Jak dodać ikony społecznych do Divi za Podstawowej Menu

Mamy już możliwość dodawania ikon społecznych bezpośrednio do nagłówka i stopki strony internetowej z tematem konfiguratora Divi. Ale jeśli to nie jest to, czego szukasz, ten poradnik może pomóc, ponieważ w wielu przypadkach; ludzie wolą posiadający ikon społecznych w ich podstawowym menu zamiast nagłówku lub stopce swojej stronie internetowej.
pokażemy dokładnie, w jaki sposób można je dodać, w jaki sposób można je dostosować i jak otworzyć je w nowej karcie. Są to wszystko rzeczy, które naprawdę trzeba wiedzieć, tak że ikony społeczne w swojej pierwotnej menu może przynieść wartość dodaną do całej witryny.
Dlaczego Dodaj społecznej ikony do głównego menu?
Stron WWW i kanałów social media są w wielu przypadkach uzupełniających. Nie wszystkie treści, które będą udostępniane na stronie internetowej, na społecznych kanałów medialnych i odwrotnie pojawia. Dlatego promowanie swojej strony internetowej na swoich społecznych kanałów medialnych i swoimi społecznych kanałów medialnych na swojej stronie nie są rzadkością i szczerze; wysoce zalecane.
Chcesz ludzi do interakcji z firmy lub marki w sposób, w jaki jesteśmy najbardziej znane. Twoja strona jest zwykle „ nieznane terytorium ” dla nich. Bariera kontaktując się bezpośrednio za pośrednictwem strony internetowej może być zatem większe niż dla kanałów społecznościowych. Większość ludzi, którzy odwiedzają stronę Facebook czy Twitter strony są już zintegrowane z platformami i komfortowe uczucie może wpływać na ich zachowanie pozytywnie.
Dlatego, w ogólny, stawiając socjalne ikon na stronie internetowej jest bardzo godna polecenia. Ale dlaczego udostępniać je bezpośrednio w swoim pierwotnym menu? Mamy wymienionych dwóch głównych powodów.
Łatwe do znalezienia / Menu Follows Visitor Podczas wizyty
Podczas dodawania ikon społecznych na swojej stronie internetowej, chcesz, żeby być tak widoczne jak to możliwe. Ludzie nie powinni umieścić w wysiłku, aby znaleźć ikony społecznych na swojej stronie. To miejsce, gdzie umieszczenie ikony społecznych w głównym menu może sprawić różnicę. W menu podstawowym następujące osoby przez całe ich pobytu na swojej stronie. Nie ma potrzeby, aby szukać ikony, ikony przyjść do Ciebie. Jedyną rzeczą, jaką człowiek musi zrobić, to kliknąć i oni tam dostać.
W menu podstawowym następujące osoby przez całe ich pobytu na swojej stronie. Nie ma potrzeby, aby szukać ikon, ikony przyjść do Ciebie. Jedyną rzeczą, którą użytkownik musi zrobić, to kliknąć na nich, a oni tam dostać.
wyzwalanie Action
Jak wspomniano wcześniej; społecznych kanałów medialnych i strony internetowe są komplementarne. Pracują razem i zazwyczaj mają te same cele, takie jak informowanie potencjalnych klientów i przyciągnięcie ich do usług lub produktów, które są oferowane. Im bardziej są one konfrontowane z nich, tym bardziej prawdopodobne będzie się ich ciekawość wywołany
Aby obsługiwać połączenia między internetowej i kanałów społecznościowych, jest to dobra rzecz do konfrontacji gości z ikon społecznych tak często, jak to możliwe. Im więcej ma się do czynienia z nimi, tym większe prawdopodobieństwo ich ciekawość będzie uzyskać wyzwolone i tym bardziej prawdopodobne, w końcu kliknij na nich.
Jak dodać ikony społecznych do Divi za Podstawowej Menu
Zapisz się na nasz kanał YouTube
Niesamowite zainstalować czcionki
Przede wszystkim, musimy zainstalować czcionkę Niesamowite na naszej stronie WordPress. Mamy zamiar zrobić to poprzez dodanie kodu CSS w Opcjach tematem Divi.
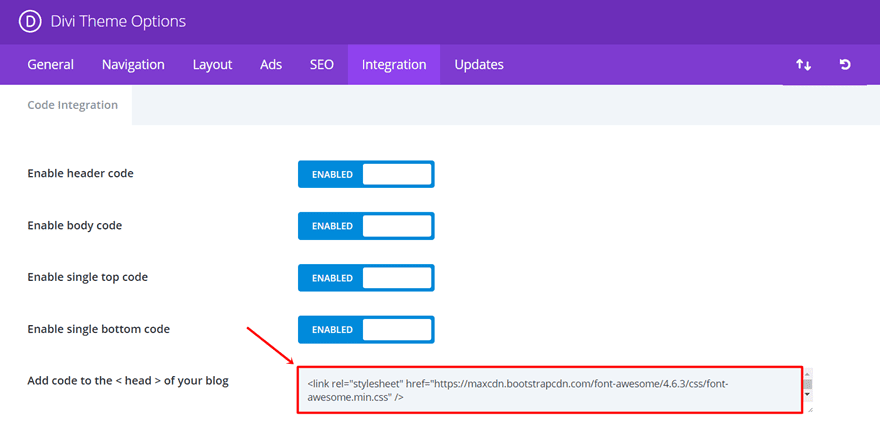
Otwórz swoją stronę WordPress, przejdź do Divi> Opcje tematu> Nawigacja i wklej następujący kod w sekcji <head>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" /> |

