Zmiana liczby kolumn w Galerii Module Divi

Galeria Moduł Divi automatycznie stawia układ styl Siatka w 4 kolumnach, ale raz na jakiś czas, że byłoby miło, aby położyć je na 3, 4 lub 6 kolumnach, prawda? W tym poście, pokażę ci, jak to zrobić! I dobrą wiadomością jest to … to jest całkiem proste!
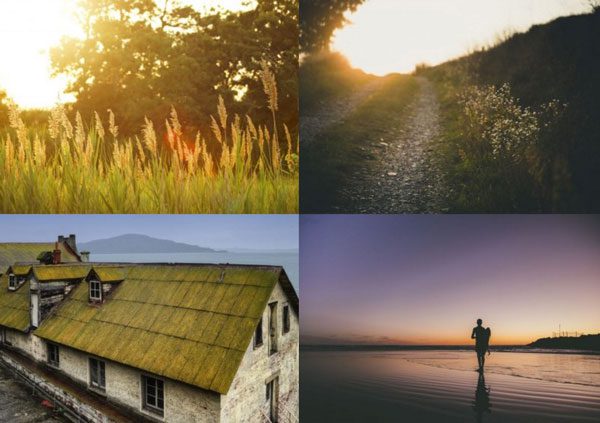
Dzisiejsze Before & After: The Gallery Moduł Divi
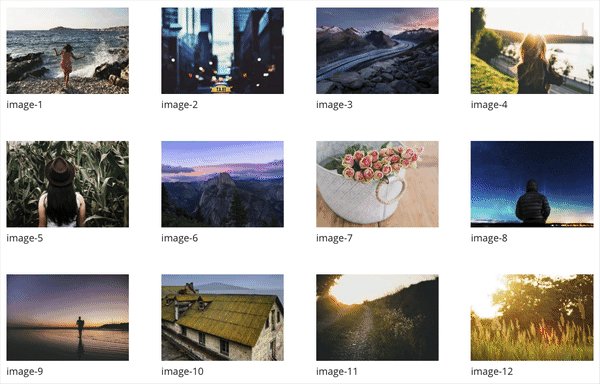
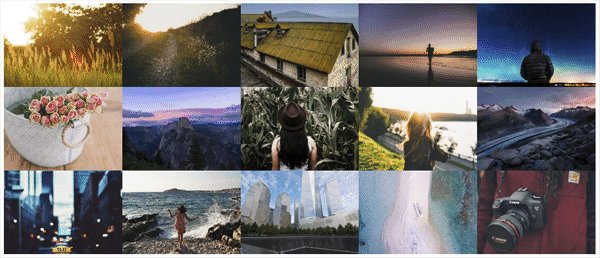
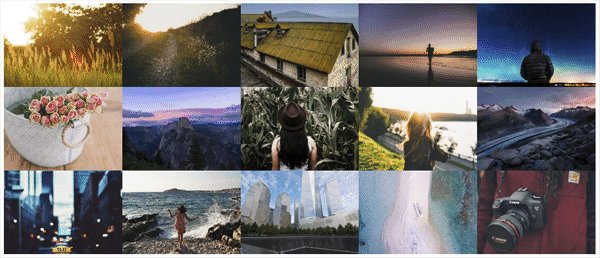
Domyślnie, jak na obrazku poniżej, Galeria Moduł Divi jest ograniczona do czterech kolumnach.

Domyślnie Gallery moduł Najedź
Pod koniec naszego samouczka Dzisiaj jedziemy do osiągnięcia pełnej szerokości moduł galerii, która ma pięć (lub więcej!) Kolumny, w zależności od potrzeb.

