Tworzenie szarości do koloru galeria z Galerii Module Divi

W tym ostatnim przykładzie, chciałem podzielić się z wami efekt, że moi klienci kochać i to taki, który wziął trochę kreatywności i prób i błędów do osiągnięcia. Jeśli jesteś nowy w projektowaniu stron internetowych lub Divi, efekt taki może wydawać się przytłaczający, ale będę dostarczyć instrukcje krok po kroku poniżej, w jaki sposób osiągnąć ten modny skali szarości-to-kolor wygląd.
Załóżmy zanurkować!
Dzisiejsze Before & After: The Gallery Moduł Divi
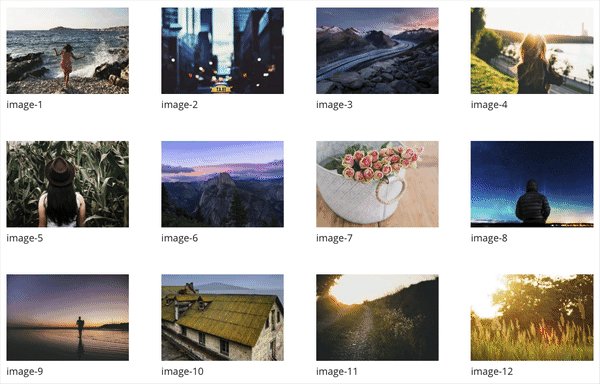
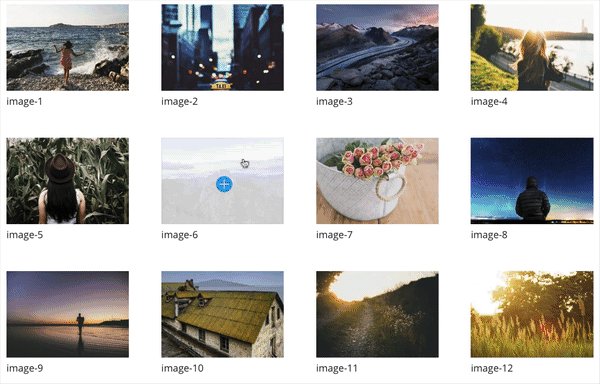
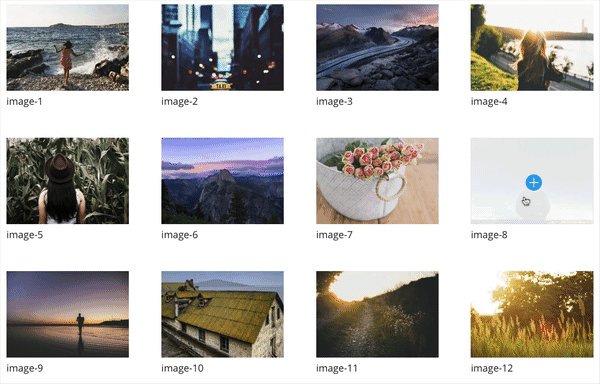
Jak zwykle, zacznijmy z qucik przed i po naszej galerii Module Divi. Oba obrazy są poniżej co moduł wygląda po dodaniu zdjęć i jeszcze nic nie zrobił.

Domyślnie Gallery moduł Najedź
Pod koniec naszego samouczka Dzisiaj mamy zamiar osiągnąć ten stylowy szarości galerię że kwiaty z kolorem jak użytkownicy najechaniu kursorem na każdym obrazie.

