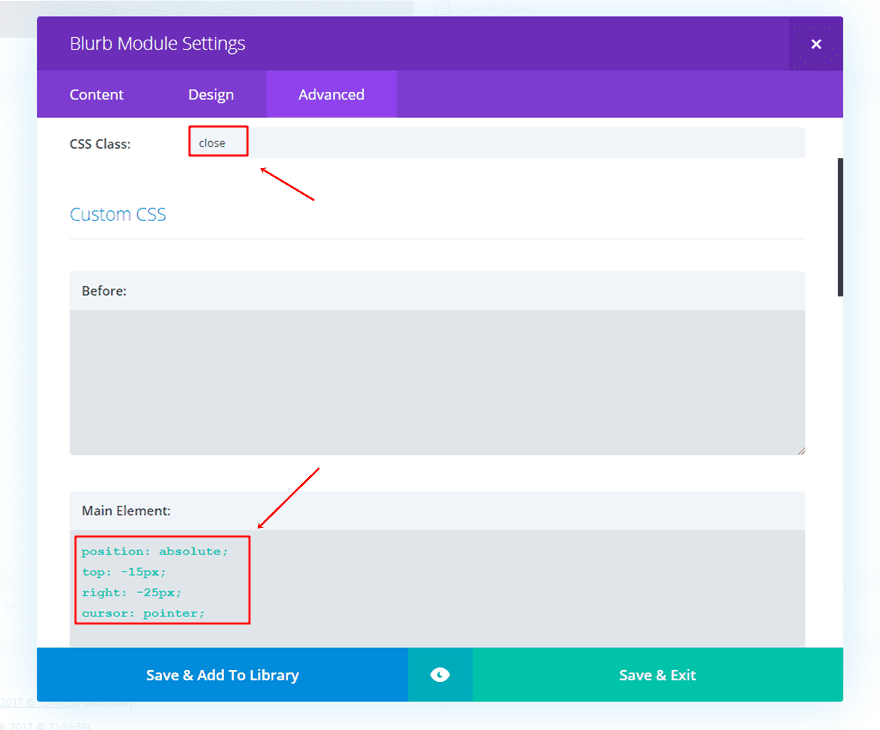
Inną rzeczą, musimy dodać do drugiej kolumnie znajduje się moduł Blurb. Jedyną rzeczą, jaką musimy tego modułu, jest ikona wyjście na prawej górnej części okienko. Wybierz następującą ikonę na liście ikon i zostawić wszystkie inne rzeczy puste.

Idąc dalej, należy przejść do zakładki Zaawansowane i wpisz w dół „blisko” jako klasa CSS. W ramach tej samej karcie, należy dodać następujące linie kodu do głównego elementu podkategorii Niestandardowe CSS:
position: absolute; |
top: -45px; |
right: -30px; |
cursor: pointer; |