super czcionki powinny być teraz dodany do czcionek, które są używane na swojej stronie. Teraz można dodać te ikony do głównego menu, wykonując kolejną część naszego krok po kroku.
Zacznij tworzyć podstawowy Menu
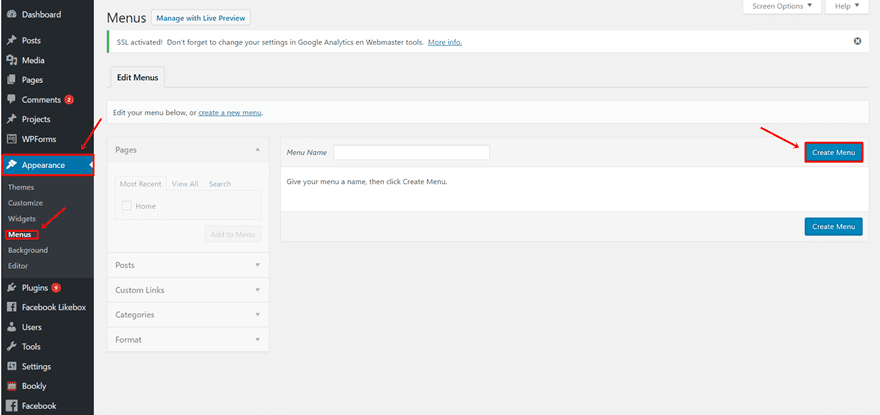
Najprawdopodobniej masz już swój własny, dostosowany menu podstawowego gdzie zostały wymienione wszystkie strony, które mają być wyświetlane w głównym menu witryny. Jeśli nie masz jeszcze zrobić, przejdź do strony „menu” w wyglądzie i tworzyć nowe menu.

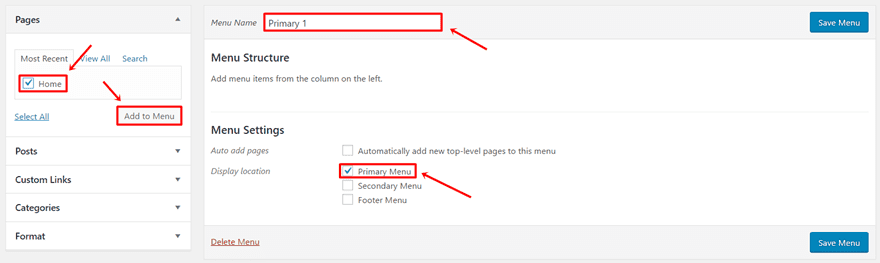
Następnie nazwa menu, dodawanie stron, które chcesz wyświetlać w podstawowym menu i wybrać „Menu” opcję Primary poniżej.