Przykład 5 – skala szarości do kolorów
Tworzenie szarości do koloru galeria z Galerii Module Divi
Zapisz się na nasz kanał YouTube
Koncepcja i Inspiracja dla skali szarości do koloru Gallery Module
Jak w większości moich małych sztuczek CSS, po raz pierwszy stworzył ten wygląd po klient zapytał, czy mógłbym zrobić obrazy czarno-białe, a następnie zmieni kolor, gdy użytkownik przewija nad nimi. Kiedyś ten wygląd początkowo dla przypadkowych obrazów i wezwanie do działania grafiką ale ja niedawno zastanawiał się, co może być wykorzystane na skutek galerii Divi? Odpowiedź TAK! Z CSS i Divi, praktycznie wszystko jest możliwe
Przygotowanie Elementy projektu
Jeśli już po wzdłuż wtedy wiesz, że większość, jeśli nie wszyscy z moich tutoriali w tym miniserialu wymagały royalty free dwanaście ponownie wielkości do 1200 pikseli szerokości 1000px wysokości. Mam również polecając że każdy zarządzanie plikami poprzez kompresję rozmiary ich obrazy zbyt. Można nauczyć się robić obie te rzeczy tutaj.
Realizacja Galerii kaflowy z niestandardowymi Padding Moduł Projektowania w Divi
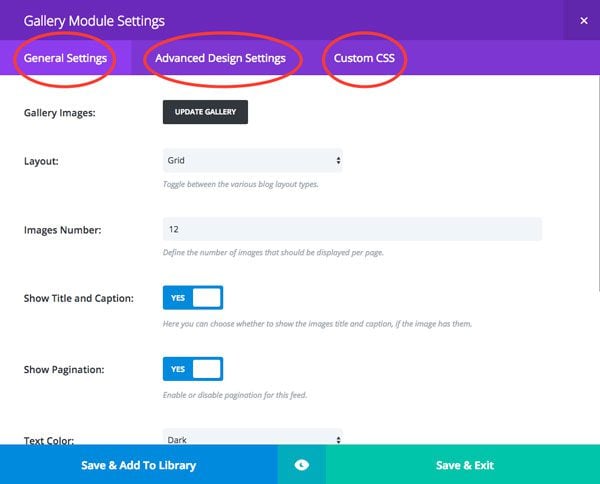
W tym przykładzie użyjemy Gallery moduł Divi i dokonać korekt w tych 3 obszarach:
– Ustawienia ogólne
– Zaawansowane ustawienia konstrukcyjne
– Ustawienia niestandardowe CSS

Ustawienia to zmienimy.
Aby rozpocząć, należy utworzyć jeden punkt z jednym rzędzie oraz jeden moduł galerii.
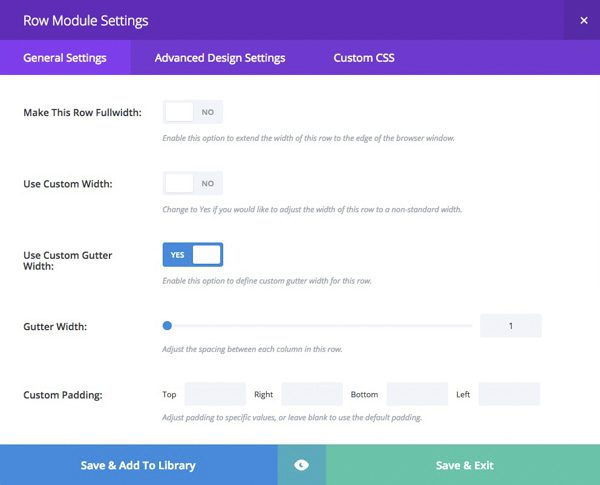
Ustawienia modułu Row
Na tym przykładzie mamy zamiar powtórzyć zwyczaj wypełniania / dachówka wygląd zrobiliśmy w przykładzie 2, więc pierwszą rzeczą, jaką musimy zrobić, to dopasować rynny tak, że obrazy kolejce ciasno obok siebie.
Ustawienia główne:
Użyj niestandardowej szerokości rynny: TAK
Kanalizacja Szerokość: 1
Przechowywać niestandardowy wyściółka na komórkach: TAK
Save & Exit