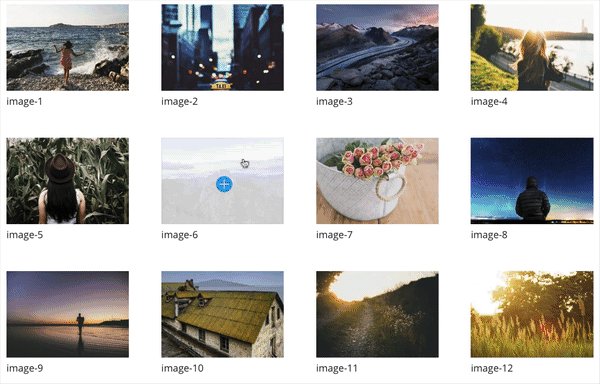
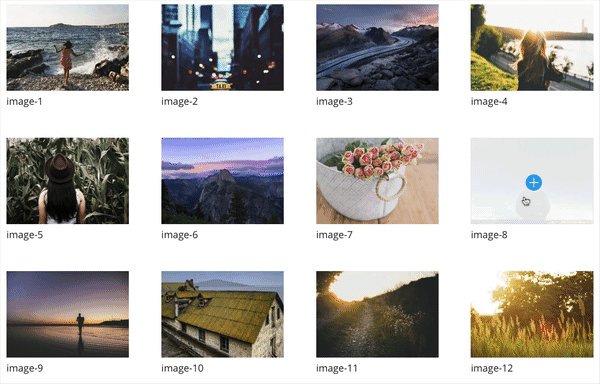
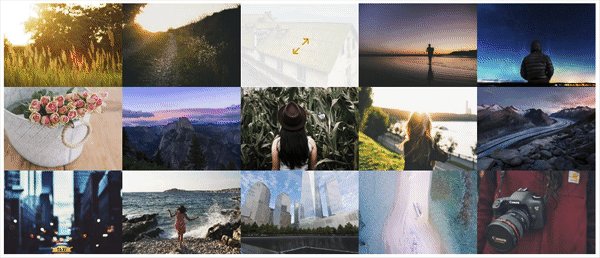
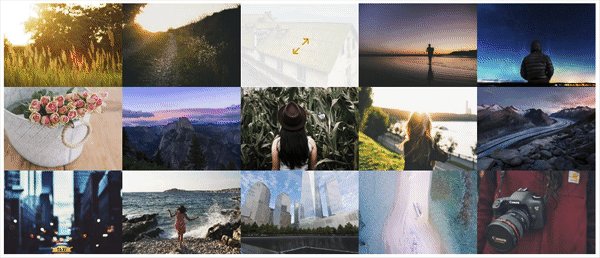
Przykład 4 – unoszą się nad
Jak zmienić liczbę kolumn w Galerii Module Divi
Zapisz się na nasz kanał YouTube
Koncepcja i Inspiracja dla Dodawanie kolumn do modułu Gallery
W tym trzecim przykładzie mamy zamiar zmienić liczbę kolumn w naszej galerii z zaledwie kilku linii CSS. Dlaczego chcesz zmienić liczbę kolumn w galerii? Otóż istnieje wiele powodów, ale oto kilka z nich:
1) To miło mieć opcji dla wielu obrazów, które masz. Na przykład: Jeśli mam 5 zdjęć do galerii, ale to automatycznie wyświetla 4 kolumny, będę mieć jeden obraz w lewo nad i na innym wierszu. Więc byłoby miło mieć te 5 zdjęć wyrównać na tej samej linii.
2) Jeśli masz dużo zdjęć, strona będzie nadal się większy i większy z 4 kolumn. Za pomocą 5 lub 6 kolumn, można znacznie obniżyć wysokość strony i ilości przewijania dla użytkownika strony.
3) Można dopasować swoje układy galeria z projektowania stron internetowych. Jeśli używasz 3 kolumny w układzie Divi całej witrynie rzeczy jak usług, notki, etc – to miło mieć swoje galerie dopasować ten sam wygląd.
Jest to jeden z najbardziej przydatnych sztuczek używałem na galeriach, ponieważ jest tak wszechstronny i może naprawdę Twoje projekty galeria dopasować layout strony. Ze wszystkim, co powiedział, niech zanurzyć się w nim!
Przygotowanie Elementy projektu
W naszych poprzednich tutoriali w tym miniserialu my potrzebowaliśmy tylko dwanaście obrazów. Ten poradnik będzie wymagał co najmniej piętnaście lat, ale być może więcej, w zależności od tego, ile kolumn chcesz dodać.
Podobnie jak w przypadku poprzednich tutoriali z tej serii to polecam użyć royalty free z darmowego źródła jak unsplash.com lub obrazy, które zostały utworzone samodzielnie. Polecam również, że rozmiar tych obrazów do 1200 pikseli szerokości o wysokości 1000px. Byłoby to także dobry pomysł, aby ścisnąć te obrazy, aby zarządzać swoimi rozmiary plików. Jeśli nie wiesz jak to zrobić żadnej z tych rzeczy, mamy świetny tutorial na ten temat tutaj.
Realizacja Galerii kaflowy z niestandardowymi Padding Moduł Projektowania w Divi
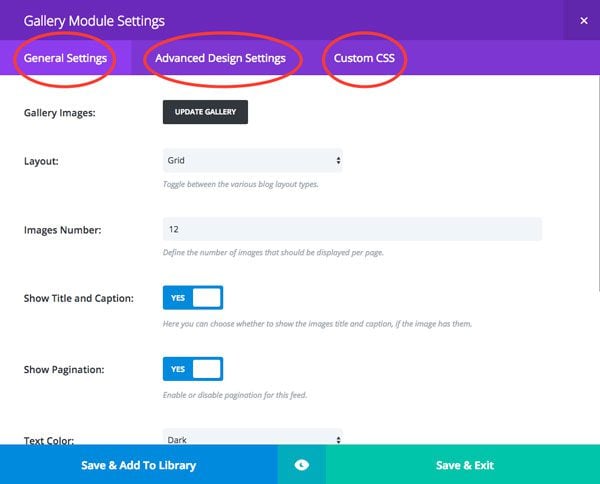
W tym przykładzie użyjemy Gallery moduł Divi i dokonać korekt w tych 3 obszarach:
– Ustawienia ogólne
– Zaawansowane ustawienia konstrukcyjne
– Ustawienia niestandardowe CSS