Dodaj Społecznego Ikony
Idąc dalej, chcemy dodać ikony społecznych. Podczas tworzenia menu podstawowego, można wybrać, gdzie chcesz, aby ikony społecznych, aby pokazać się. W większości przypadków będą one pochodzić bezpośrednio po stronach, ale można je także pierwszy. Są dostępne dla wszystkich najważniejszych i najbardziej popularnych stron internetowych tam ikony mediów społecznych; od Facebook Twitter, Instagram, LinkedIn i innych.
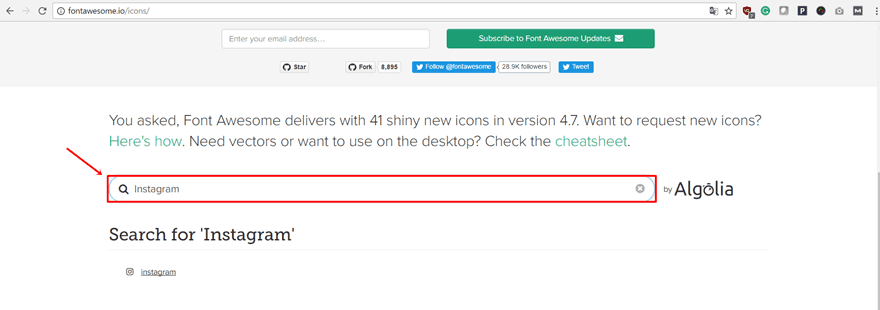
Zacznij otwierając poniższy link na stronie Font Awesome. Musimy tę stronę do kolejnej części tego postu gdzie będziemy dodawać ikony ręcznie.
Ręczne dodawanie ikon
Ten sam sposób pracy ma zastosowanie do każdej ikony społecznej, które dodać do podstawowego menu. Jako przykład, pokażemy, jak dodać ikonę Instagram. Dla wszystkich innych ikon, które chcesz dodać, a także; wiem, że to ten sam sposób pracy (tylko ikona, kod HTML i URL różnią się odpowiednio).
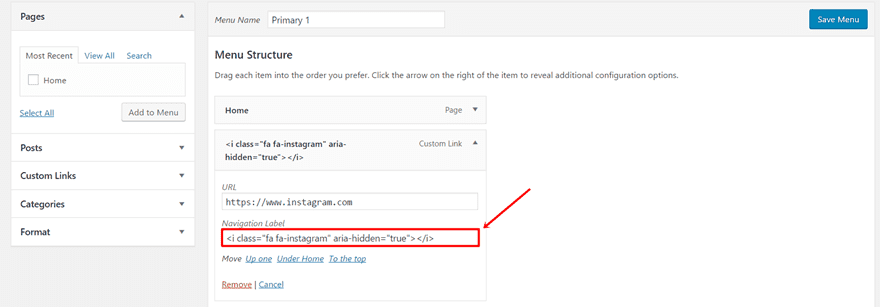
Otwórz opcję „Niestandardowe powiązania”, a zobaczysz dwa pola pojawiają się: adres URL i etykiety nawigacji. Oczywiście, pole URL gdzie należy wpisać w dół adres URL, który prowadzi użytkownika do jednej ze społecznych kanałów medialnych. W tym przykładzie chcemy ikonę, aby doprowadzić do Instagram, więc wystarczy wpisać swój adres Instagram.
Następnie przejdź do awesome stronie czcionki w przeglądarce i poszukaj ikony Instagram poprzez pasku wyszukiwania. Podobnie, można wyszukać na Facebook, LinkedIn i innych ikon.