Przykład 5 Ustawienia rynien
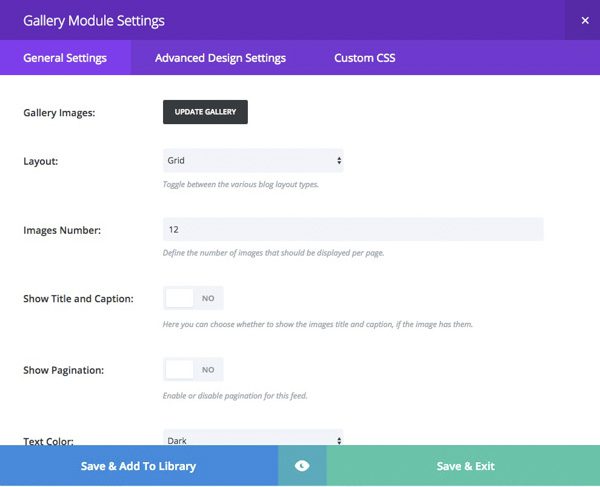
Galeria Ustawienia modułu
Ustawienia główne:
Fotogaleria: Dodano obrazy do galerii
układ: Siatka
obrazów numer: 12
Pokaż Tytuł i podpisem: NIE
Pokaż Pagination: NIE

Przykład 5 Ustawienia ogólne
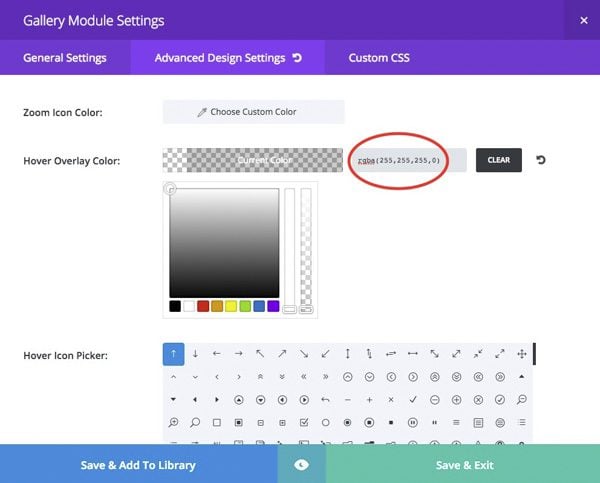
Zaawansowane ustawienia ogólne:
Hover Overlay Kolor: rgba (255,255,255,0)
Zamierzamy być wyłączenie Najedź na ikonę więc jedyne ustawienie musimy się martwić o tutaj jest zmniejszenie kolor nakładki na 0. W tym przykładzie chcemy obrazy, aby przejść od szarości do koloru, więc nie zrobić chce tam być dowolny kolor nakładki w ogóle. Można to zrobić z kodem, ale łatwym sposobem, aby przejść o nim jest po prostu to, aby całkowicie przejrzysty zestaw

Przykład 5 Zaawansowane ustawienia konstrukcyjne
niestandardowe CSS
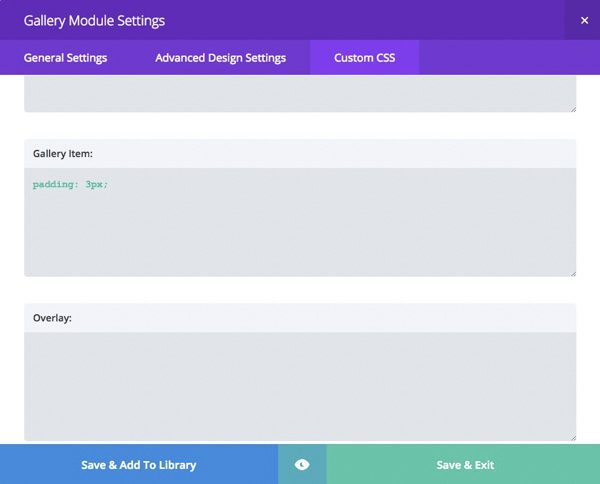
Przejdź do zakładki CSS niestandardowych ustawieniach modułu galerii i dodaj następującą wartość wyściółka i CSS klasy.
Galeria produktu:
padding: 3px |
Tutaj dodaliśmy padding, że będziemy siedzieć między każdego obrazu.