Ustawienia to zmienimy.
Aby rozpocząć, należy utworzyć jeden punkt z jednym rzędzie oraz jeden moduł galerii.
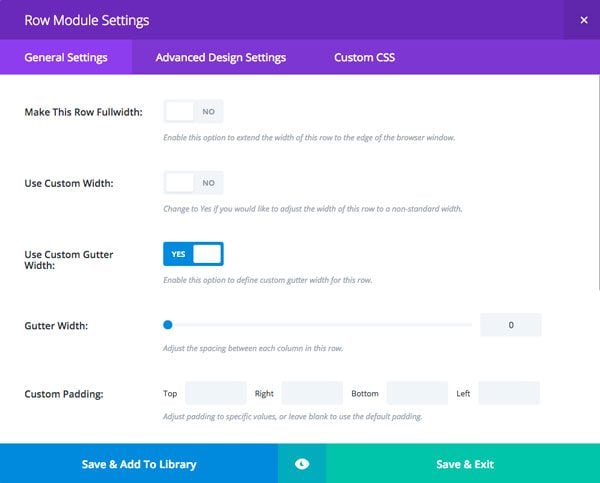
Ustawienia modułu Row
Pierwszą rzeczą, jaką musimy zrobić, to dopasować rynny tak, że obrazy kolejce ciasno obok siebie.
Ustawienia główne:
Użyj niestandardowej szerokości rynny: TAK
Kanalizacja Szerokość: 0
zachować niestandardowej wyściółka na komórkach: TAK
Save & Exit