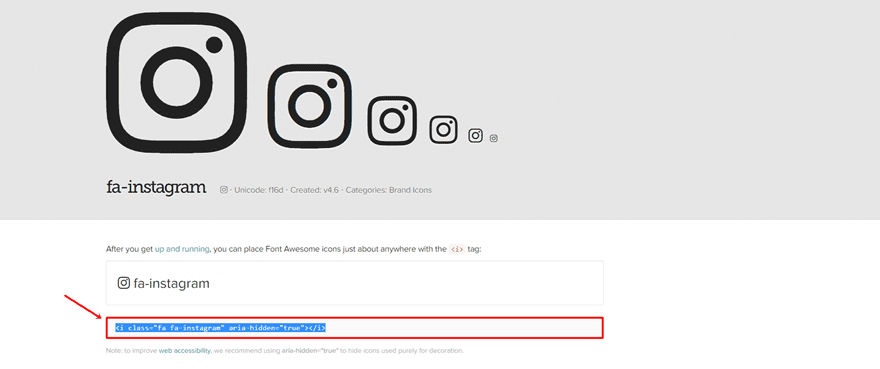
Po kliknięciu na ikonę Instagram, zobaczysz, że strona zawiera następujący kod HTML:
<i class="fa fa-instagram" aria-hidden="true"></i> |

Jest to dokładny kod musimy użyć w polu Etykieta nawigacji, więc śmiało zakończyć link niestandardowy poprzez skopiowanie i wklejenie kodu na pole.

Powtórz tę samą procedurę dla każdej z ikon społecznych, które mają być wyświetlane w menu podstawowym i przyjrzeć się jak to wygląda na przednim końcu swojej stronie.
Zmień wygląd ikon Społecznych
Zbiorowe Zmiany do głównego menu (w tym ikony społeczne)
Konfigurator Motyw pozwala, aby wszystkie zmiany wyglądu, które chcesz wprowadzić do głównego menu w jednym miejscu.
Zmiany, które można wprowadzić do głównego menu z opcjami Divi zastosowanie do ikon społecznych. Kiedy dajesz określony kolor do podstawowego menu, na przykład, ikony społeczne będą miały ten sam kolor. To dlatego, że używamy czcionkę zamiast obrazu do tej pracy.
Można zrobić te wszystkie zmiany, które chcesz wprowadzić do stawienia się w Customizer Theme przechodząc do nagłówka i nawigacja> Główny pasek menu. Zmiany wprowadzane zastosowania w czasie rzeczywistym i daje dobrą perspektywę na jak chcesz podstawową menu wyglądać.