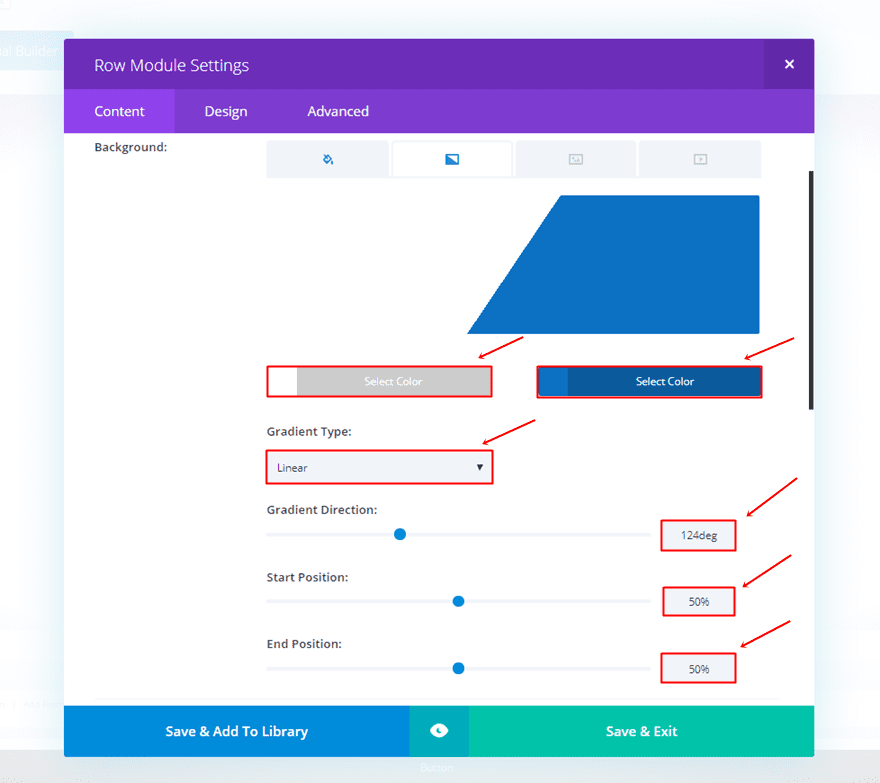
Zastosuj gradient tło do Row
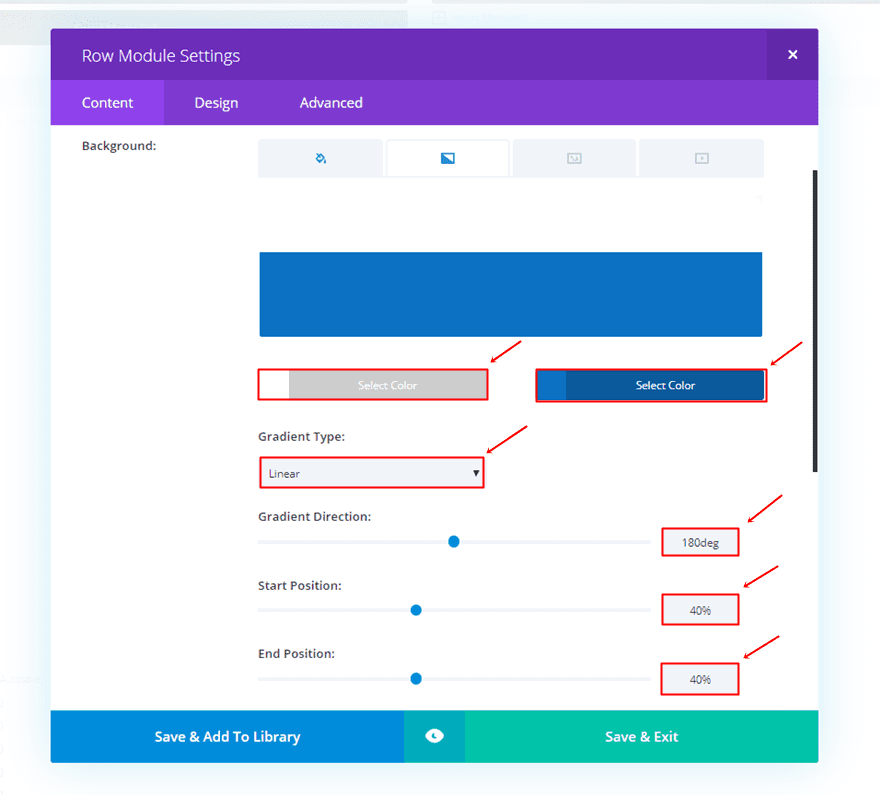
Last but not least, mamy zamiar dodać jakąś ładną gradientu tła do wiersza. Otwórz ustawienia i wprowadzić następujące zmiany odnoszą się do opcji gradientu:
- Pierwszy gradient Kolor: #FFFFFF
- Drugi Gradient color: # 0c71c3
- Typ gradientu: liniowy
- Gradient Kierunek: 124deg
- Zacznij stanowisko: 50%
- Pozycja końcowa: 50%

Tworzenie tabletkę telefon kontakt formularz na kliknij
Teraz, stworzyliśmy wersję pulpitu, wersja dla tabletu i telefonu pójdzie dużo szybciej. Większość modułów, które używaliśmy do komputerowej wersji są takie same dla wersji mobilnej. Wynik końcowy na komórkę wygląda następująco:

Dodaj Sekcja nowy standard
Zacznij dodając kolejną sekcję standardową. Ta sekcja będzie mieć takie same ustawienia jak w dziale utworzonej wcześniej. Dodaj „okienko” do klasy CSS i dodaj następujące linie kodu CSS do pola wcześniej:
top: 0px; |
left: 0px; |
width: 100%; |
height: 100%; |
z-index: 999; |
content: ""; |
background: rgba(0,0,0, 0.8); |
position: fixed; |

Dodaj następujący wiersz kodu CSS do elementu głównego, a także:
display: none; |

Zamiast wyłączać go do telefonu i tabletu, jak my do wersji dla komputerów, mamy zamiar wyłączyć go na pulpicie w podkategorii Widoczność:

Dodaj jednokolumnowym Row
Dla telefonu i tabletu popup, będziemy potrzebować tylko jedną kolumnę. W tym wierszu, nie będziemy używać niestandardowej szerokości. Jednak mamy zamiar zastosować niestandardową wyściółkę jak my do wersji dla komputerów stacjonarnych; 30px na górze, po lewej i prawej wypełnienie kolumny.