Ustawienia Row
Galeria Ustawienia modułu
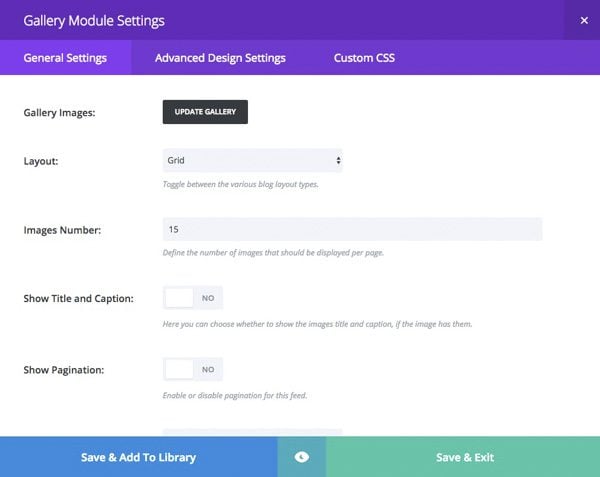
Ustawienia główne:
Fotogaleria: Dodano obrazy do galerii
układ: Siatka
obrazów numer: 15
Pokaż Tytuł i podpisem: NIE
Pokaż Pagination: NIE
Ponieważ używamy 5 kolumn w tym przykładzie będziemy używać 15 zdjęć. Więc mamy 3 rzędy 5 obrazów na rząd.

Przykład 4 – Ustawienia ogólne
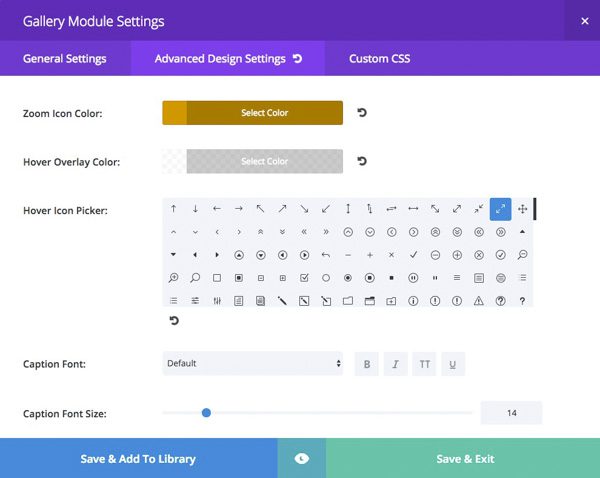
Zaawansowane ustawienia Design:
Zoom Ikona color: # e09900
Hover Overlay Kolor: RGBA (255,255,255,0.87)
Hover Ikona Picker: Ukośne strzałki
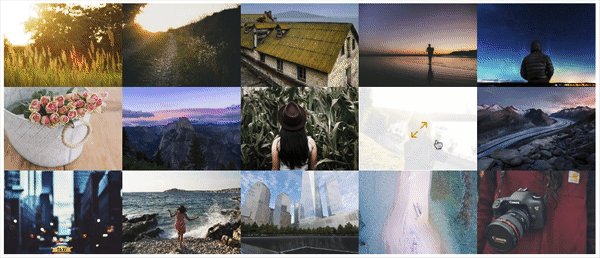
W tej konstrukcji, poszedłem z pomarańczowym kolorze ikony na górnej przezroczystej białej nakładki i używam ukośne strzałki, aby uczynić go znany użytkownikowi, że obraz będzie rozwijać. Ale można dopasować kolory do swojej stronie i używać niezależnie ikona czujesz się najlepiej pasuje!