Otwarte Ikony społeczne w nowej karcie
Ta część słupka jest coś ekstra można zrobić z ikon społecznych. Prawdopodobnie nie chcą wysyłać swoich gości od strony, mimo że jedziemy do społecznych kanałów medialnych. Chcesz zachować zarówno interakcje przy życiu tak długo, jak to możliwe, otwierając społeczne powiązania multimedialnych do nowej karcie za każdym razem, gdy ktoś kliknie na nich.
Możemy łatwo zrobić „Otwórz w nowej karcie” praca opcji na wszystkich ikon społecznościowych wracając do menu mamy utworzonego wcześniej. Musimy dołożyć wszelkich dostosowań ręcznie do każdego z ikonami. W tym przykładzie mamy zamiar wprowadzić zmiany ikony Instagram.
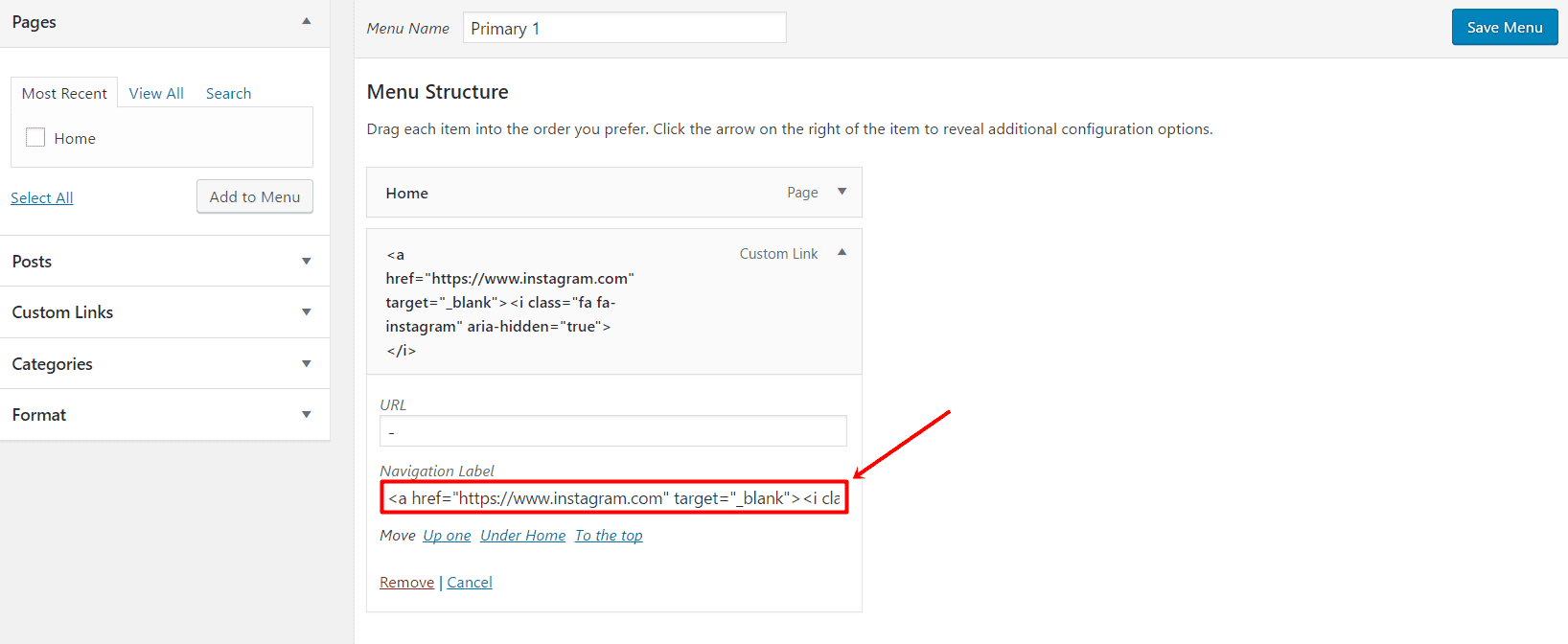
Śmiało i usuwać URL już zawartych w polu URL i wklej następujący kod do nawigacji zamiast adresu URL:
<a href="http://www.instagram.com" target="_blank"><i class="fa fa-instagram" aria-hidden="true"></i></a> |

Zrobić to samo dla każdej z ikon, jeśli chcesz je otworzyć w nowej karcie. Za każdym razem gdy użytkownik kliknie na nich, będą otwarte w nową kartę, która pozwala na utrzymanie swoich gości tak długo, jak to możliwe.
Końcowe przemyślenia
Ten poradnik będzie na pewno pomoże zintegrować ikon społecznych na własnej stronie internetowej Divi w sposób chcesz. Można je dostosować i je dopasować do reszty głównego menu. Jeśli masz jakieś pytania lub sugestie; upewnić komentarz w sekcji komentarzy poniżej wyjazdem. Będziemy w kontakcie i starają się odpowiedzieć na wszystkie pytania lub sugestie masz.
Koniecznie zapisz się do naszego newslettera i kanale YouTube , dzięki czemu nigdy nie przegapisz wielkie ogłoszenie, Przydatna wskazówka lub Divi darmowej!
Ciekawa Obraz poprzez Oceans / shutterstock.com