Będziemy też należy upewnić się, że następujące linie kodu CSS są dodawane do głównego elementu w podkategorii Niestandardowe CSS:
transform: translatey(-50%) translatex(-50%); |
position: fixed; |
top: 50%; |
left: 50%; |
z-index: 1000; |
border: 2px solid #0c71c3; |
border-radius: 8px; |

Sklonować tekstu, Social Media podążają Formularz kontaktowy Module
Następną rzeczą, którą musimy zrobić jest sklonowanie pierwszego modułu Text mamy używany do wersji dla komputerów stacjonarnych wraz z Social Media Śledź i forma kontaktu Module. Po sklonowany je umieścić je w wierszu jednokolumnowym nowego właśnie utworzonej sekcji.

Clone Blurb Module & Zmień kod CSS w Advanced Tab
Można również sklonować Blurb moduł, który został użyty do wersji dla komputerów stacjonarnych, ale nie musi być niewielka zmiana w kodzie CSS. Zamiast używać kodu na komputerze, zamiast używać następujących:
position: absolute; |
top: -15px; |
right: -25px; |
cursor: pointer; |
Upewnij się, że „blisko” klasa CSS służy do modułu Blurb również.

Zastosuj gradient tło do Row
Dla wersji mobilnej, używamy różnych ustawień na tle gradientu rzędu:
- Pierwszy gradient Kolor: #FFFFFF
- Drugi Gradient color: # 0c71c3
- Typ gradientu: liniowy
- Gradient Kierunek: 180 stopni
- Zacznij stanowisko: 40%
- Pozycja końcowa: 40%

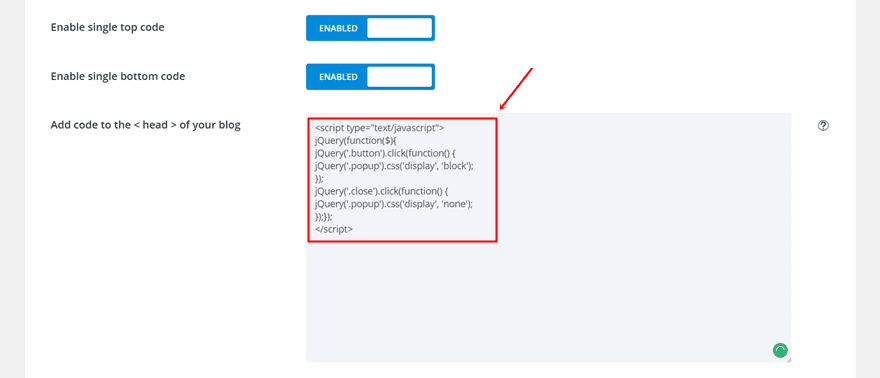
Dodaj kod jQuery do Opcje tematu
Ostatnią rzeczą, jaką musimy zrobić na tym kursie jest dodanie kodu jQuery. Możesz dodać kod w opcjach tematu lub poprzez moduł kodu, który umieścisz w obrębie strony, nad którym pracujesz. W tym przykładzie, jesteśmy po prostu zamiar umieścić go w Opcjach Motywu.
Aby to zrobić, przejdź do WordPress Dashboard> Divi> Opcje tematyczne> Integracja> i wklej następujące linie kodu jQuery w głowie swojej stronie:
<script type="text/javascript"> |
jQuery(function($){ |
jQuery('.button').click(function() { |
jQuery('.popup').css('display', 'block'); |
}); |
jQuery('.close').click(function() { |
jQuery('.popup').css('display', 'none'); |
});}); |
</script> |

Wynik
Jeśli zastosujemy się do stanowiska, krok po kroku, powinieneś być w stanie osiągnąć następujący wynik na pulpicie:

I następujący wynik na tabletach i telefonach:

Artykuł z bloga ElegantThemes