Przykład 4 – zaawansowane ustawienia konstrukcyjne
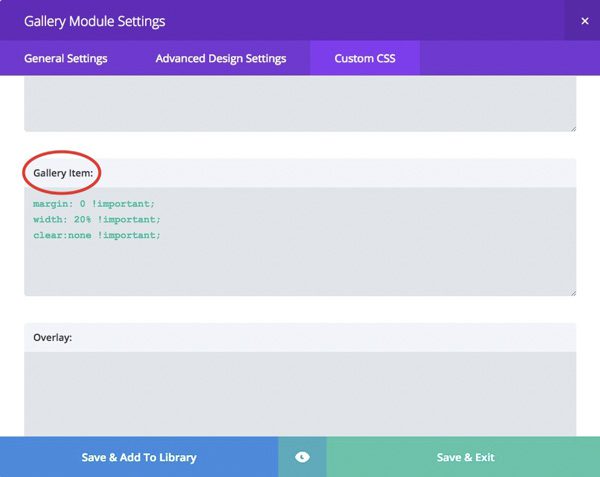
Oto tam ważne rzeczy. Te 3 linie CSS są tym, co tworzy kolumny i powiedzieć galerię, aby odpowiedzieć na szerokości każdego obrazu. Najlepsze jest to … to mobilna przyjazny! Więc będzie to ładnie odpowiedzieć na tablety i smartfony. Ważna uwaga: wszystko można umieścić w pozycji „Galeria” pola wpłynie każdy indywidualny wizerunek.
Niestandardowe CSS:
Galeria produktu:
margin: 0 !important; |
width: 20% !important; |
clear: none !important; |
– The „margines” tutaj pokaże obraz pozostawać skoncentrowane szerokości, który jest ustawiony.
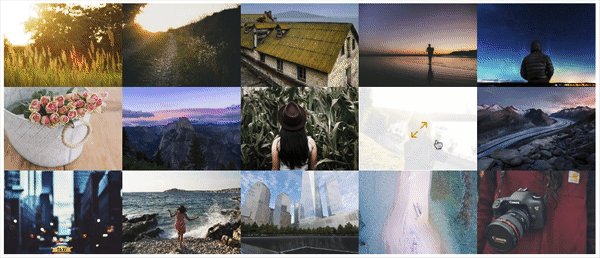
– The „szerokość” jest jak szeroki obraz zostanie w porównaniu do 100% kontenerze, że w tak każdy obraz będzie tu 20% pojemnika, tworząc wygląd 5 kolumn..
– The „czysty” kod jest informacją obraz nie usunąć coś z lewej i prawej strony, która pozwoli na inne zdjęcia w kolejce tuż obok niego.
Aby uzyskać więcej opcji kolumnowych, będę wyświetlić poniższy kod.

Przykład 4 – własny CSS
Save & Exit

Twój ostateczny design, Divi Galeria z dodatkiem Kolumny!
I to wszystko! Wow … całkiem proste, prawda? Zaledwie 3 małe linie CSS może dramatycznie zmienić galerię i pozwalają tworzyć mniej lub więcej kolumn do swoich galeriach.
Teraz zgodnie z obietnicą, oto kod dla kilku różnych opcji kolumn. Wystarczy przejść do sekcji Elementy niestandardowe CSS Gallery i bagno na szerokość procent.
Na 2 kolumnach:
margin: 0 !important; |
clear: none !important; |
width: 50% !important; |

2 kolumny
Przez 3 kolumnach:
margin: 0 !important; |
clear: none !important; |
width: 33.33% !important; |

3 kolumny
Przez 6 kolumnach:
margin: 0 !important; |
clear: none !important; |
width: 16.66% !important; |

6 Kolumny
Jutro: Tworzenie szarości do koloru galeria z Galerii Module Divi
Przyjdź jutro na naszym ostatnim przykładzie tego mini serialu. Mamy zamiar trochę bardziej skomplikowane i twórczy poprzez galeria obrazów, które są czarno-białe, a zmieni się kolor po najechaniu na drugą! Jeśli nie jesteś zbyt dobrze z CSS, nie martw się – to nie jest tak trudne, jak to wygląda!

Przykład 5 – skala szarości do kolorów