Moduł Slider pełnej szerokości Divi pochodzi z jakiejś wielkiej funkcji, w tym możliwość dodawania suwaków z paralaksy i tła obrazu. Ale jedna cecha, która stałaby się jeszcze bardziej potężny jest zdolność do ekspansji na pełnym ekranie suwaka. Moduł pełnej szerokości hedera Divi zawiera tę opcję pełnego ekranu już więc pomyśleliśmy, że będzie to dobry pomysł, aby pokazać, jak dodać tę samą funkcjonalność do tych pełnej szerokości suwaków.
Dodanie pełnej funkcjonalności ekranu na pełnej szerokości Slider Module Divi jest niezwykle łatwe do wdrożenia z kilku linii CSS i JavaScript. W ciągu zaledwie 5 minut, można konwertować pełnej szerokości suwak do pełnego ekranu suwaka że rozciągany, aby wypełnić cały ekran na stronie obciążenia, podobnie jak tych pełnych nagłówków ekranem.
Zacznijmy.
Realizacja Full Screen Wodzik funkcjonalność z Divi
Etap 1: Dodawanie suwak moduł pełnej szerokości z prowadnicami
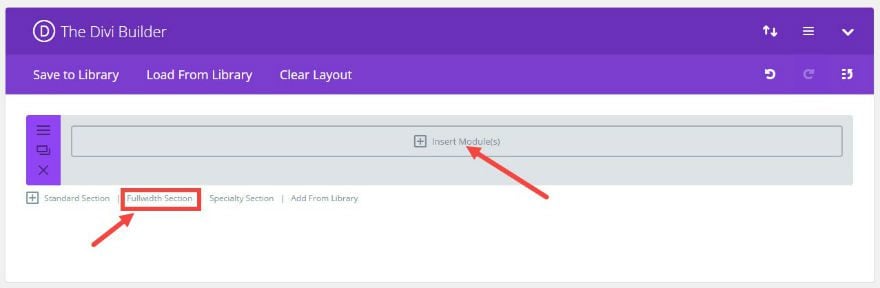
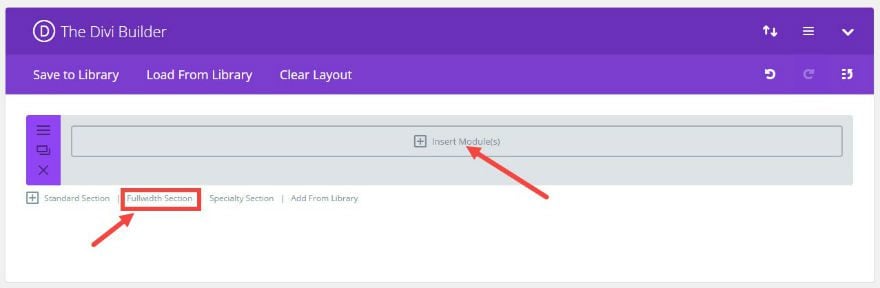
Korzystanie z Divi Builder, dodać pełnej szerokości rozdział i kliknij „Wstaw moduł”.