Dodanie wyściółkę.
Ok – tutaj jest CSS skali szarości! Ale nie martw się, to nie jest tak źle.
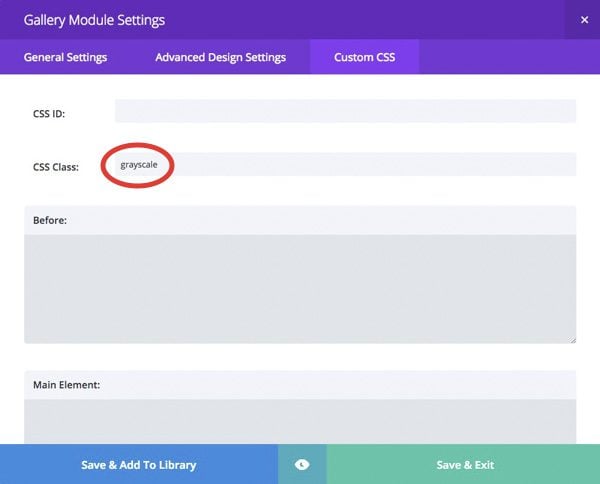
Pierwszym krokiem jest dodanie klasy do panelu klienta CSS, jak pokazano poniżej. Na potrzeby tego poradnika, mam oznakowane go „skala szarości”. Gdy klasa dodaje, powiemy CSS możemy stworzyć wszystko, aby pracować pod etykietą z tej klasy. Teraz każda galeria z „szarości” klasy pokaże skali szarości do efektu kolorystycznego.

Dodawanie klasy CSS
Save & Exit
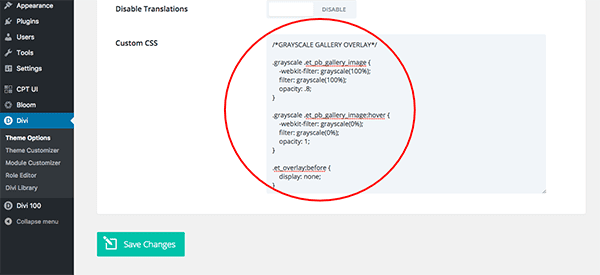
Teraz udaj się do Divi Opcje tematu przechodząc do WordPress Administrator> Divi Divi> Opcje tematu i przewiń w dół do sekcji Niestandardowe CSS, jak widać poniżej. Oto gdzie dodamy rzeczywisty wpływ CSS.
.grayscale .et_pb_gallery_image { |
-webkit-filter: grayscale(100%); |
filter: grayscale(100%); |
opacity: .8; |
} |
Dotyczy to efekt skali szarości obrazu i jest również zmniejszenie krycie do 80%. I często zmniejszyć krycie na efekty tak jak to podczas przewijania nad obraz pojawi się trochę więcej. Zauważ, że przed każdym wywołaniu galerii poza kodowania, „.grayscale” class stworzyliśmy jest przed nim. To mówi wszystko z szarości klasie przed stosować te efekty.
.grayscale .et_pb_gallery_image:hover { |
-webkit-filter: grayscale(0%); |
filter: grayscale(0%); |
opacity: 1; |
} |
Kod ten steruje Najedź państwa. Zobaczysz, że zmętnienie jest ustawiony na 1 (100%) oraz w skali szarości procentowa wynosi 0%, co oznacza kolor obrazu pokaże podczas przewijania nad nim.
.et_overlay:before { |
display: none; |
} |
Wreszcie, ten kod jest usunięcie ikony. Czułem ten przykład nie trzeba ikonę gdy obraz idzie od czerni i bieli do koloru. Jesteśmy w zasadzie mówi ikonę, aby nie wyświetlać tutaj.
Oto co kod będzie wyglądał po dodaniu:

Przykład 5 klasy CSS
Zapisz zmiany
Po dodaniu kodu CSS do sekcji CSS niestandardowej w opcjach Divi tematycznych (lub motyw dziecko), gotowe!

Twój ostateczny projekt, w skali szarości do koloru efekt z galerii Module Divi
I nie masz go! Nie było tak źle, prawda? Dodając klasę CSS do modułu galerii i wykorzystując kilka ładne wiersze kodu, mamy elegancką galerię, która sprawi, że użytkownicy www lub klientów szczęśliwy!