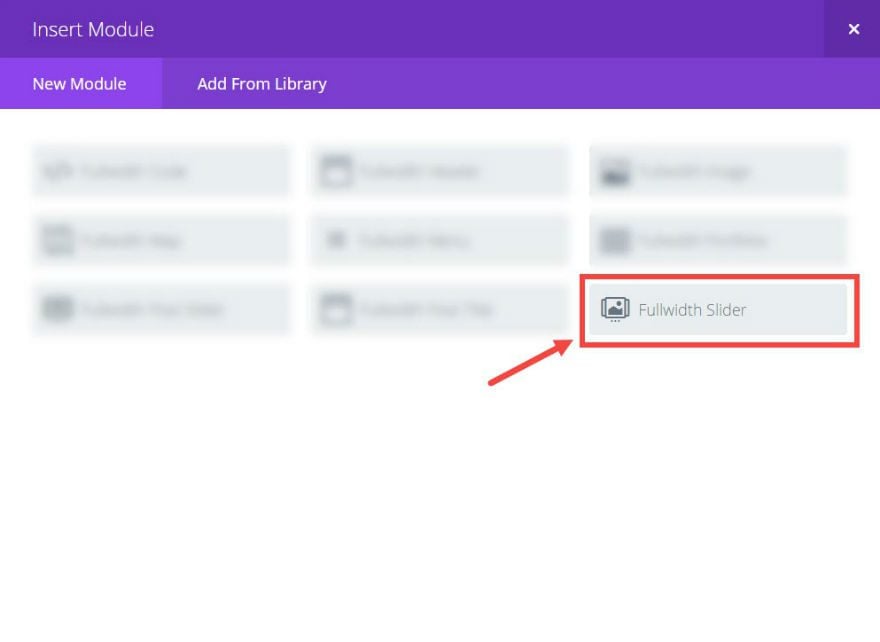
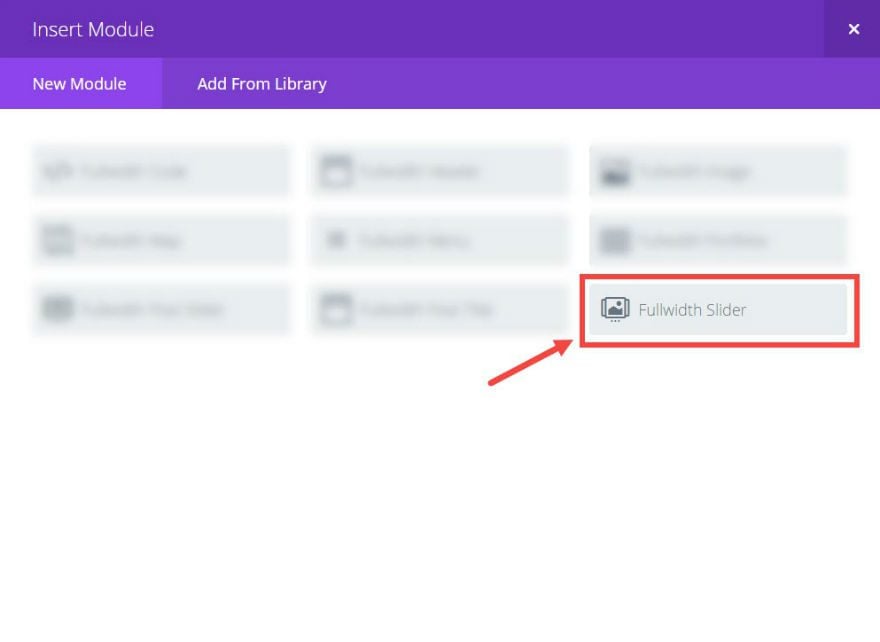
Dodaj Slider Module pełnej szerokości.

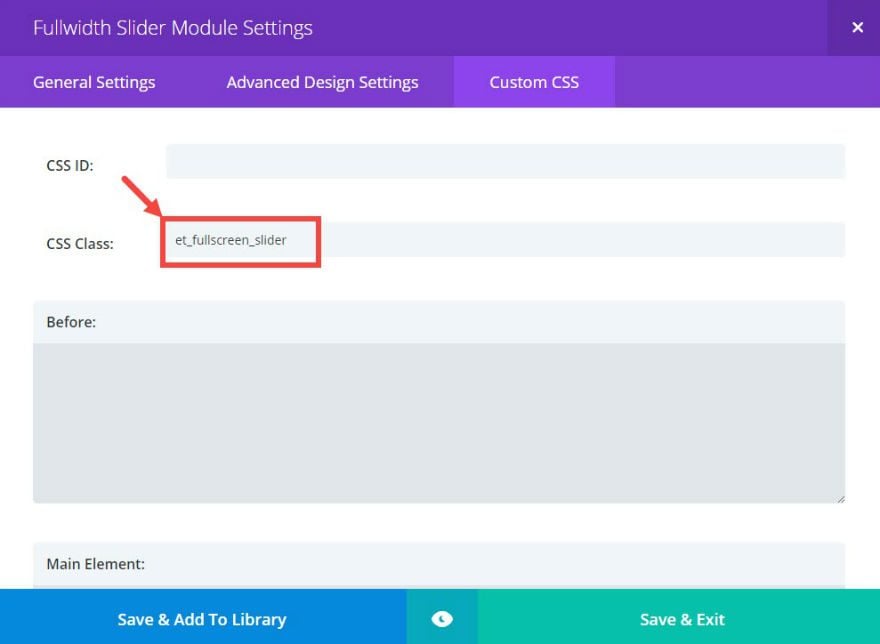
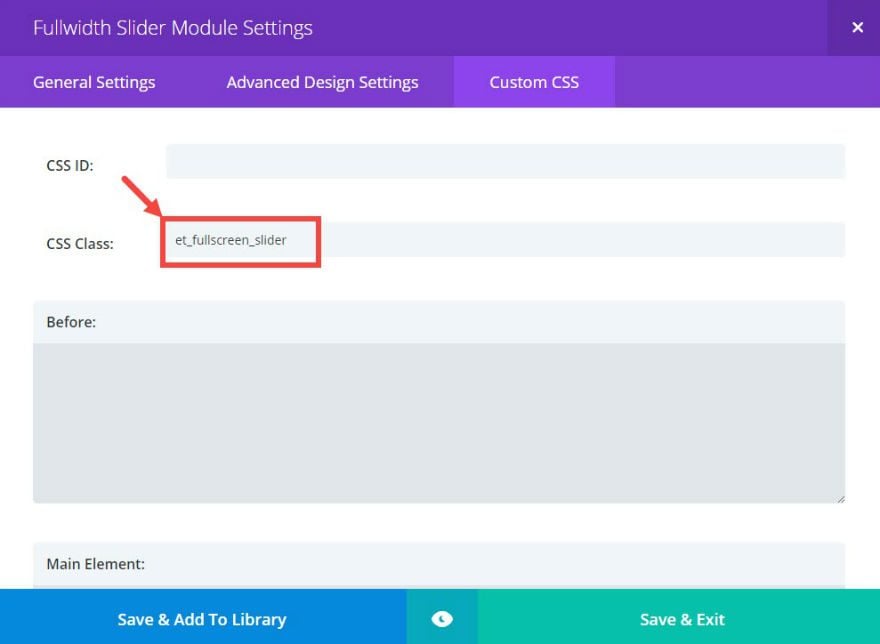
W pełnej szerokości suwak Ustawienia moduł pod niestandardowym CSS dodać klasę CSS o nazwie „et_fullscreen_slider”.

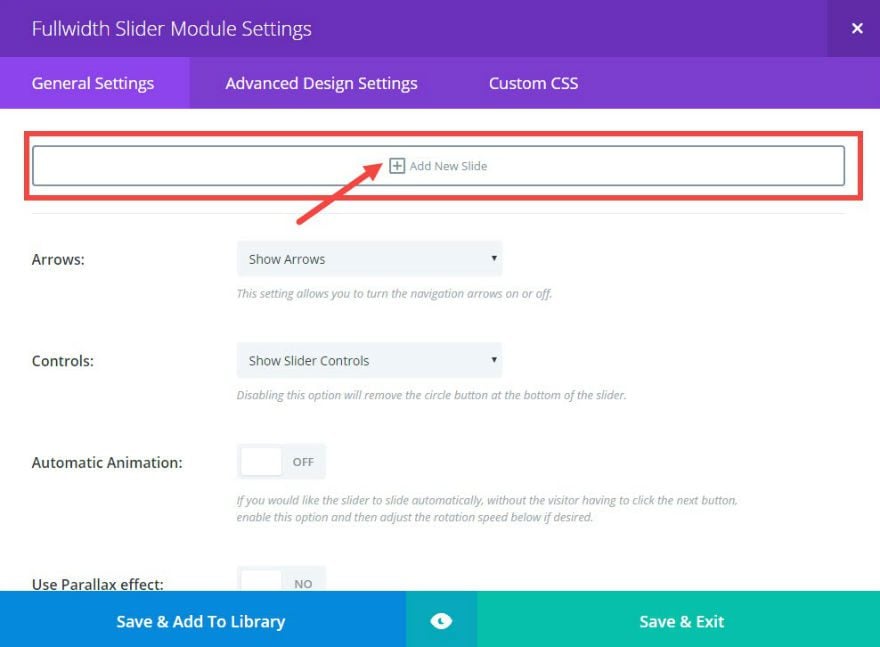
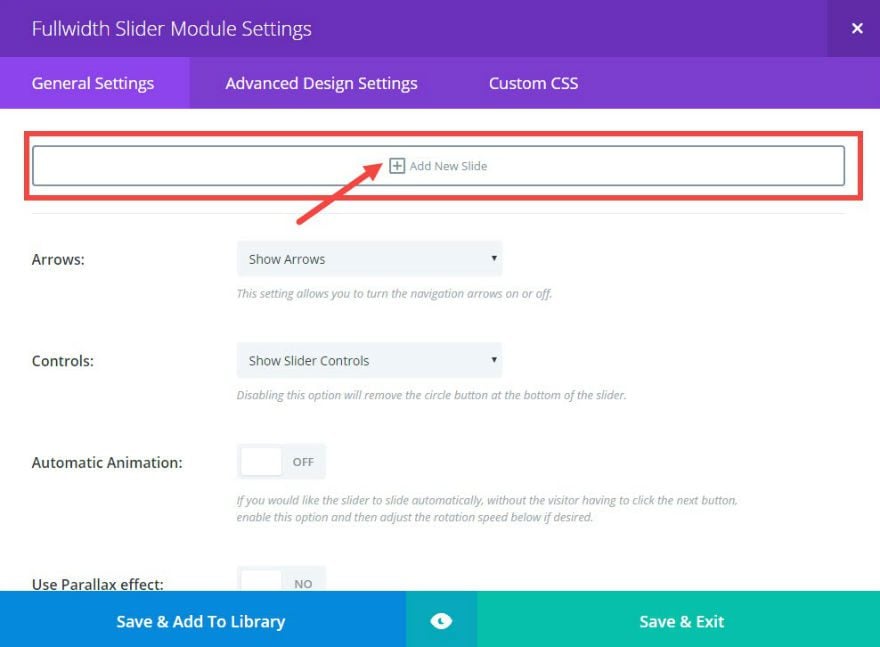
Zgodnie z ogólnymi ustawieniami dodać nowy slajd.

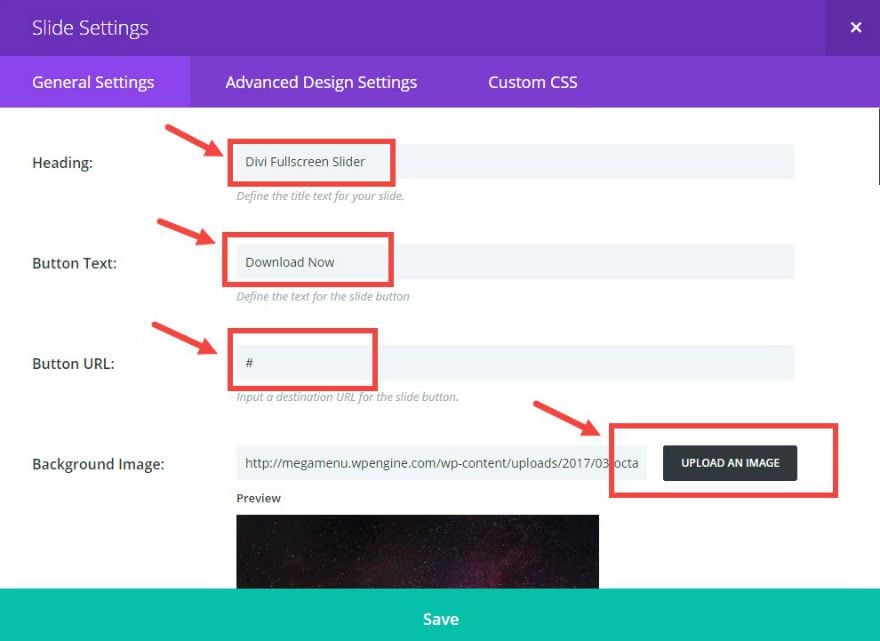
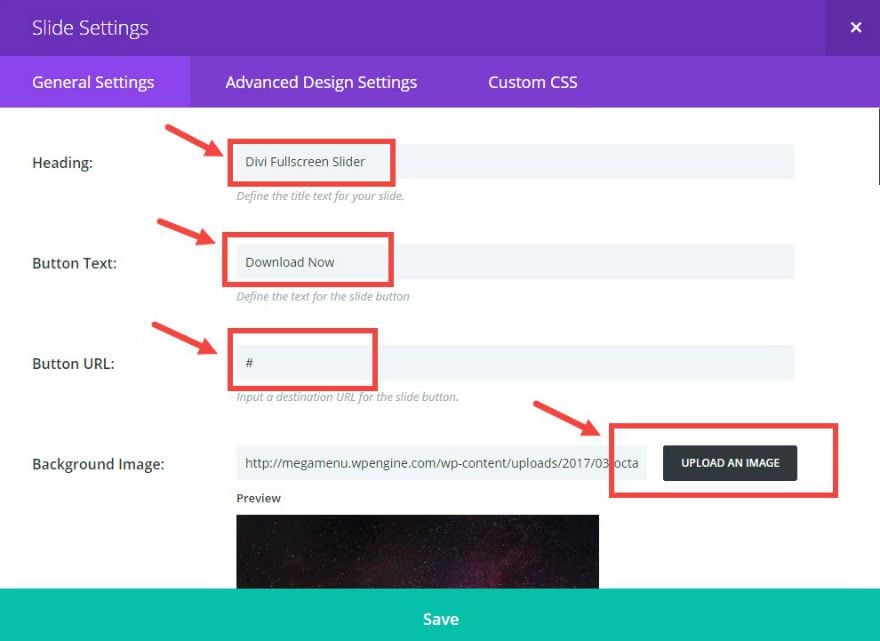
W ustawieniach zjeżdżalnia, w sekcji Ustawienia ogólne aktualizuje następujące elementy:
Nagłówek: [nagłówek] wprowadź
tekst przycisku: [podaj swój przycisk tekst]
Przycisk URL: [podaj swój przycisk url]
Obraz tła: [dodaj swój obraz tła] (używam obrazu z unsplash.com)

Powtórz tę czynność dla tak wielu zjeżdżalni jak trzeba.
Save & Exit
Dodawanie niestandardowego CSS i JavaScript
Z WordPress Dashboard, przejdź do Divi → Opcje tematu i, w obszarze Ustawienia ogólne, wprowadź następujący kod CSS w polu tekstowym Niestandardowe CSS:
.et_fullscreen_slider .et_pb_slides, |
.et_fullscreen_slider .et_pb_slide, |
.et_fullscreen_slider .et_pb_container { |
min-height: 100% !important; |
Następnie kliknij zakładkę Integracja i dodaj poniższy skrypt w polu tekstowym oznaczonym „Dodaj kod do głowy swoim blogu”:
$(window).on('load resize', function() { |
$('.et_fullscreen_slider').each(function() { |
et_fullscreen_slider($(this)); |
function et_fullscreen_slider(et_slider) { |
var et_viewport_height = $(window).height(), |
et_slider_height = $(et_slider).find('.et_pb_slider_container_inner').innerHeight(), |
$admin_bar = $('#wpadminbar'), |
$main_header = $('#main-header'), |
$top_header = $('#top-header'); |
$(et_slider).height('auto'); |
var et_viewport_height = et_viewport_height - $admin_bar.height(); |
if ($top_header.length) { |
var et_viewport_height = et_viewport_height - $top_header.height(); |
if (!$('.et_transparent_nav').length && !$('.et_vertical_nav').length) { |
var et_viewport_height = et_viewport_height - $main_header.height(); |
if (et_viewport_height > et_slider_height) { |
$(et_slider).height(et_viewport_height); |
To jest to!
Pakować
Teraz masz pełną suwak ekranu na swojej stronie internetowej. Użyj go, aby stworzyć piękne i skuteczne suwaki do sekcji bohatera, który wypełnia dowolnym ekranie na dowolnym urządzeniu.
Mam nadzieję, że ten przydatny dodatek do Twojej witryny Divi.